上一篇 Hype新手入门教程:Hype用户界面讲解(上)为大家详细介绍了Hype 4(Mac系统)的场景、播放控制、时间线以及元素面板,接下来,小编将继续介绍属性、渐入渐出以及检查器这三个面板功能。
想要一同进行了解的小伙伴们可以在下载页进行Hype下载安装(Hype 4为会员软件,充值可见)。

一、属性面板
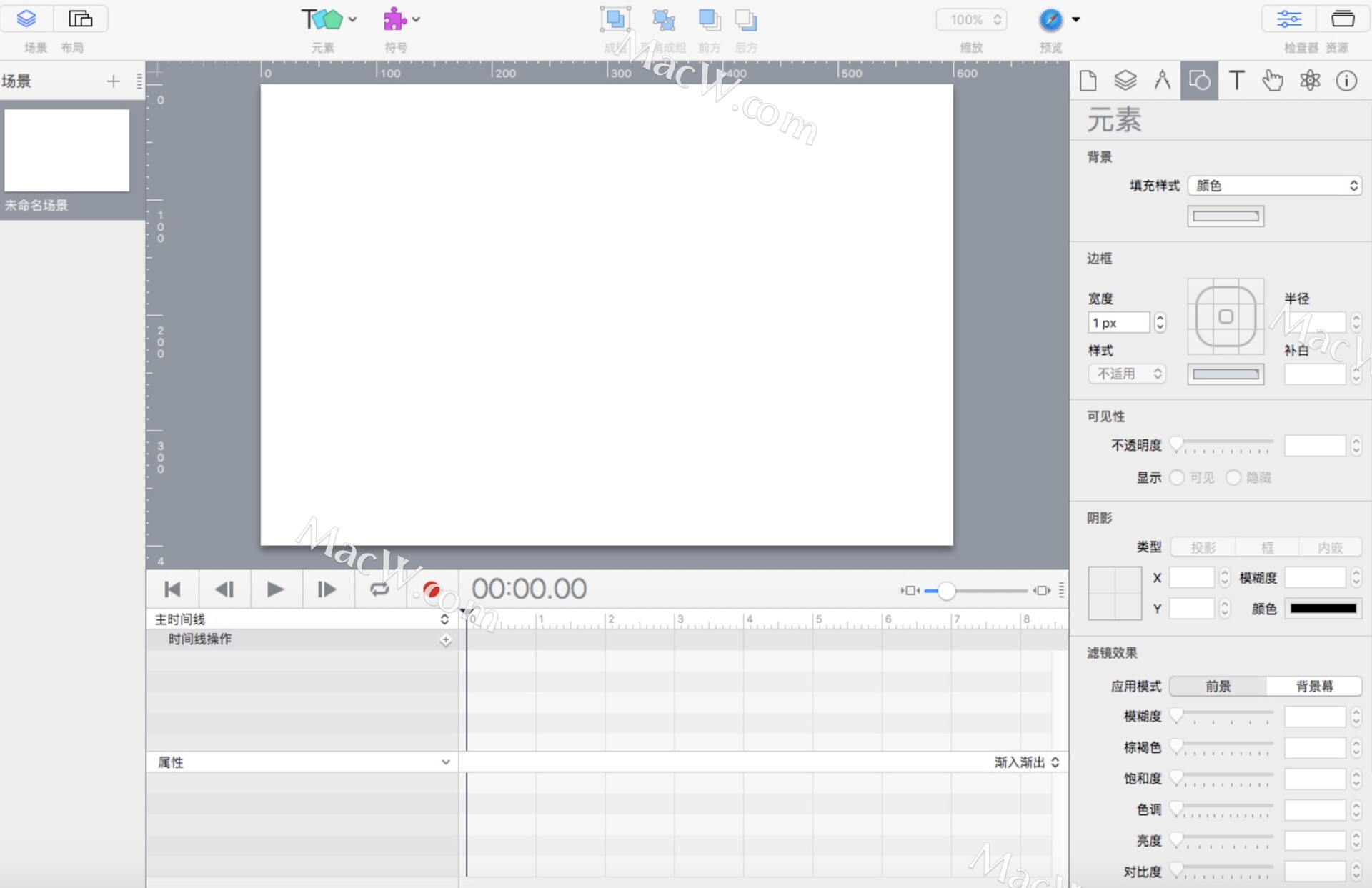
Hype 4的属性面板位于元素面板的下方,每次只展示一个元素的属性。属性面板除了包含了元素的格式属性外,还包含了位置以及其他的辅助信息。

如图3所示,属性面板所展示的属性仅作为参考或者定义关键帧属性值使用,无编辑功能。

用户如需更改元素的属性,需要在如图4所示的元素检查器(查看-元素检查器)中修改,比如修改元素的颜色、宽度、高度、不透明度等。

二、渐入渐出面板
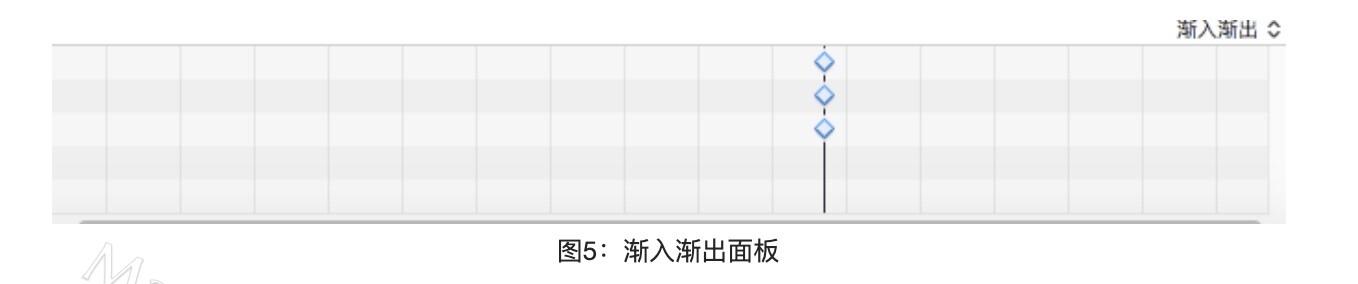
Hype 4的渐入渐出面板为场景的切换提供了更自然的过渡效果。渐入渐出面板一般与时间线面板结合使用,以便在准确的时间刻度应用渐入渐出效果。

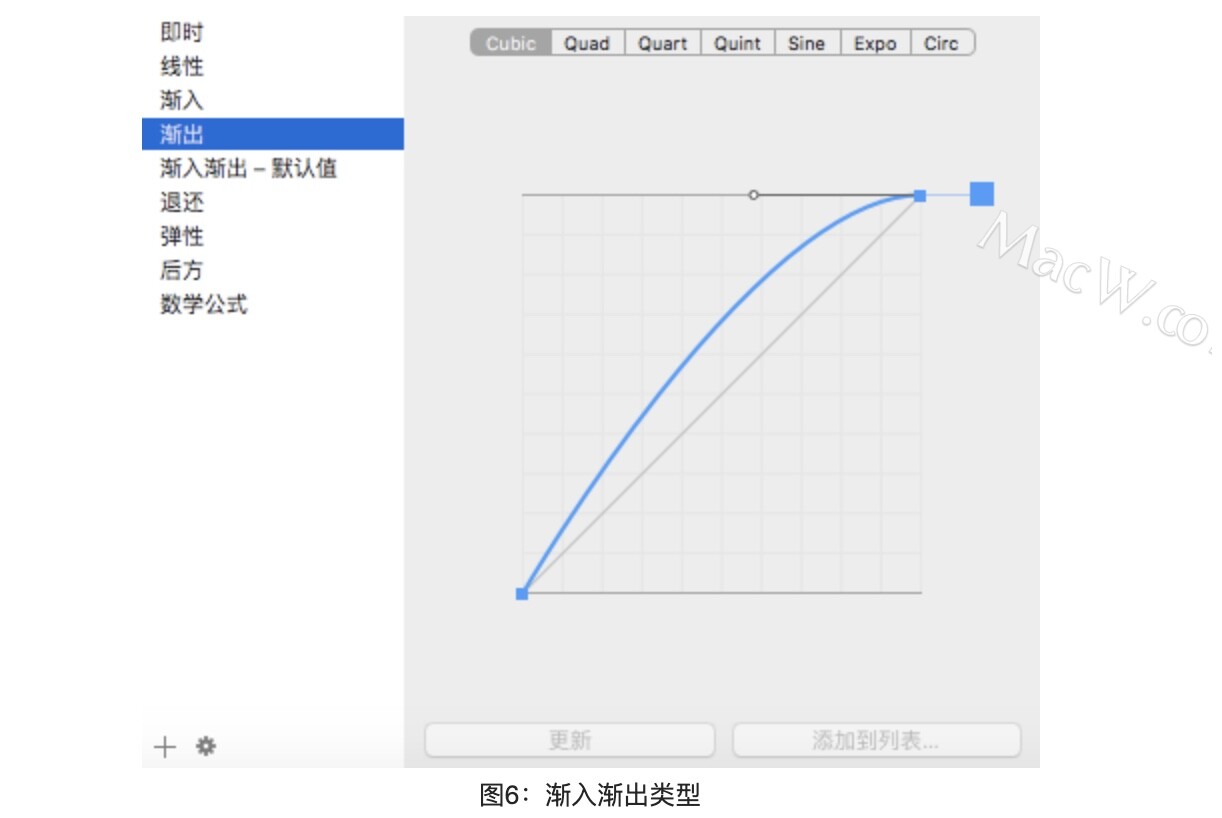
Hype 4为用户提供了多种渐入渐出的效果类型,其中包含了线性、仅渐入、仅渐出等效果,大家可根据实际需要选择合适的效果。

三、检查器面板
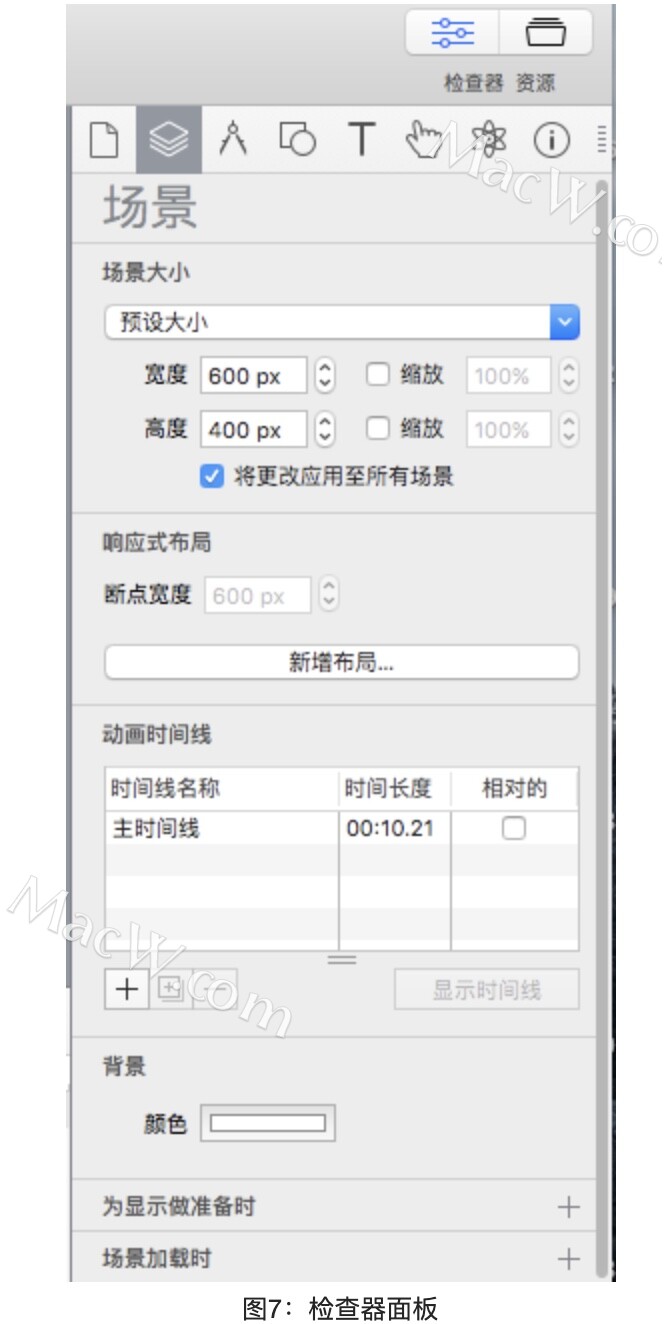
Hype 4的检查器面板为用户提供了场景、元素、动作等编辑的功能。如图6所说,在Hype 4的检查器面板中,可以看到起顶部的文稿、场景、动作、文字、动作等按钮,依次单击这些按钮,即可进入对应的检查器中。
图6中展示的是场景检查器的界面,可以看到,用户可以通过场景检查器编辑场景的大小、响应式布局、动画时间线、背景颜色以及场景动作等。

以上就是Hype 4的属性、渐入渐出以及检查器面板的详细讲解。
如果您还需要其他的功能介绍,或者希望学习其他使用技巧,请访问macw.com网站。
以上就是MacW小编为大家带来的“Hype新手入门教程:Hype用户界面讲解(下)”,本文关键词:“Hype界面介绍,Hype4教程,html5”,链接:“https://www.macw.com/news/2462.html”,转载请保留。
相关文章

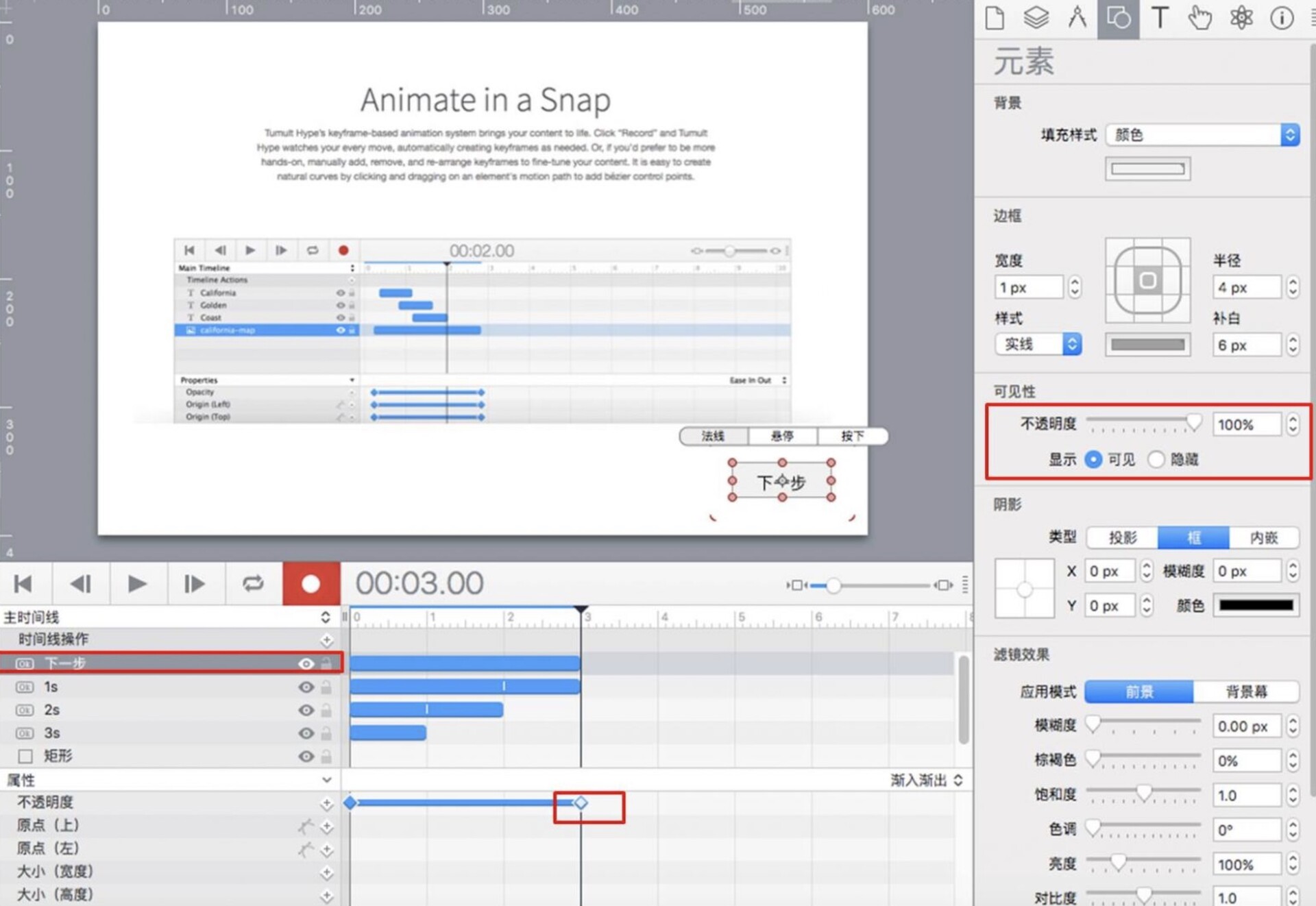
Mac教程如何在Hype制作3秒后出现下一步的页面
Hype 4 Pro for Mac让您创建令人惊叹的动画和交互式web内容。那么如何利用Hype制作3秒后出现下一步的页面?
212022-03-10

Mac教程Hype如何设置字体样式?
好多朋友问Hype如何设置字体样式?今天就给大家带来Hype设置字体样式的具体教程,希望能帮到你!
192022-03-10

Mac教程在 Hype 的外链样式中怎么编写对象的样式?
如何编写Hype 4中的对象的样式。由于内联样式和外链样式的编写方式是一样的,本章的例子是把样式编写在外链样式的文件中。
122022-05-09

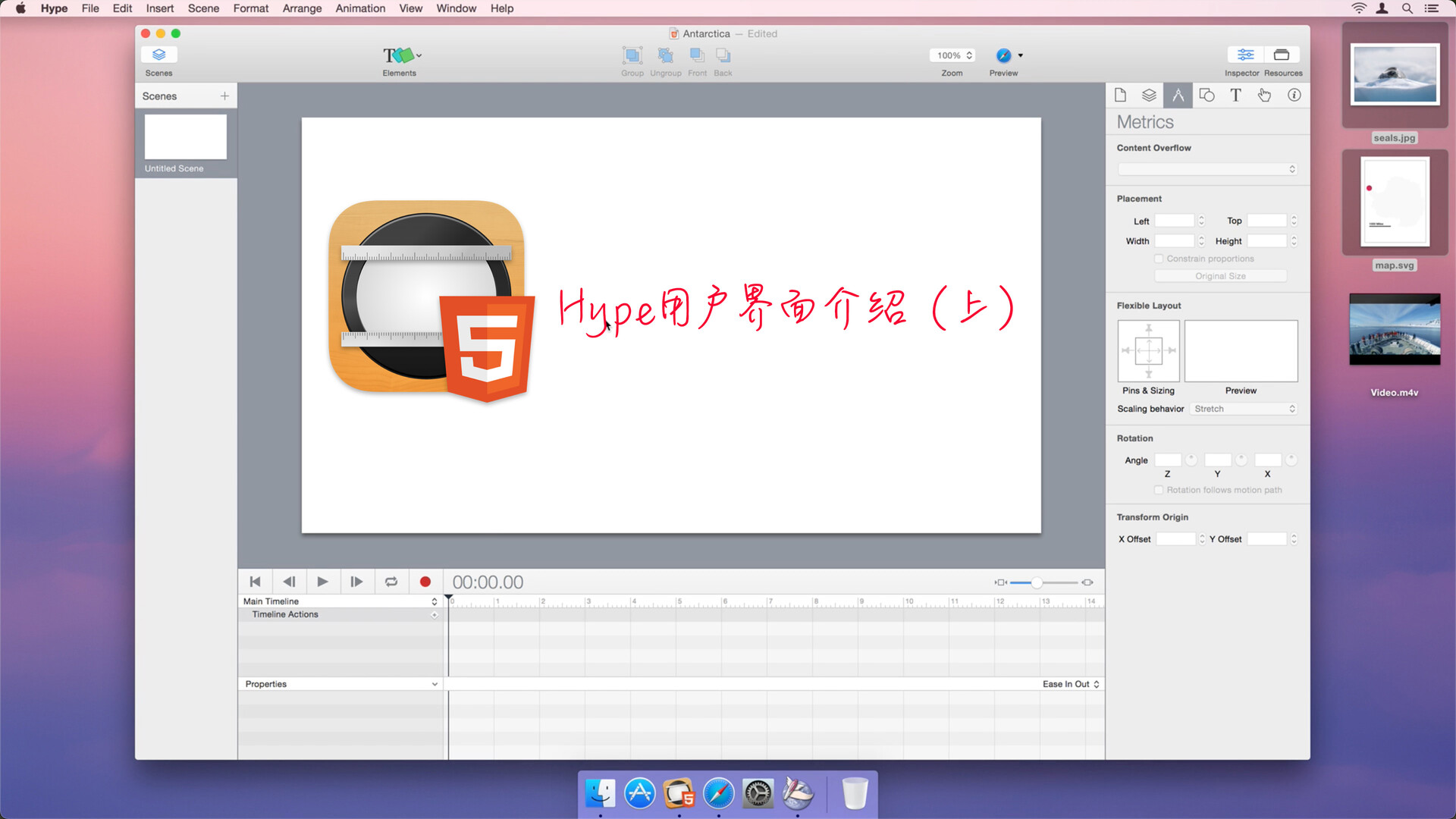
Mac教程Hype新手入门教程:Hype用户界面讲解(上)
Hype 4(Mac系统)是一款专业的HTML5制作软件,可实现优秀的视觉效果,并带来更流畅的动画播放效果。Hype 4对新手用户相当友好,即使大家从未接触过编码式的HTML5制作方法,也可以运用Hype 4的可视化操作功能构建HTML5的动画内容。
422022-05-13

Mac教程Hype教程:Hype时间线功能的使用
Hype Mac系统的时间线,又被称作时间轴,是承载动画编辑的重要工具。Hype 4的时间线与场景密切相关,每个场景至少包含一条时间线,用以承载场景内的动画。当然,一个场景也可能会包含多条的时间线,用来承载不同的动画效果。接下来,本文将会详细讲解Hype 4中与时间线相关的功能。
112022-05-16

Mac教程Hype教程:Hype编辑图像教程
随着人们审美标准的提高,图像成为一个网页中必不可少的要素。接下来,小编就为大家演示一下如何使用Hype 4的图像导入功能,以及如何简单调整图像。
152022-05-16
