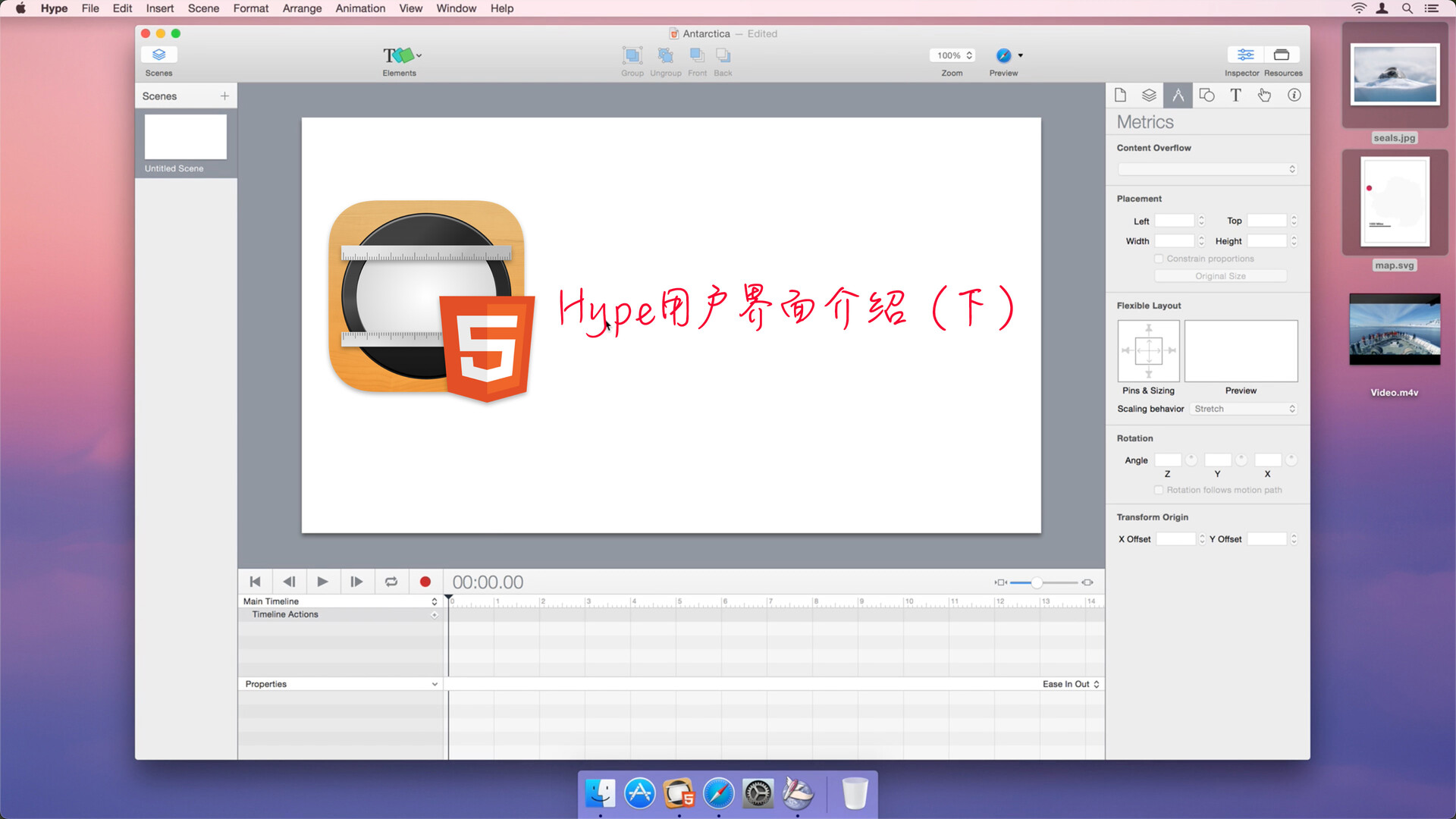
Hype 4(Mac系统)是一款专业的HTML5制作软件,可实现优秀的视觉效果,并带来更流畅的动画播放效果。Hype 4对新手用户相当友好,即使大家从未接触过编码式的HTML5制作方法,也可以运用Hype 4的可视化操作功能构建HTML5的动画内容。
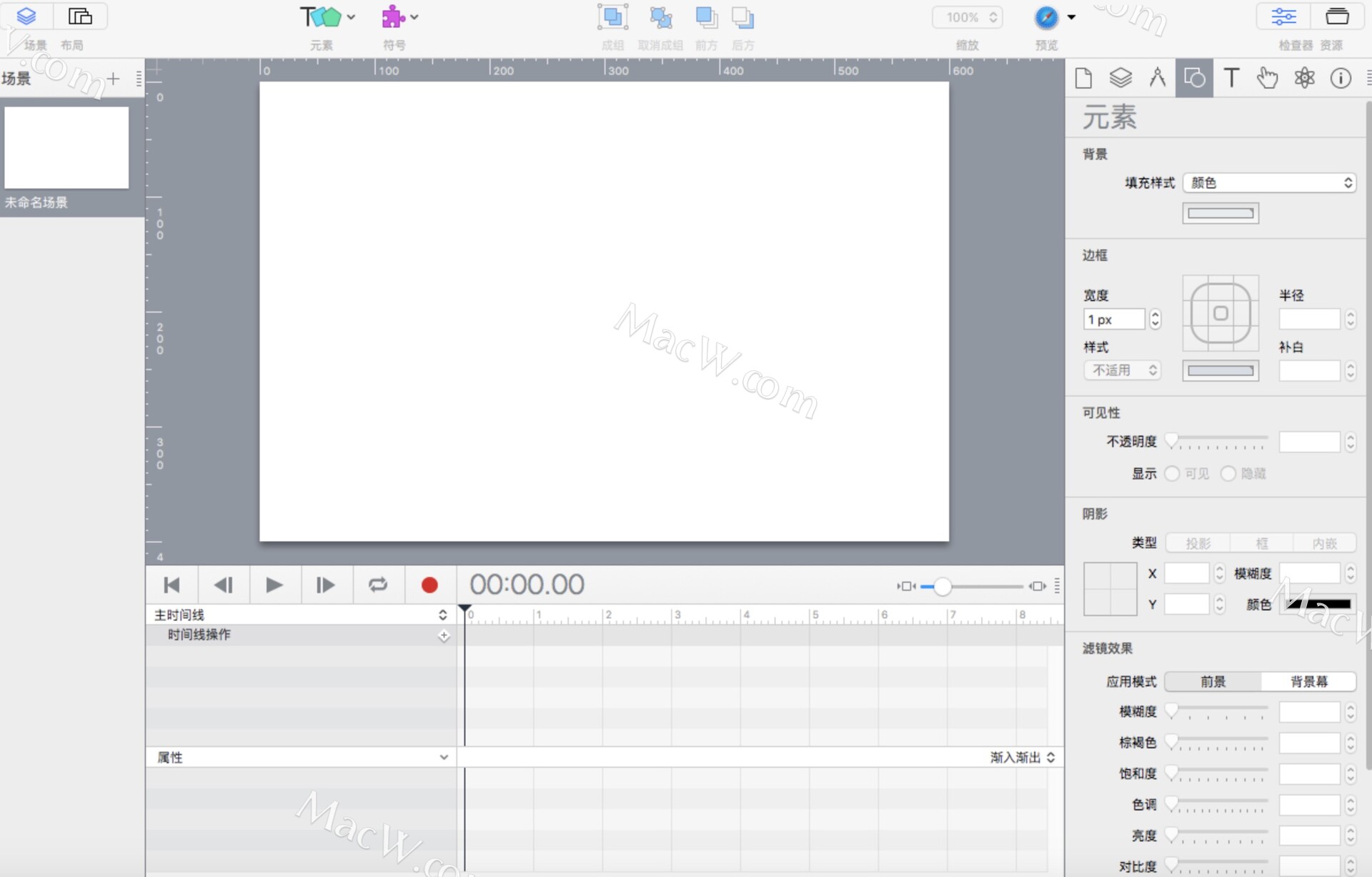
另外,Hype 4可定制性的操作界面功能,允许用户自行创建符合自身使用习惯的操作界面,提高了软件使用的灵活性。接下来,本文将详细介绍Hype 4的场景、播放控制、时间线以及元素面板。想要一同进行了解的小伙伴们可以在下载页进行Hype下载安装(Hype 4为会员软件,充值可见)。

一、场景面板
Hype 4的场景面板是用户进行场景管理的功能面板,包含了创建、复制、删除等功能。场景是Hype 4进行HTML5制作的基础,如同演示文稿中的幻灯片一样,为用户提供作品的创作场所。
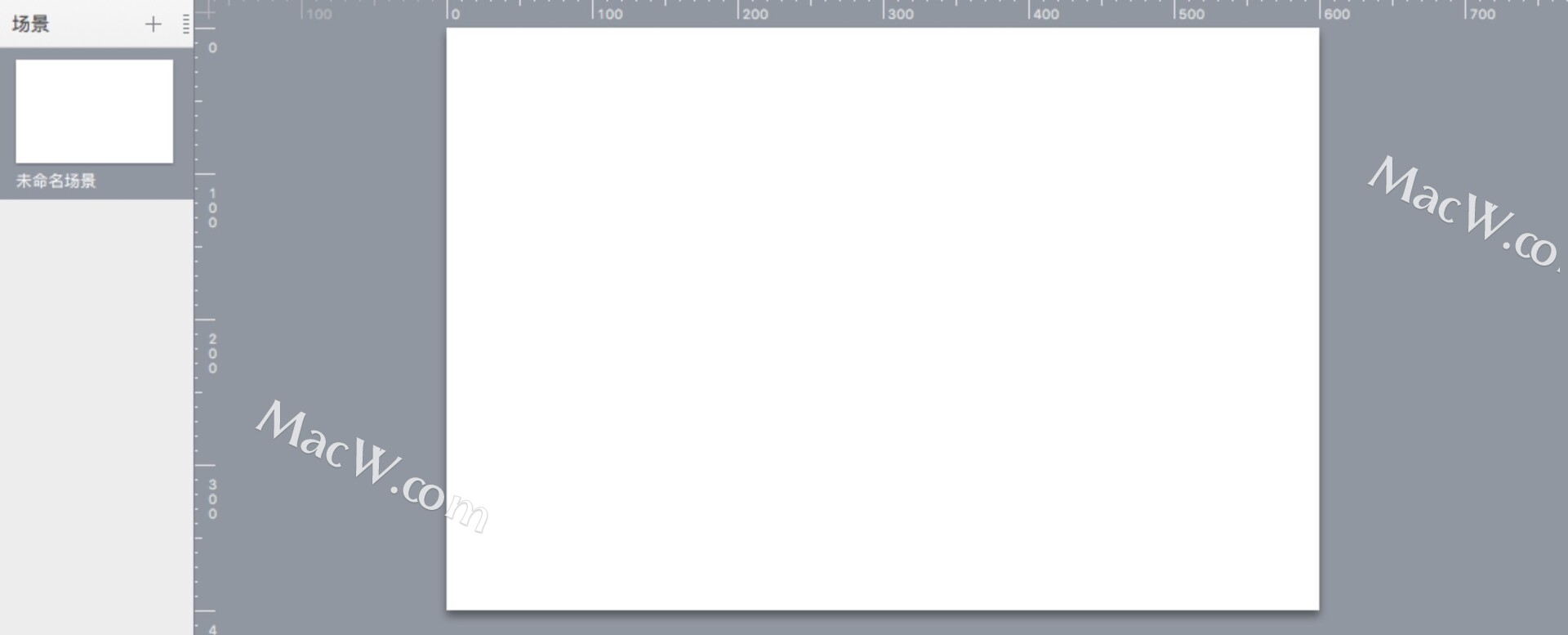
如图2所示,场景面板的左侧为各个场景的缩略图,而右侧就是用户进行内容制作的地方。用户可为场景导入各种元素,如图片、文字、形状等。

二、播放控制面板
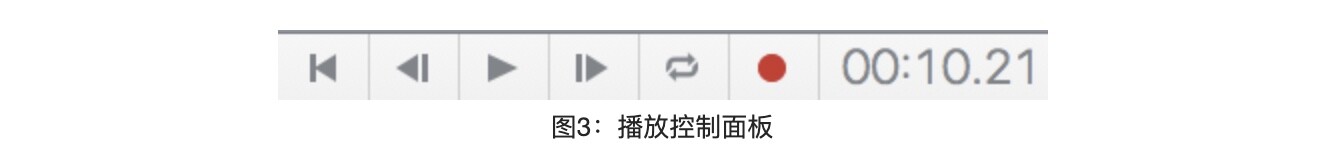
Hype 4的播放控制面板位于场景的下方,用以控制场景内的动画播放。播放控制面板依次包含了转到开头、上一帧、播放/暂停、下一帧、循环播放以及记录六个按钮,用户可通过单击这些按钮来控制动画的预览。
位于播放控制面板右侧的时间刻度,标注的是当前播放动画的时间刻度。用户可自行输入时间刻度,来快速定位动画。

三、时间线面板
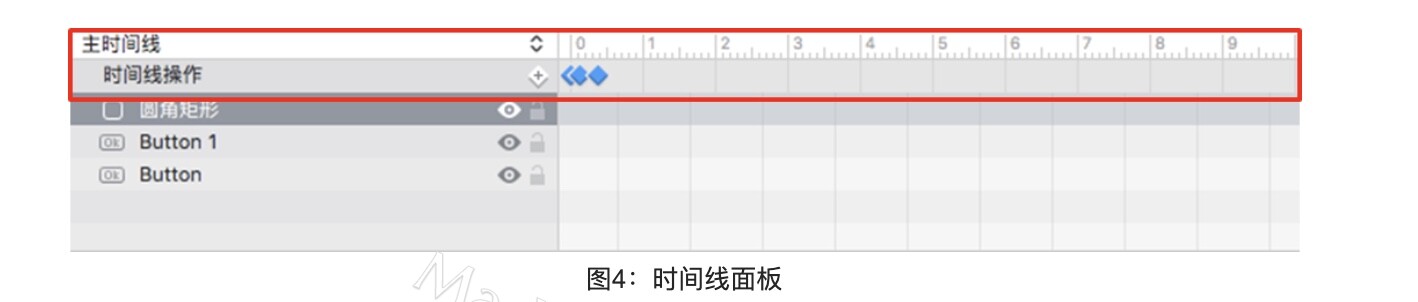
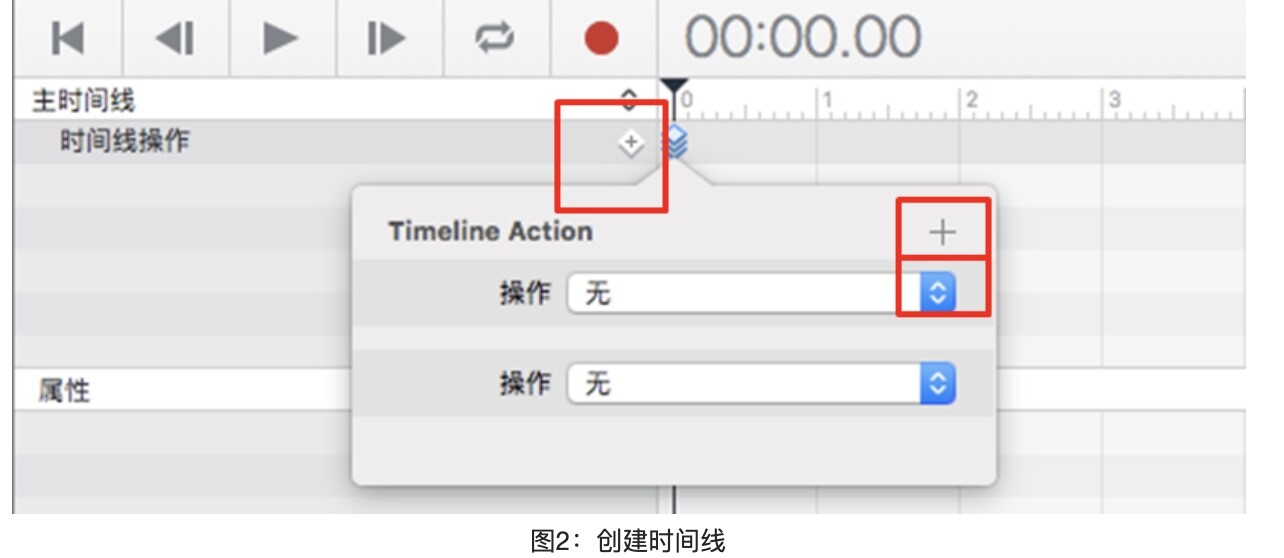
Hype 4的时间线面板,是用于装载动画的重要工具。时间线面板与场景密切相关,是依附于场景而存在的,因此每个场景都会包含一条或多条的时间线。
用户可以为时间线添加操作,如跳转到下一个场景、触发行为等,从而为HTML5的制作添加动画效果。

四、元素面板
Hype 4的元素面板展示的是当前场景中所包含的所有元素,这些元素可能是文字、图片、音频、视频等。
单击元素右侧的“眼睛”按钮,可以隐藏或显示当前元素;而单击“眼睛”按钮右侧的“锁”按钮,则可以控制元素编辑的锁定与否。

场景、元素两个面板是Hype 4进行HTML5制作的基础面板,而时间线面板以及播放控制面板能为HTML5的制作增添更多动画的内容。在接下来的Hype用户界面详细解读(下)中小编将为大家介绍其他内容。
如果您还需要其他的功能介绍,或者希望学习其他使用技巧,请访问macw.com网站。
以上就是MacW小编为大家带来的“Hype新手入门教程:Hype用户界面讲解(上)”,本文关键词:“Hype教程,Hype4新手教程,HTML5制作”,链接:“https://www.macw.com/news/2461.html”,转载请保留。
相关文章

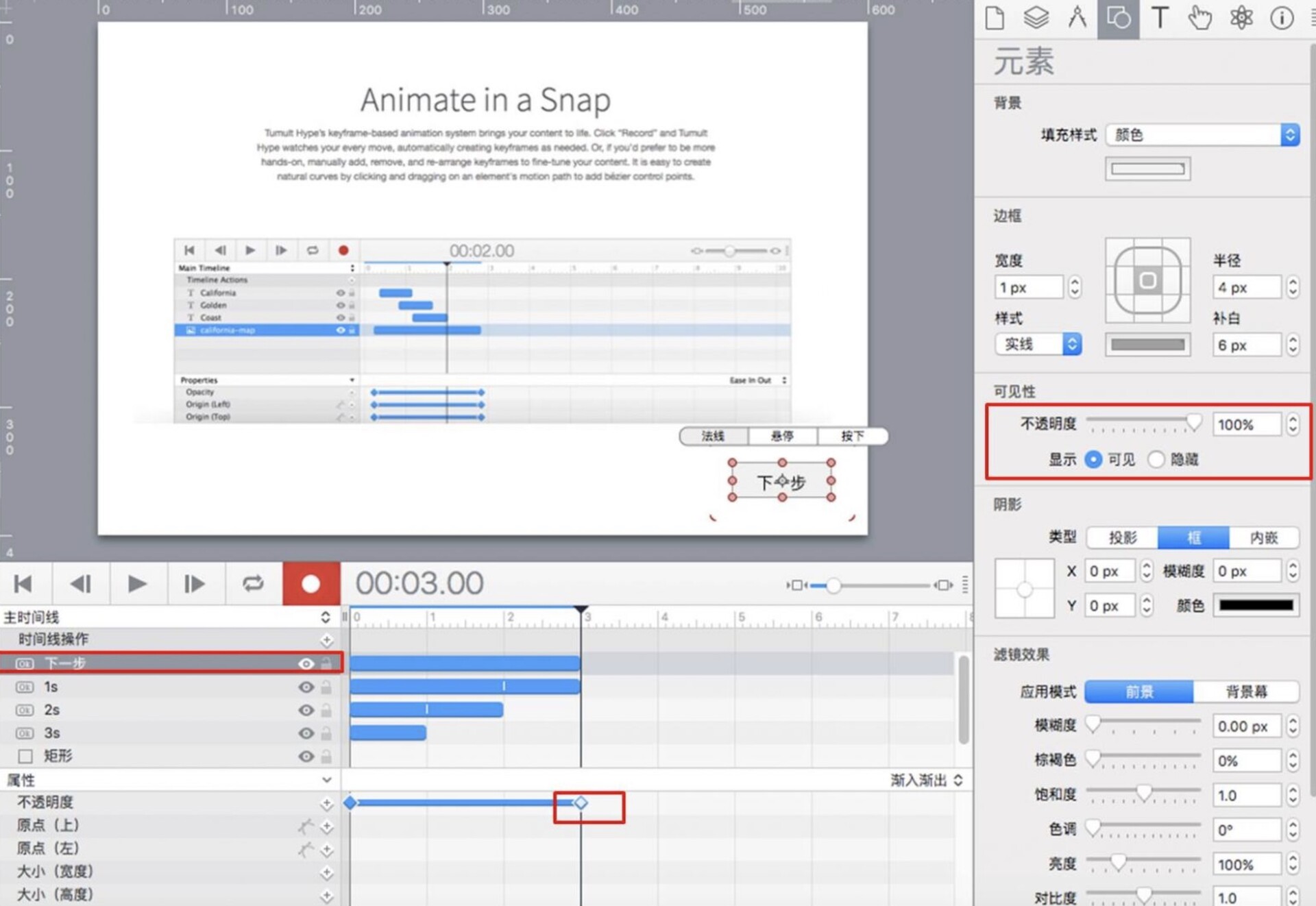
Mac教程如何在Hype制作3秒后出现下一步的页面
Hype 4 Pro for Mac让您创建令人惊叹的动画和交互式web内容。那么如何利用Hype制作3秒后出现下一步的页面?
212022-03-10

Mac教程Hype如何设置字体样式?
好多朋友问Hype如何设置字体样式?今天就给大家带来Hype设置字体样式的具体教程,希望能帮到你!
192022-03-10

Mac教程在 Hype 的外链样式中怎么编写对象的样式?
如何编写Hype 4中的对象的样式。由于内联样式和外链样式的编写方式是一样的,本章的例子是把样式编写在外链样式的文件中。
122022-05-09

Mac教程Hype新手入门教程:Hype用户界面讲解(下)
上一篇 Hype新手入门教程:Hype用户界面讲解(上)为大家详细介绍了Hype 4.0(Mac系统)的场景、播放控制、时间线以及元素面板,接下来,小编将继续介绍属性、渐入渐出以及检查器这三个面板功能。
132022-05-13

Mac教程Hype教程:Hype时间线功能的使用
Hype Mac系统的时间线,又被称作时间轴,是承载动画编辑的重要工具。Hype 4的时间线与场景密切相关,每个场景至少包含一条时间线,用以承载场景内的动画。当然,一个场景也可能会包含多条的时间线,用来承载不同的动画效果。接下来,本文将会详细讲解Hype 4中与时间线相关的功能。
112022-05-16

Mac教程Hype教程:Hype编辑图像教程
随着人们审美标准的提高,图像成为一个网页中必不可少的要素。接下来,小编就为大家演示一下如何使用Hype 4的图像导入功能,以及如何简单调整图像。
152022-05-16
