Ulysses 作为一款 Markdown 写作工具,与大多同类产品一样,专注于高效的文字写作,但有时我们还是不得不插入一些图片、代码、数学公式等等。尤其是图片,日常使用频率高,但在 Ulysses 中进行图片处理,并不是那么的直观和友好。
但好在这些问题都能通过或直接或曲线的方式得到解决,今天给大家整理了 6 个「在 Ulysses 中处理图片的技巧」,希望能让你的 Ulysses 更好用。
调整预览/导出的图片尺寸
以 macOS 版为例,调整图片尺寸的方式有两种。第一种是在编辑器中直接调整图片的尺寸,第二种是使用特殊的预览主题。
如果你图片的尺寸有着严格的要求,你可以选择直接更改图片的属性。点击你需要调整大小的图片,在弹出的气泡中点击「+」号,就可以调出图片「大小」的属性栏了,在这里你可以设置你需要的图片高宽。在 iOS 上,方法和操作与此相同。

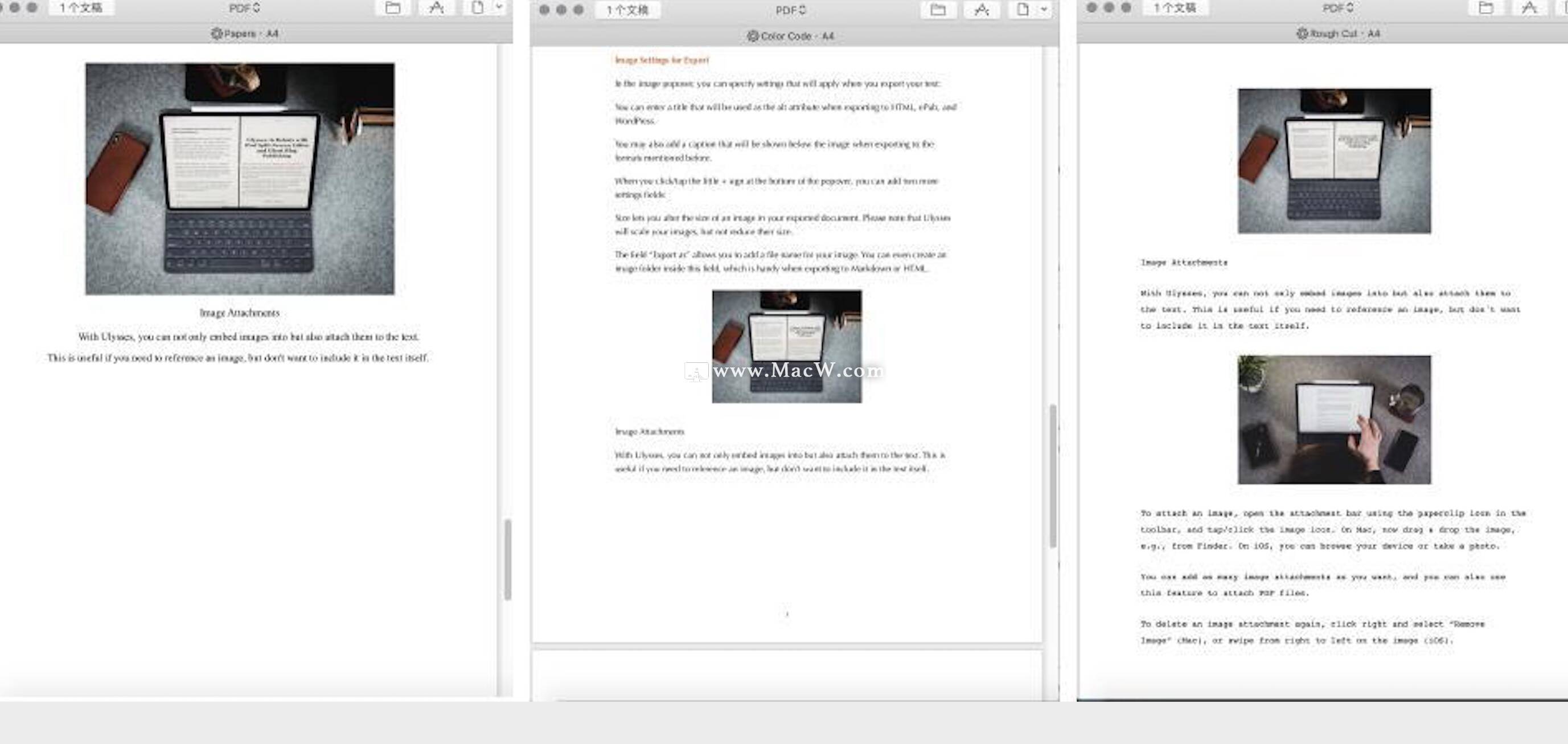
当我的需求只是让图片不那么大从而挤占页面排版空间时,我会选择以「Color Code」或「Rough Cut」主题导出,相比「Paper」等其他主题,这两者的图片占位会更小一些。
需要注意的是,这两种主题只支持以 PDF / DOCX 格式导出。
更改编辑器中的缩略图尺寸和色彩模式
如果你在编辑器中撰写文章时觉得应用默认的文章缩略图过大或者过小,可以通过偏好设置来调整大小。
在 macOS 上,进入「Ulysses > 偏好设置 > 一般」,在这里你可以为「图片预览」设置行数,最小为 3,最大为 16。如果您发现彩色图像会影响您的焦点,也可以取消「全色」以进行黑白预览。也可以完全关闭预览,任何时候都只用一个小标签指示图像。

在 iOS 上,进入「设置 > 查看选项 >文稿预览」,也可以设置行数。

但请注意,Ulysses 只会缩放你编辑器中的缩略图,但不会减小它们的体积,也不会影响预览或者导出时的尺寸和体积。
图片描述应该填标题还是字幕?
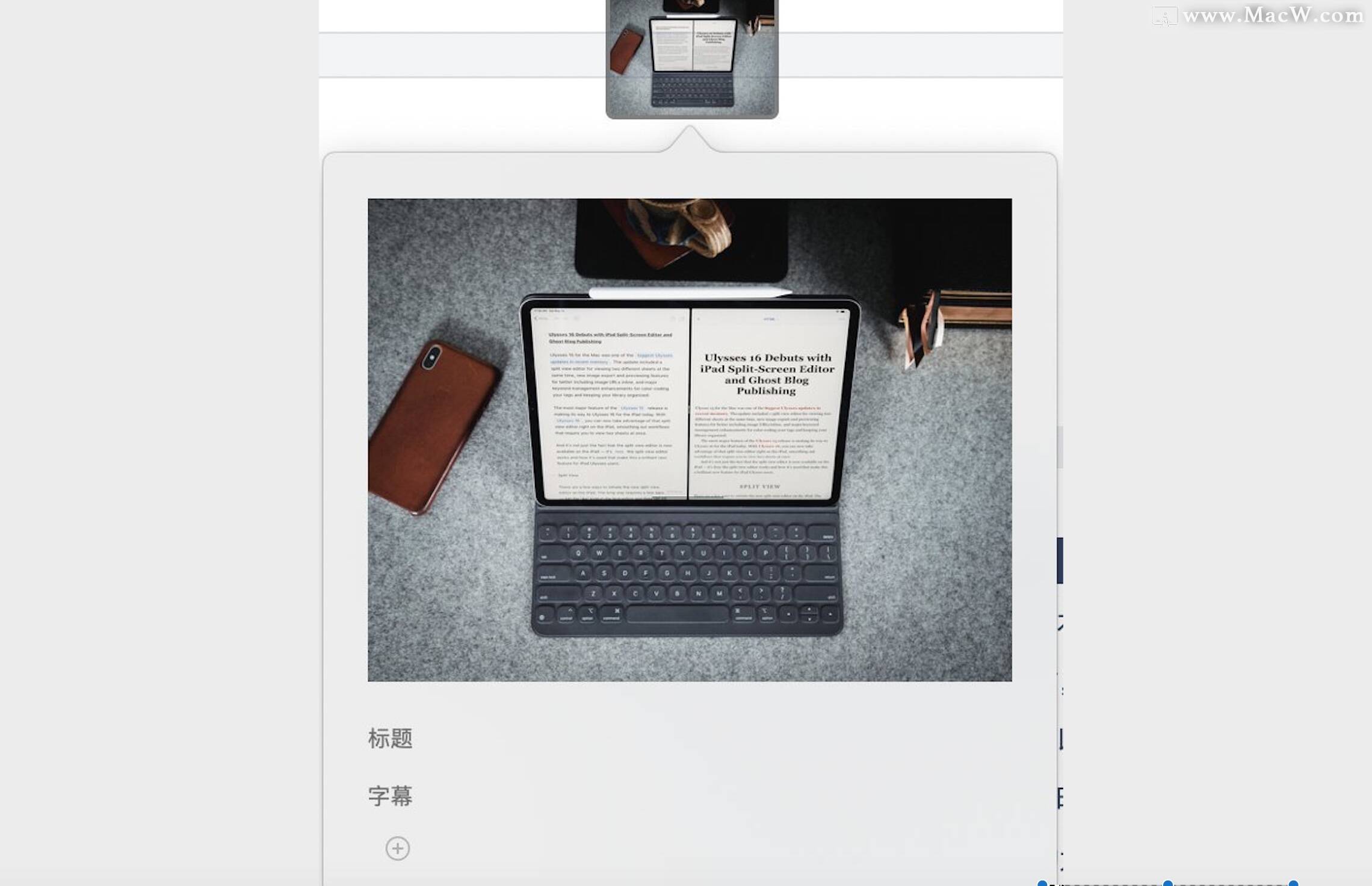
在添加图片时,我们经常有为图片添加描述的需求,点击图片,在弹出的气泡中我们可以看到「标题/title」和「字幕/caption」属性。那么,我们到底要填哪个呢?

根据官网的介绍,这两个属性只会在导出 HTML, ePub, and WordPress 时生效:
您可以输入一个标题,该标题在导出为HTML,ePub和WordPress时将用作alt属性。
您还可以添加标题,当导出为前面提到的格式时,该标题将显示在图像下方。
一言以蔽之,如果想要在图片下方添加描述,你需要填写到「caption / 字幕」;如果你希望增添 HTML 标签的 alt 属性,当图片无法正常显示时出现一个补充描述,则需要填写到「title / 标题」。
以上就是MacW小编为大家带来的“想要用好 Ulysses,你应该掌握这 6 个处理图片的技巧”,本文关键词:“Ulysses教程,Ulysses使用技巧,写作软件”,链接:“https://www.macw.com/news/296.html”,转载请保留。
相关文章

Mac教程如何以Markdown格式批量导出Ulysses中的文稿?
Ulysses是一款macOS上最好用的markdown写作工具,那么如何以Markdown格式批量导出Ulysses中的文稿呢?今天MacW小编就带了Ulysses教程,一起来看看吧!
1092020-03-26

Mac技巧如何在Mac上减少PDF文件大小
写文章哪款写作软件好用?markdown好用吗?每款软件都有属于自己的特色,而小编使用的最多的就是尤利西斯:Ulysses 18 mac版!这是mac上一款非常强大的markdown写作工具。它可以为您带来前所未有的编辑体验。对于新手来说,一些小技巧可以帮助我们更顺畅的使用该软件,提高写作效率,下面是超实用的Ulysses 3 个实用技巧,快来看看吧!
822020-09-15

Mac技巧如何提升写作效率?提升写作效率的六大技巧!
如何提升写作效率?这款Ulysses写作软件可以轻松提升您的写作效率!Ulysses是一款简单易用的写作App,它能为你提供免打扰的工作环境,让你无需离开App就能轻松管理全部文档。
702020-07-12

Mac资讯Ulysses 22: 超多新功能,带给您全新写作体验
ulysses中文名为“尤利西斯”,这是一款强大的具备全新Soulmen写作环境的超强大文本编辑工具,可以为您带来前所未有的编辑体验。它结合了最好的部分最小标记(即MarkDown,Textile)功能,为OS X带来美丽简单的文本编辑程序体验。全新的Ulysses22更添加了许多新功能,来看看都有哪些改变吧!
492021-03-24

Mac教程Ulysses教程|如何使用Ulysses将文本发布到WordPress博客?
Ulysses 允许您从应用程序内将文本发布到 WordPress 博客,只需点击几下即可。您可以安排您的帖子、添加类别和标签,甚至添加特色图片和摘录。发布功能非常方便。
602022-05-09
