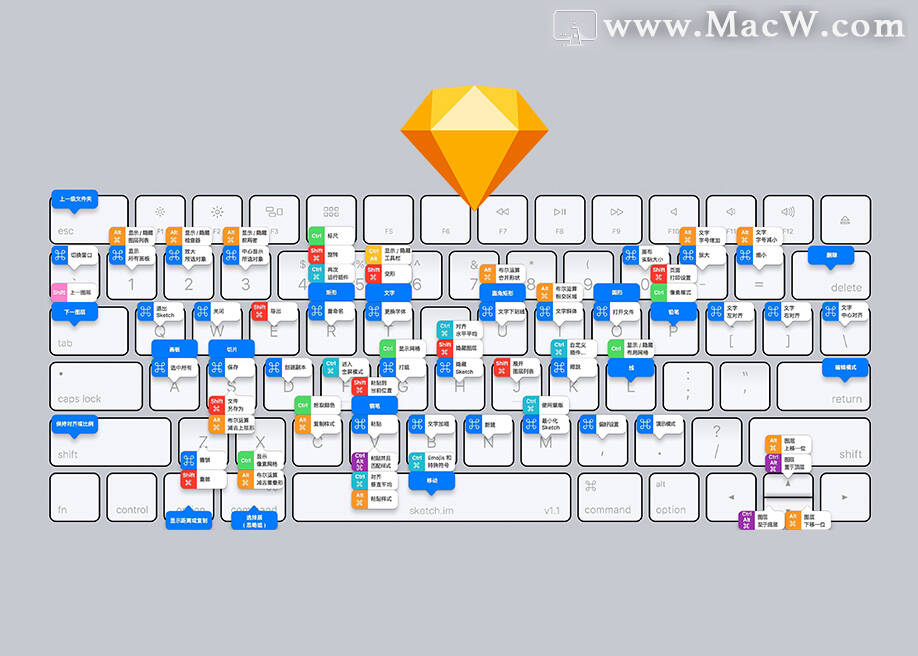
常用Sketch插件都有哪些?Sketch插件总是层出不穷,可以让大家在作出炫酷设计稿的同时,更让大家的工作效率翻倍。macw小编为大家总结了一大波Sketch插件合集,喜欢的赶快收藏起来吧!

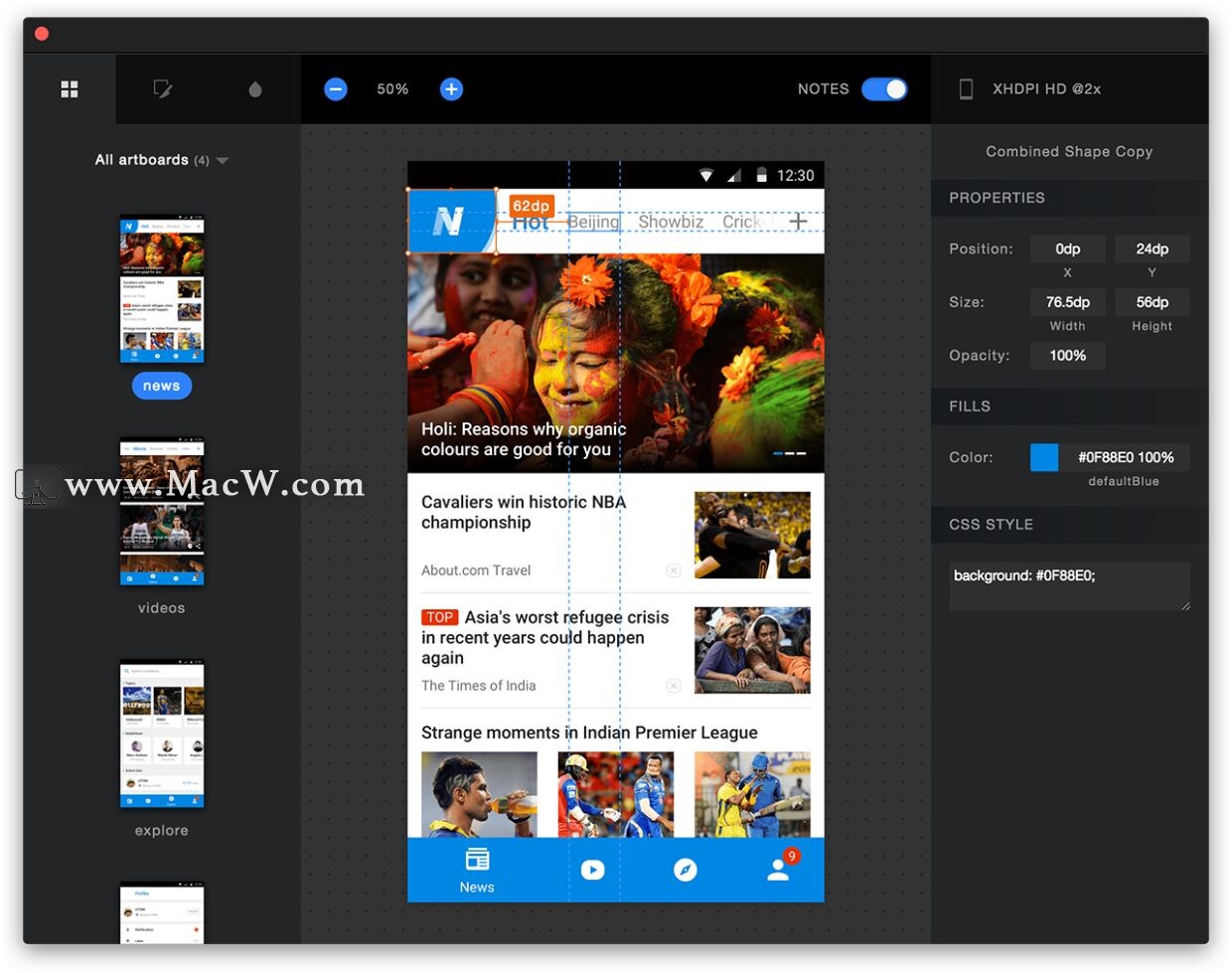
1、Sketch Measure
- 为开发人员和团队创建设计规范,标注元素尺寸及元素间距,标注图层或文本层的信息,如填充颜色、边框颜色、不透明度字体和字号等。
特色功能
工具栏 执行 Plugin > Sketch Measure > Toolbar 或使用快捷键 control ⌃ + shift ⇧ + B,通过清晰的图标准确的显示出设计的规格。
UI属性 通过友好的用户界面为你更直观的标记出各个元素的UI属性,只要按住快捷键 option ⌥ 后用鼠标点击相应的元素即可。
规格导出 一键自动导出html页面,还可以离线检查所有设计细节,包括CSS样式。

2、Kitchen
- 一款提升工作效率工具集插件,你可以通过Kitchen将sketch的设计稿上传至语雀画板,足不出户就能管理的设计资源。
特色功能
- Iconfont图标库 一键拖拽海量 Iconfont 图标,还可管理自己的项目
设计稿上传 一键上传设计稿到语雀,与团队成员分享你的想法
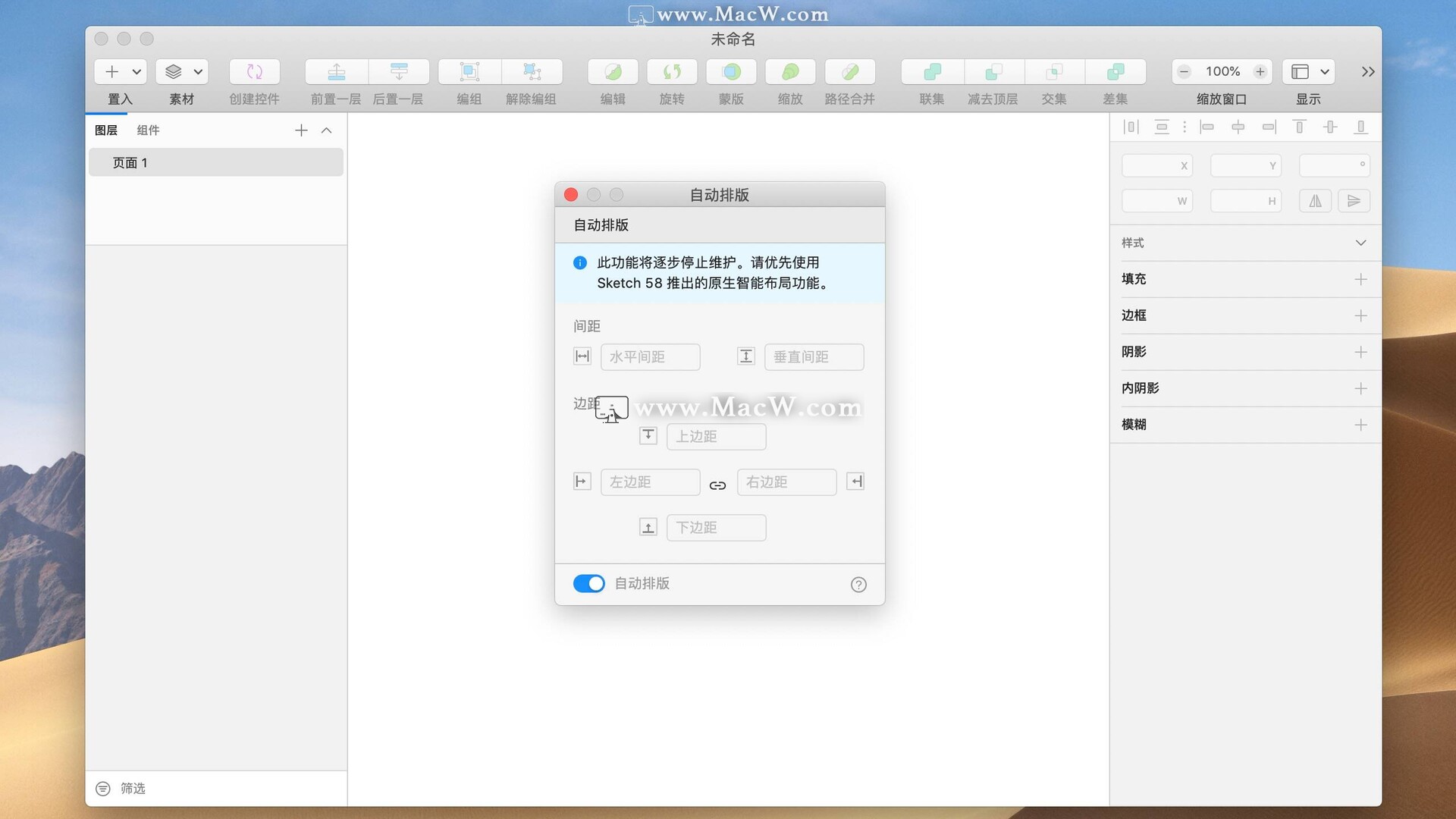
智能排版 「边距」和「间距」功能,几步制作 Sketch 流程图
数据填充 一键填充高逼格真实的图片和文字,还可以自定义管理
色板管理 提供各大官方精选色板库,轻松管理属于你的色板库
Symbol同步 导入导出 Symbol 精选包,共享你的专属 Symbol 库
组件生成器 在 Sketch 自动配置符合 Ant Design 规范的组件

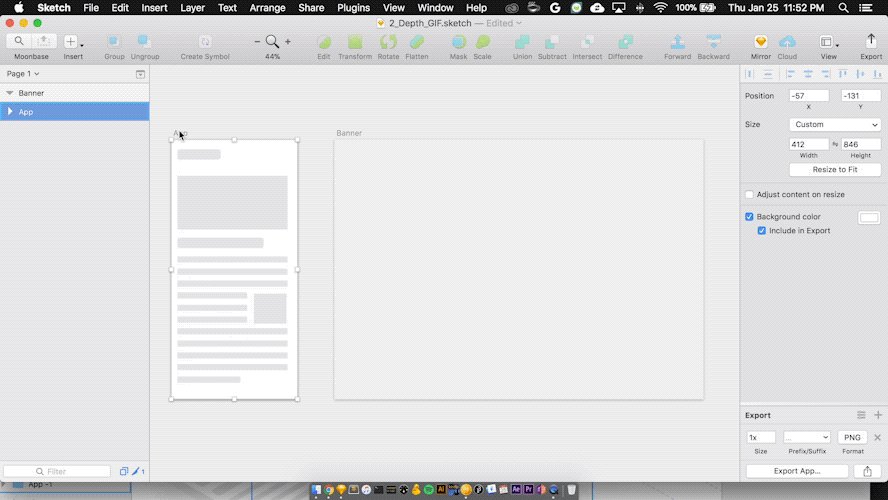
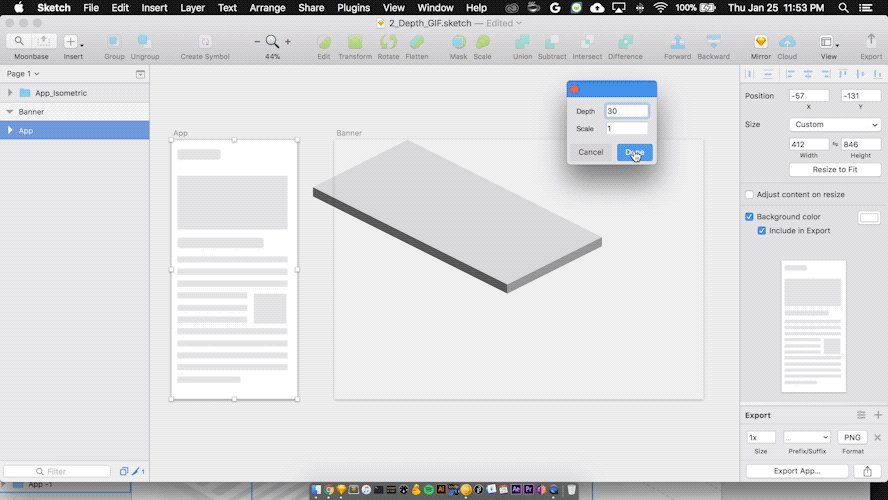
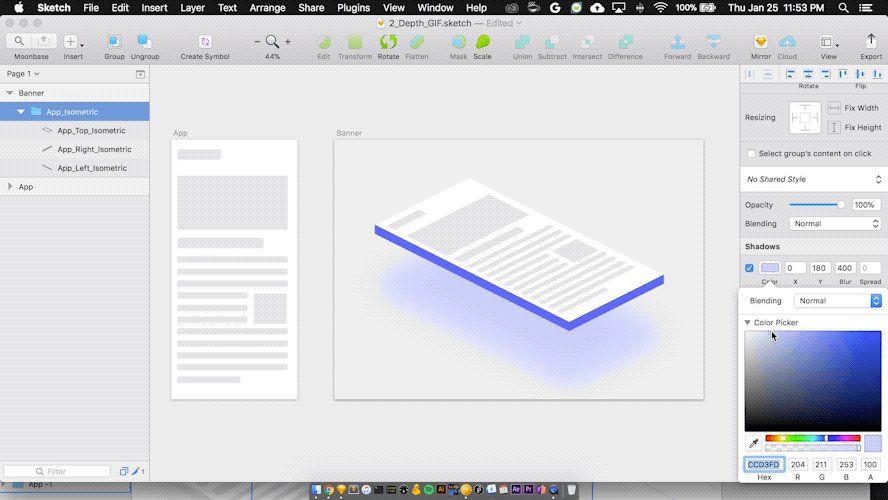
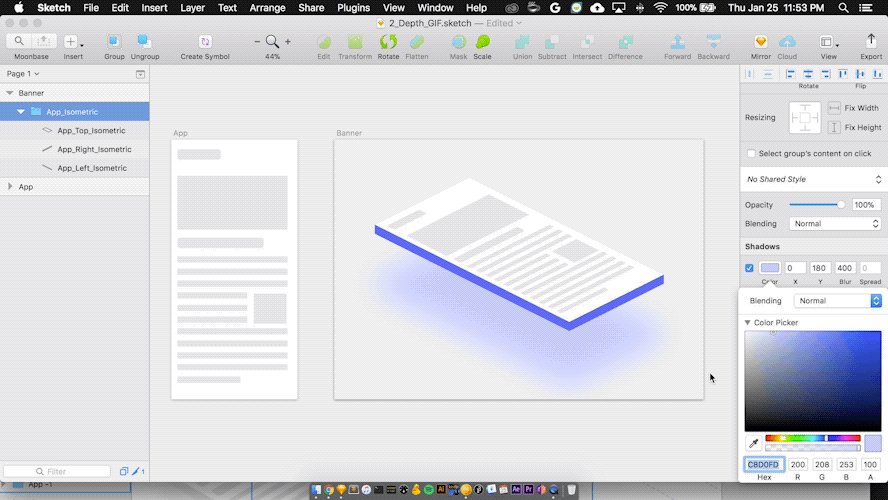
3、Sketch Isometric
- 一款快速图形生成轴测视图插件,它可以在sketch中,快速使用画板和矩形生成等轴测视图。
特色功能
选择源画板/矩形。
点击Ctrl + shift + I或运行插件,从“插件”>“素描异构体”>“生成等轴测视图”。
选择旋转方向,按照您的要求调整“深度”和“缩放”,然后点击“完成”
使用Magic Mirror(免费版)或 Angle Plugin(免费)将您的画板的内容映射到生成的等轴测图。
可以旋转方向
可以修改高度
可以整体缩放
可以修改颜色(退出插件后,可以手动更改边的颜色)
智能贴图(Magic Mirror插件可用于在等轴视图顶部映射所需的画板)

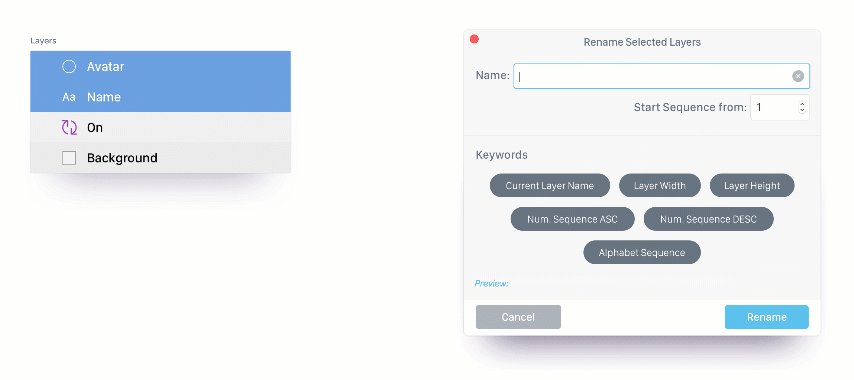
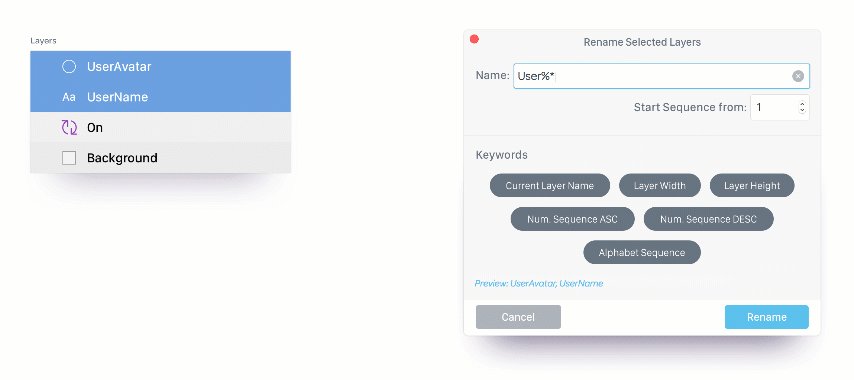
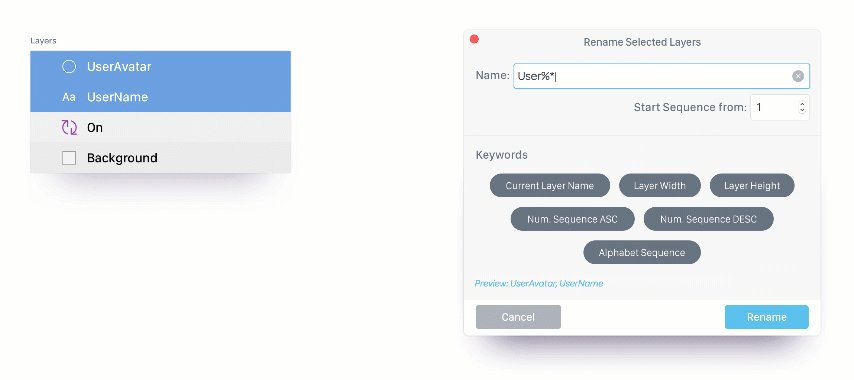
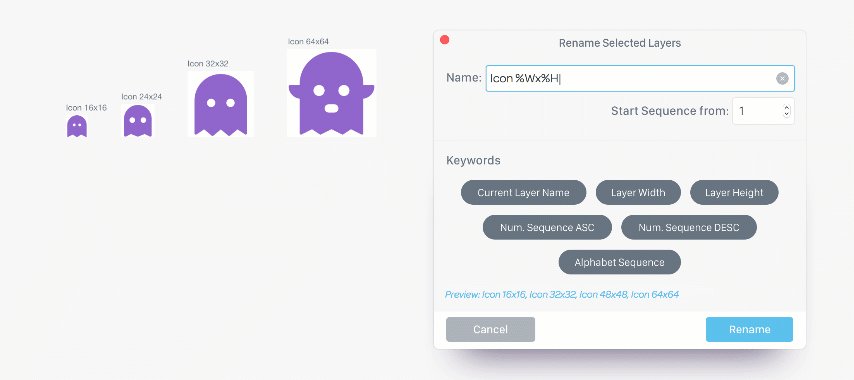
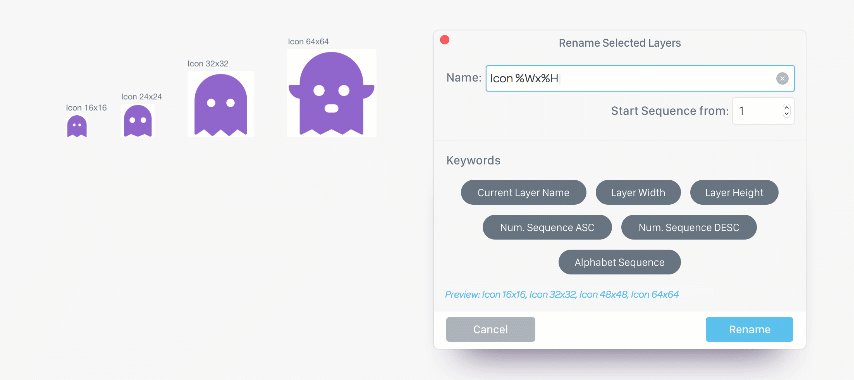
4、Rename it
- 快速批量重命名Sketch的图层和面板,让Sketch文件能够保持整洁,有组织有规律。
特色功能
重命名选中图层
- 选中一个或多个图层,执行 Plugins > Rename It > Rename Selected Layers 或使用快捷键 command ⌘ + control ⌃ + R,就可以重命名图层。
按顺序重命名
%n 添加编号升序序列
%N 添加编号降序序列
%A 添加字母序列
%nn 添加两位数序列01,02,03...
%a 添加小写字母序列
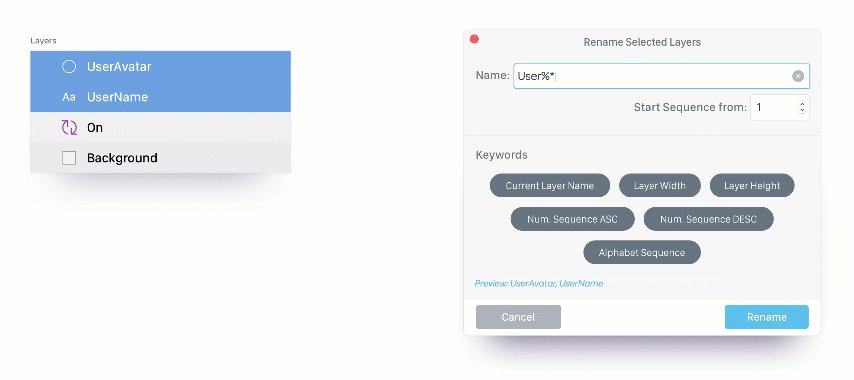
复制当前图层名称
%* 复制当前选定的图层名称
%*u% 将原图层名称转换为大写
%*l% 将原图层名称转换为小写
%*t% 将原图层名称的各首字母大写,其余小写
%*uf% 将原图层名称转换为首个单次的首单词大写
%*c% 将原图层名称中的空格删除

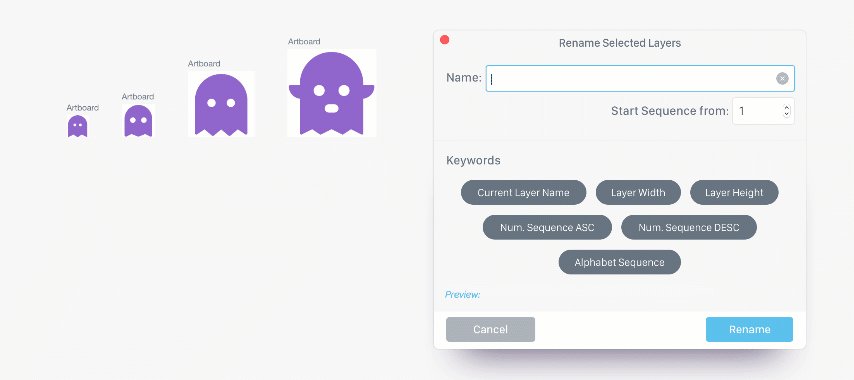
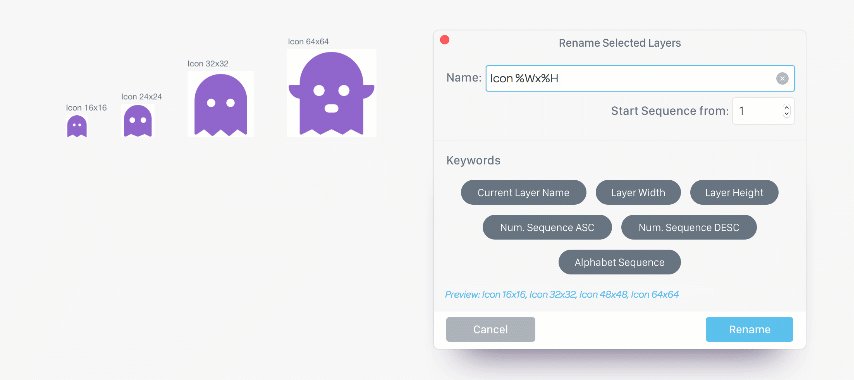
添加宽度和高度
- 使用图层的宽度 %W 和高度 %H 重命名图层
查找和替换
- 选择需要替换名称的图层,执行 Plugins > Rename It > Find & Replace in Selected Layers 或使用快捷键 command ⌘ + control ⌃ + alt ⌥ + R,就可以查找替换相应的单词了。
重命名画板
- 重命名所选画板的方式与重命名所选图层相同。执行 Plugins > Rename It > Rename Selected Artboard 或使用快捷键 command ⌘ + control ⌃ + alt ⌥ + R 就可以,区别在于你只要选择画板下的任一图层,它会自动找到所选图层的画板进行重命名。

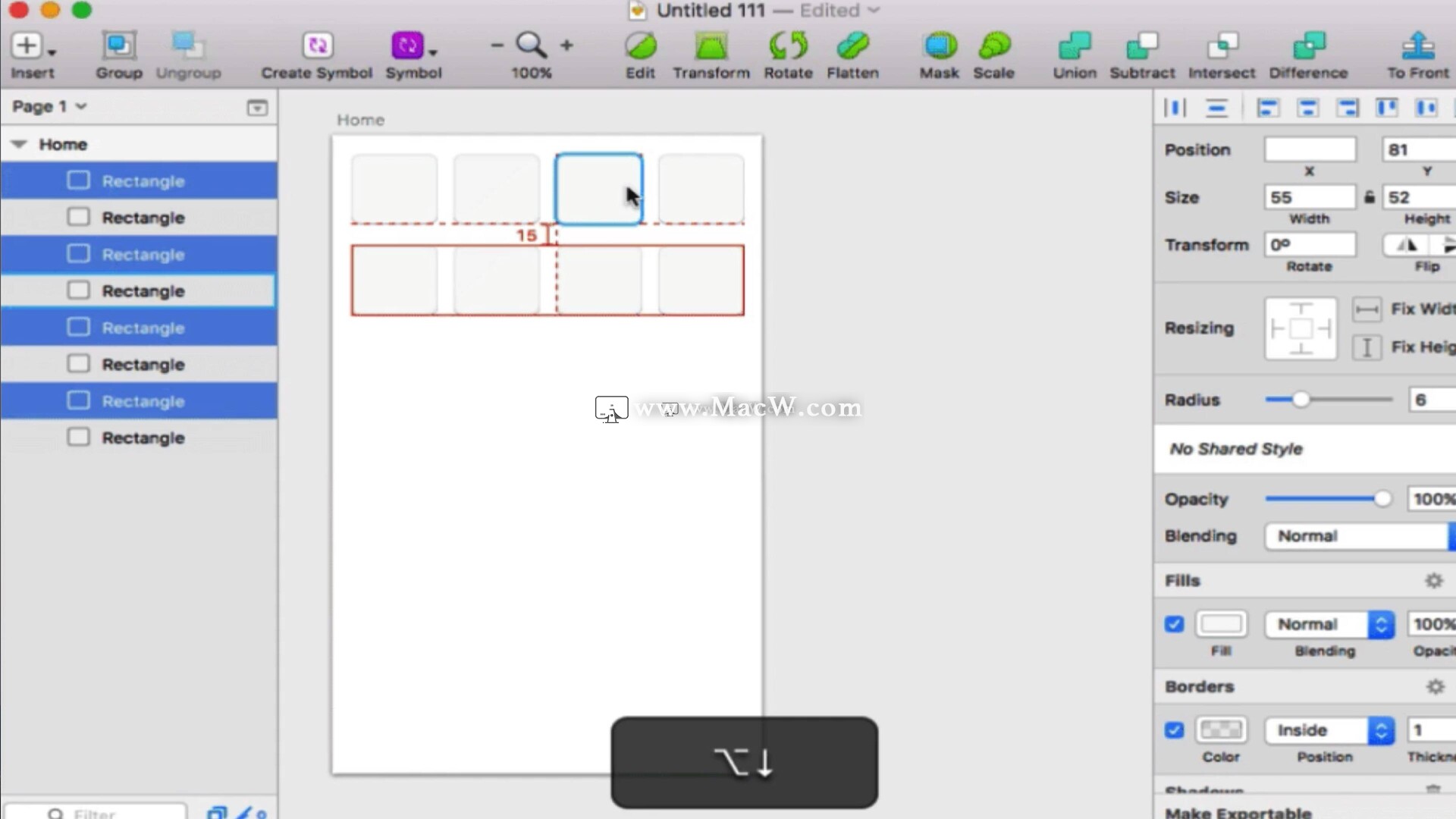
5、Duplicator
- 快速复制图层的神器插件,它可以在sketch中,使用快捷键在指定的方向,指定的距离快速复制图层。
特色功能
一次复制多个图层
- 可选择属于不同组或画板的多个图层,并立即复制它们,对网格生成特别有用
复制画板和 Symbol
- 支持所有图层类型意味着可复制画板和 Symbol,默认情况下 100px 偏移量用于复制画板之间的间距,同样可在 Settings 对话框中进行调整
手动调整重复之间的偏移量
- 使用 command ⌘ + control ⌃ + 方向键 快捷方式创建所选图层的第一个副本,并调整原始图层和副本之间的垂直或水平间距,然后沿相同方向重复,直到获得所需的重复项,此功能适用于任何类型的图层,包括画板和 Symbol
使用自定义偏移量复制图层给定次数
如果要在指定方向上创建特定数量的副本且副本之间具有特定偏移量,则可执行 Plugins > Duplicator > Repeat Left / Right / Above / Below 或使用快捷键 command ⌘ + control ⌃ + shift ⇧ + 方向键 快捷方式提供所需值并选择特定注入模式
通过使用 command ⌘ + control ⌃ + 方向键 快捷方式创建重复一次并调整垂直或水平间距,还可以在上下文中调整重复之间的偏移,然后可继续使用 command ⌘ + control ⌃ + shift ⇧ + 方向键 一次创建多个副本,在这种情况下将自动拾取偏移量
更改默认设置
- 执行 Plugins > Duplicator > Settings... 可在弹出的对话框中设置图层和画板偏移量以及模式

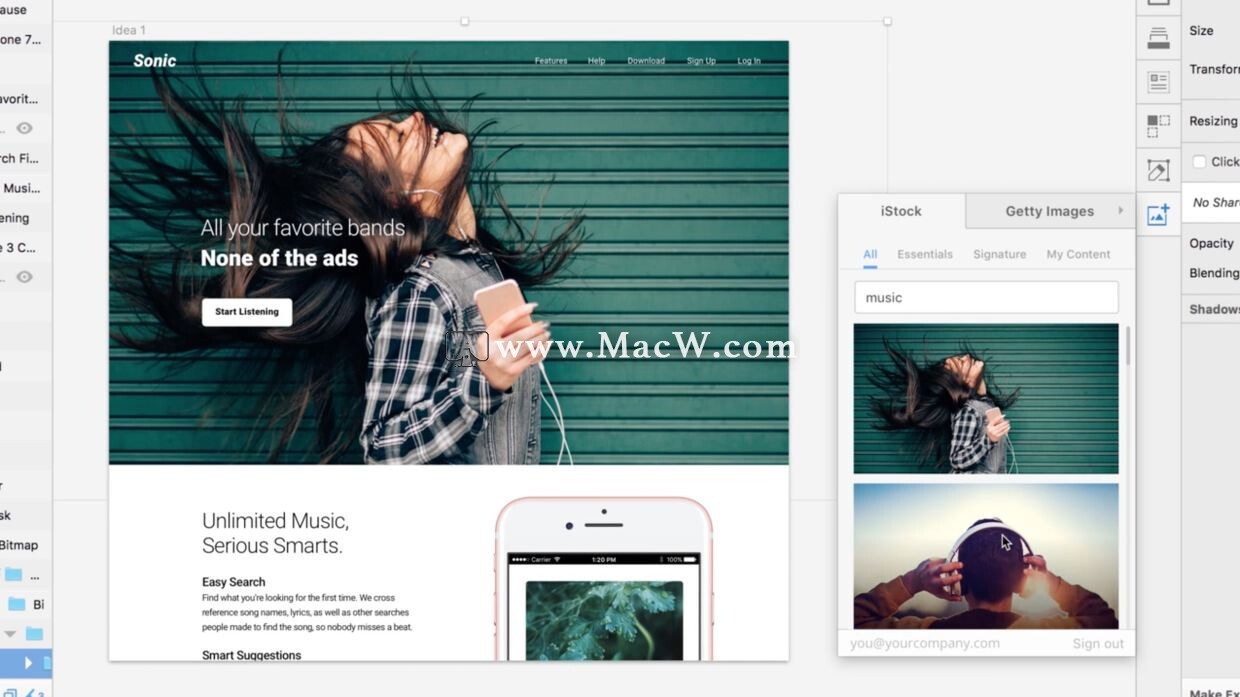
6、Craft
- 可以在设计时帮助你自动填充真实数据的神器, 让设计更高效、更贴合实际应用场景。
特色功能
免版权图库:使用来自 Getty 和 iStock 的高分辨率图像来增强你的设计
Freehand:一种快速 灵活的实时协作新方式,将设计上传到网页进行共享,邀请多人参与实时在线设计讨论
图片/文本自动填充:可以从Unsplash网站或电脑文件夹导入真实的图片,快速填充设计数据,还可以填充姓名,标题,文章,日期,货币,邮箱地址,国家,城市,地址等多种类型的文本
元素复用:通过设置元素横向和纵向的数量及间距,就可以快速帮你生成该元素的列表
原型设计:将设计和原型设计流程结合在一起,加快工作速度、无缝协作,为团队创造更多惊人的产品

7、Looper
- 通过将单个图形复制、旋转、缩放以及设置不透明度,以你想要的任何方式构建出精美的图案和插图,轻松控制每个细节。
特色功能
旋转:Looper会自动计算旋转角度,来实现在固定数量下完美的360度旋转。
规模:选定的组或层可以按绝对值(px)或比例值(%)随机缩放。
不透明度:在复制过程中,不透明度可以设置为从100%淡化为0%或相反效果,也可以随机更新。

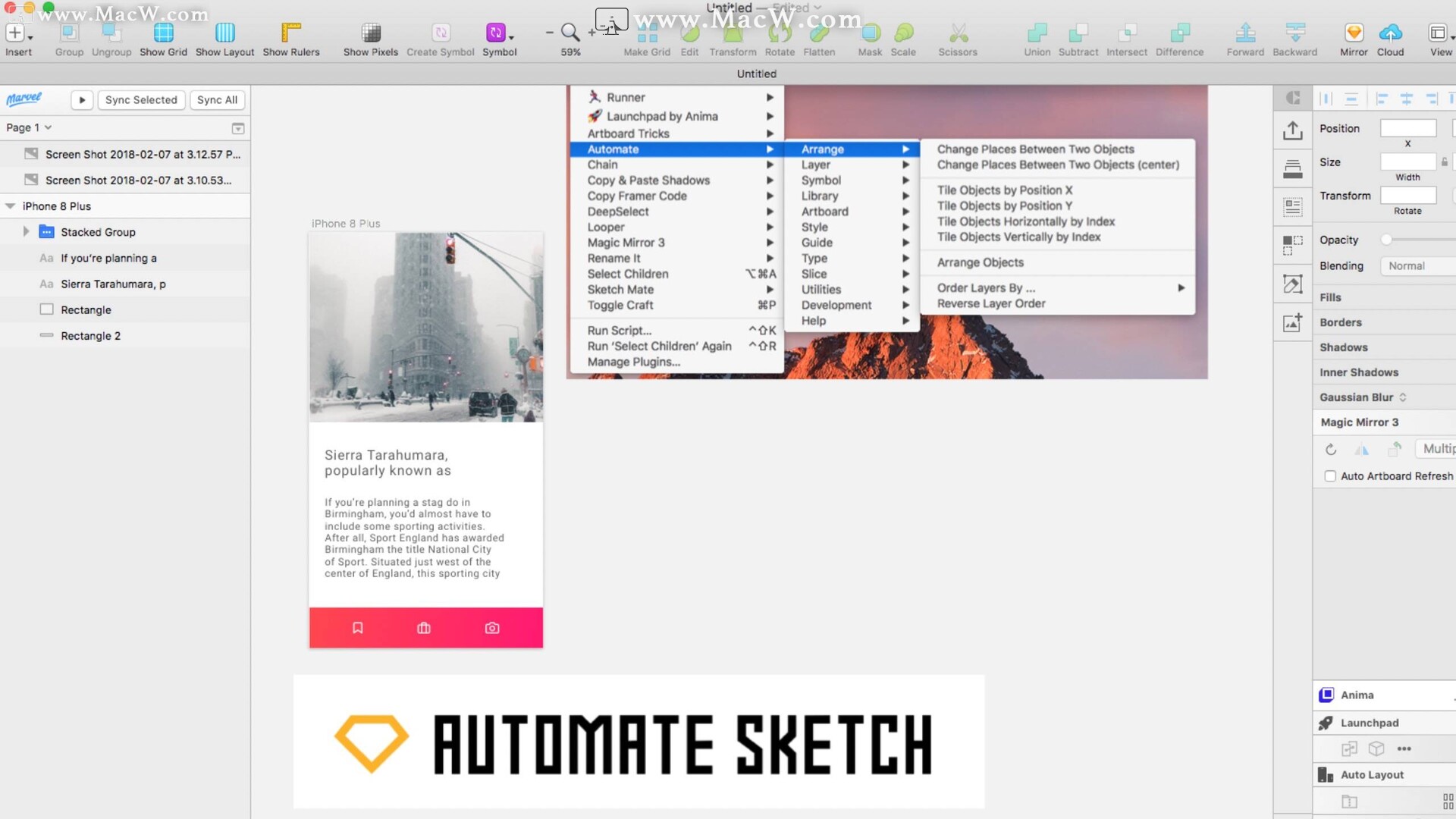
8、Automate Sketch
- Sketch 增加功能扩展合集它拥有翻转图层顺序、移除没有使用过的样式、移除所有隐藏图层、调换图层位置等多种实用小工具插件合集。
特色功能
翻转图层顺序
移除无用的元件(Symbols)
移除没有使用过的样式
移除空的组
移除Exportable属性
横屏和纵向屏幕设计稿转换
选择所有的组
移除所有隐藏图层
转换居中位置
横向平铺或者纵向平铺图层
在西文字体和中日韩文字之间加入空格
移除所有参考下
将组或者图层转换成artboard
移除/选中所有切片
依据图层创建切片
精简图层名称
调换图层位置

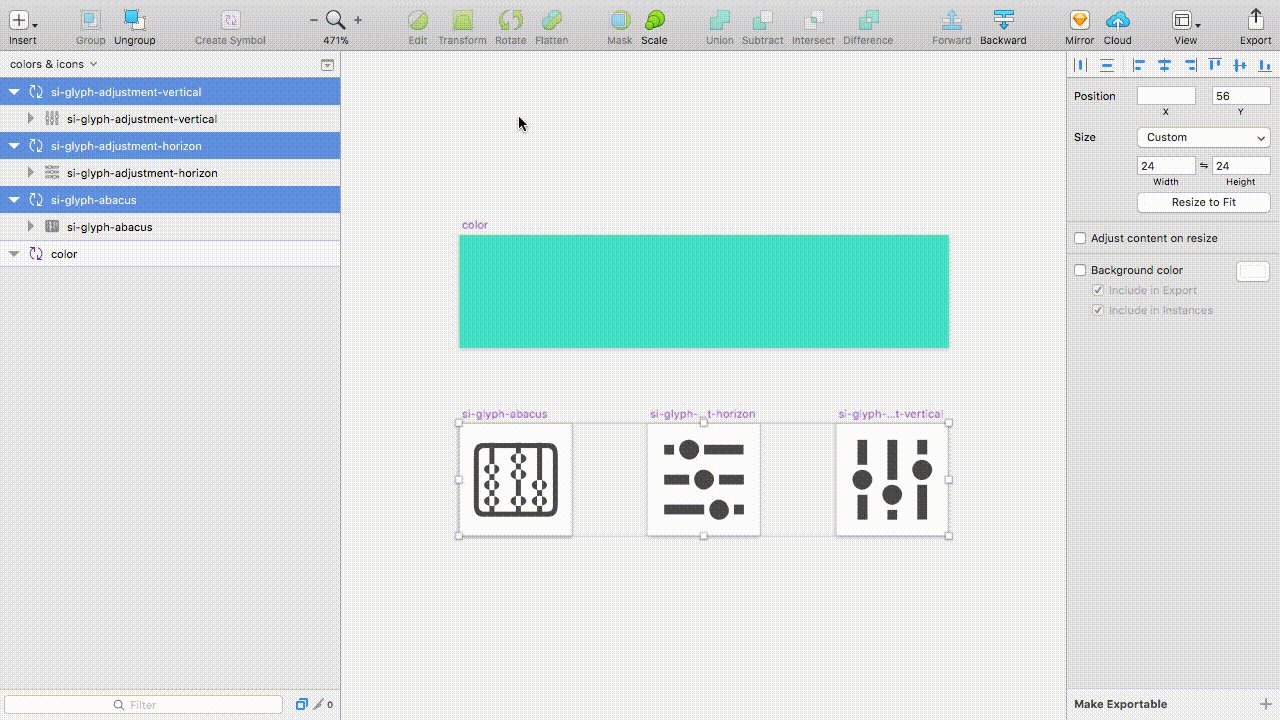
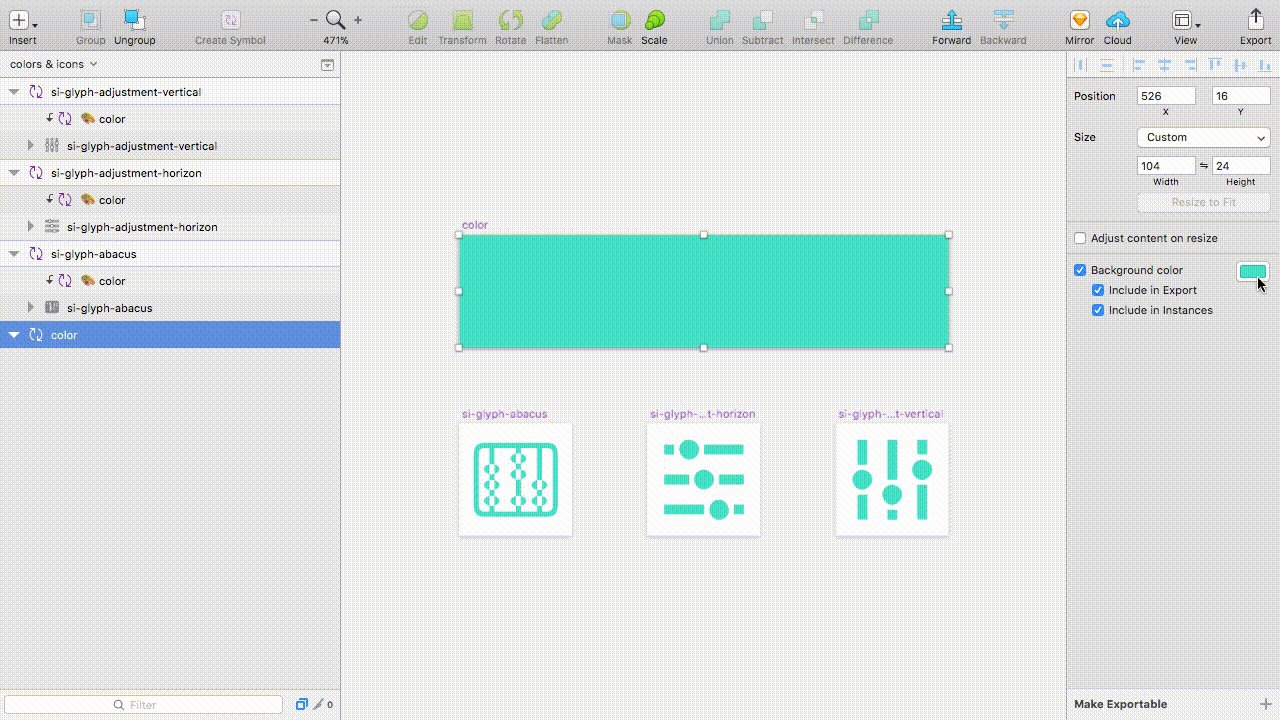
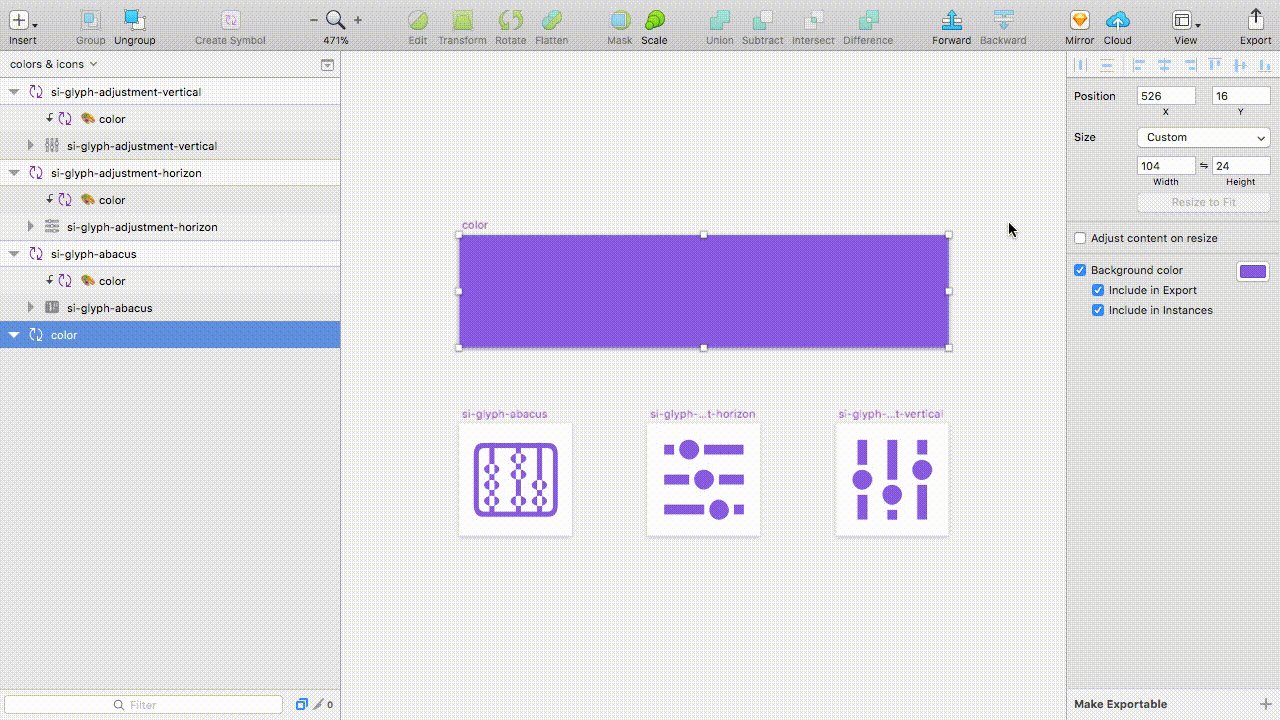
9、Sketch Icons
- Sketch 导入图标并自动应用颜色蒙版插件,它可以在sketch中,允许导入一组图标并自动应用颜色蒙版。
特色功能
导入图标执行:Plugins > Sketch Icons > Import icons... 或使用快捷键 command ⌘ + shift ⇧+ I 在弹出的对话框中选择导入图标画板尺寸、边距、是否转化为 Symbol、添加颜色掩码、颜色源(来自 Symbol、来自颜色拾取器)、文档源、颜色后提交导入。
重新组织图标:执行 Plugins > Sketch Icons > Organize icons... 允许重新选择同 导入图标 的相关选项以再次组织图标。
替换一些图标:该功能允许替换或更新已导入到库的图标,执行 Plugins > Sketch Icons > Replace icons
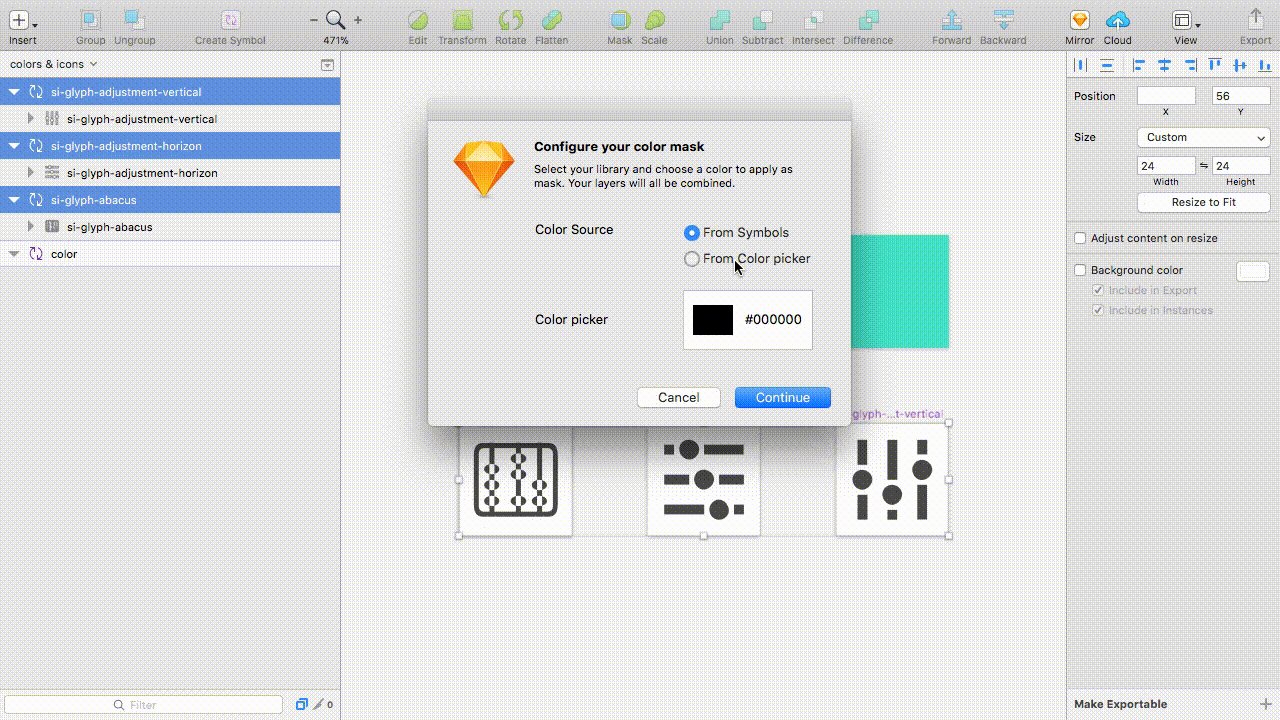
在图标上添加颜色掩码:如果想将颜色遮罩应用于单个或一组图标,则可执行 Plugins > Sketch Icons > Apply a color mask... 或使用快捷键 command ⌘ + shift ⇧ + M 在弹出的对话框中选择颜色源(来自 Symbol、来自颜色拾取器)、文档源、颜色后提交添加
替换 / 删除颜色掩码:执行 Plugins > Sketch Icons > Replace / Remove color mask

10、Anima Toolkit
- Sketch动画设计工具插件,这款插件可以在sketch中创建时间轴动画并导出 GIF 或视频。

以上就是MacW小编为大家带来的“MacW小编分享设计师们常用Sketch插件合集,让你效率翻倍!”,本文关键词:“常用Sketch插件,Sketch插件,Sketch插件合集”,链接:“https://www.macw.com/news/835.html”,转载请保留。
相关文章

Mac教程sketch快捷键大全
你可以在sketch中使用键盘快捷键来加快你的设计过程。要使用键盘快捷键,请同时按下下列列表的所有键
12942020-01-13

Mac资讯6款实用PS插件合集,好用的PS插件都在这里!
为了设计要求,很多时候需要在Photoshop中添加一些插件,因此,询问:“好用的Photoshop插件有哪些”这一个问题的朋友比较多,Photoshop目前有很多实用的扩展和插件,合理使用PS插件既
6182020-07-07

Mac资讯简洁又强大的开发者App,轻松处理日常难题。
即便是最优秀的开发环境也不是万能的。因此,你需要这些便捷的工具来处理各种简单任务——如果没有合适的工具,完成它们所耗费的时间可能会大大超出想象。MacW小编整理了一些简洁又强大的开发者App,帮你轻松处理日常难题。
262020-08-05

Mac资讯9个好用到令人震惊的AE插件,完全停不下来!
插件为AE带来了额外的功能,每一个动态设计师在日常工作中都会有一些依赖的插件。不管你是高手还是菜鸟,MacW小编就给大家整理了9款ae必备插件合集推荐给大家,一起来认识一下。[dl]15-2[/d
8702020-08-07

Mac资讯效率神奇copied,保存海量复制内容,任你随时使用!
Copied能为你保存拷贝过的各种内容,大大提高剪贴板的效率。你可以随时取用拷贝过的文本片段、图片和GF动图,轻轻点按就能粘贴。它还能在你的Mac, iPhone和iPad上同步这些内容。
632020-10-26

Mac教程Sketch教程|如何访问组件视图?
sketch 破解版对于网页设计和移动设计者来说,非常好用,尤其是在移动应用设计方面。今天小编给大家带来了Sketch教程-如何访问组件视图?
1102020-11-07

Mac资讯Mac上好用的计算器软件有哪些?3款好用的科学计算软件推荐
无论你需要检查家庭作业,计算收支,还是换算货币,一款称手的计算器都能帮你大大提高速度和准确率。下面这几款出色的 App 各有别出心裁的计算方式,都值得在你的数学工具包里占据一席之地。
2922021-05-09

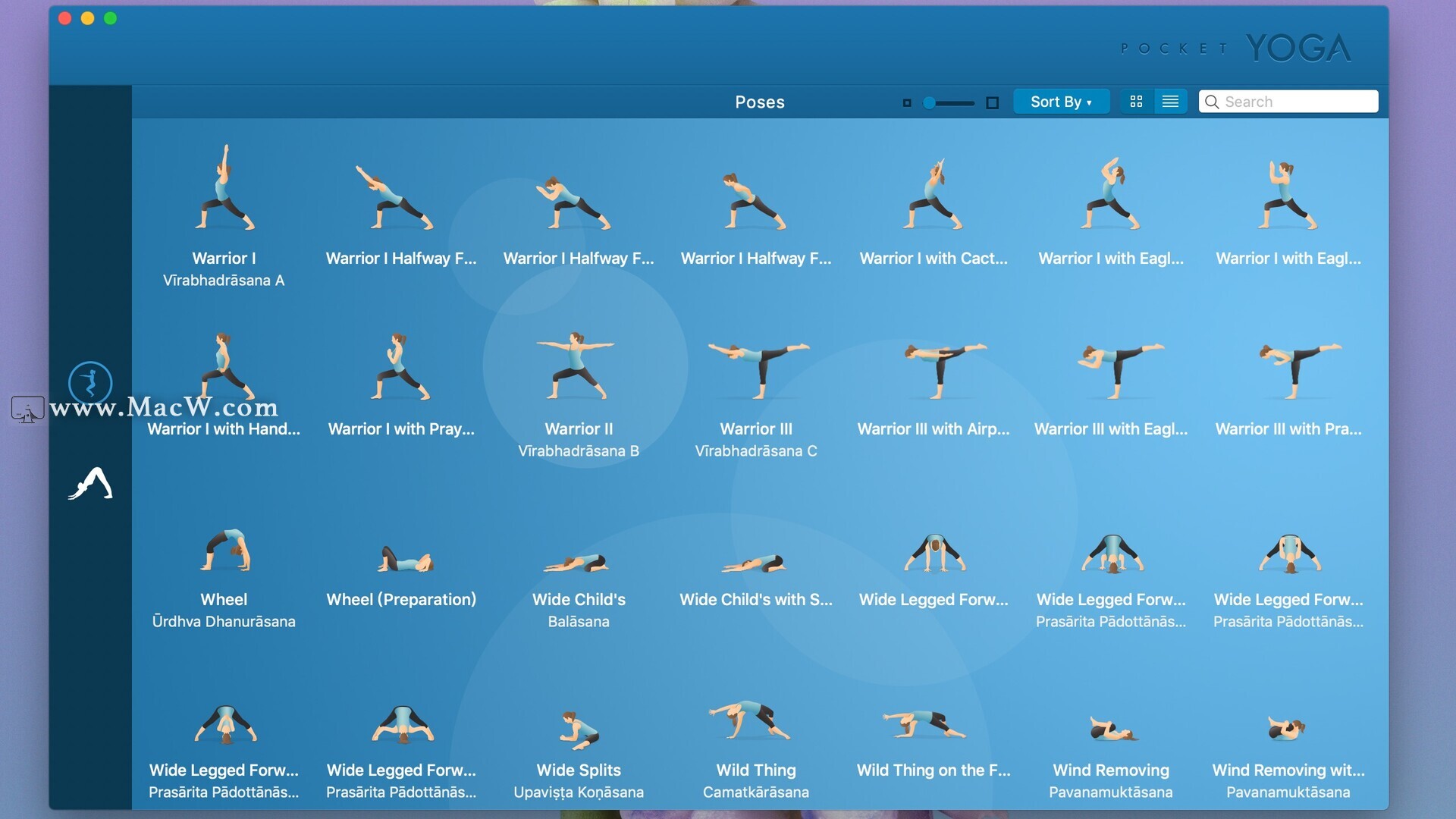
Mac资讯健身运动软件哪个好?Mac版健身运动软件合集,让你成为更好的自己!
自律才能自由,想要保持体形,健康生活,macw小编为你准备了四款好用的健身健美运动软件,让你成为更好地自己!
1182021-07-26

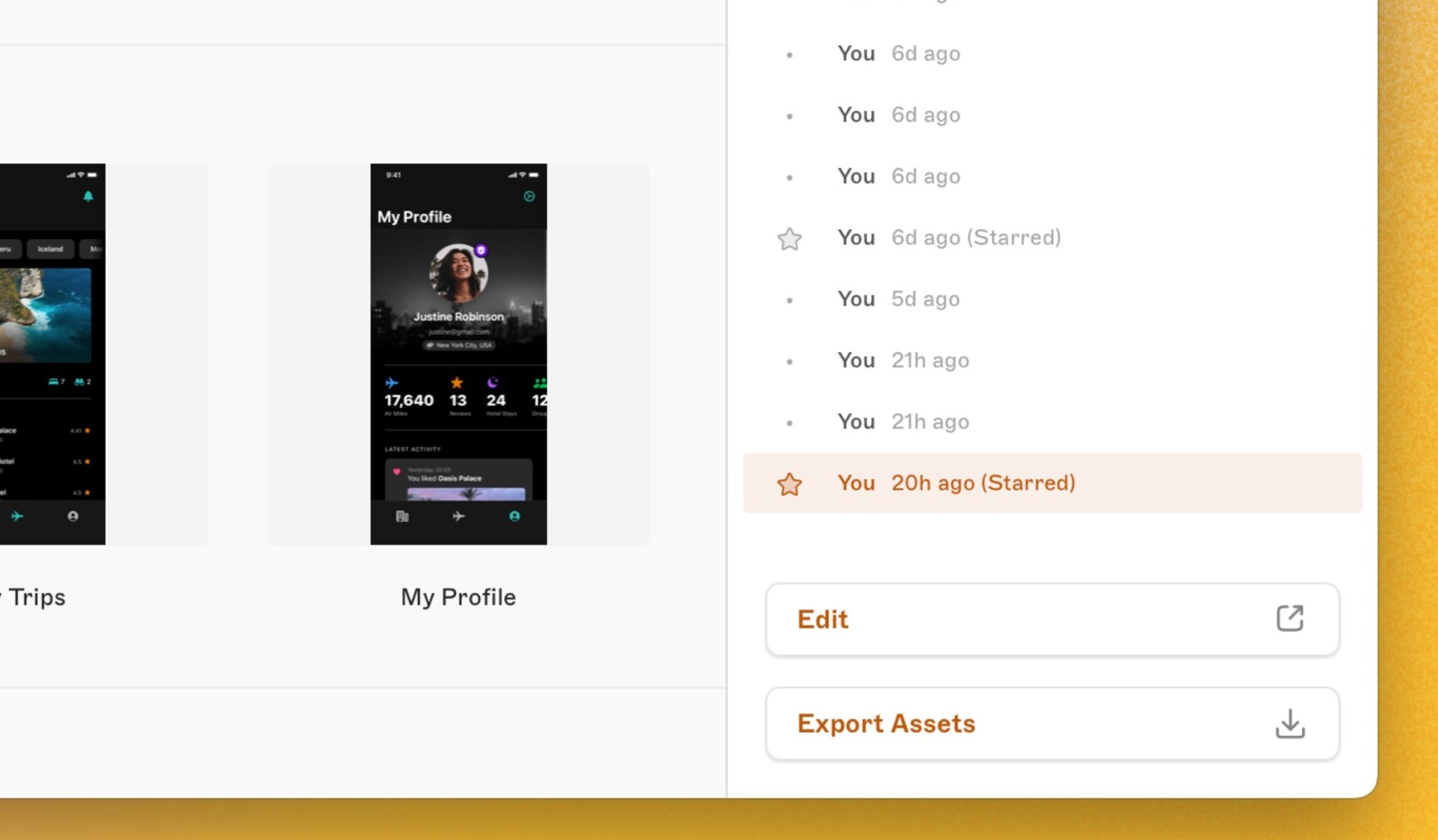
Mac教程Mac版Sketch使用教程 Sketch星标功能如何使用?何时使用星标功能?
用过Sketch的朋友都知道Sketch有一个星标功能,什么是星标功能,如何使用星标功能,什么时候能用到星标功能呢?macw小编就给大家带来了Sketch Mac版教程-Sketch星标功能如何使用?何时使用星标功能?
402021-08-12

Mac教程sketch文件导出没有背景色怎么办? sketch背景色消失的解决办法
sketch中导出文件时没有背景色怎么办呢?该怎么操作呢?下面我们就来看看这个问题的解决办法。
272021-09-09
