Hype 4 Pro for Mac让您创建令人惊叹的动画和交互式web内容。那么如何利用Hype制作3秒后出现下一步的页面?详细教程如下:
一、制作不同按钮的动画效果
我们先来看一下之前创建的场景,接下来,分别进行“3s”、“2s”、“1s”按钮倒计时的动画制作。

1、制作“3s”按钮的动画效果
“3s”按钮是最早出现的,过了1秒后会消失,继而出现“2s”按钮。按照以上逻辑,我们需要依次进行以下操作:
开启Hype的自动记录功能
在时间线面板选择3s按钮
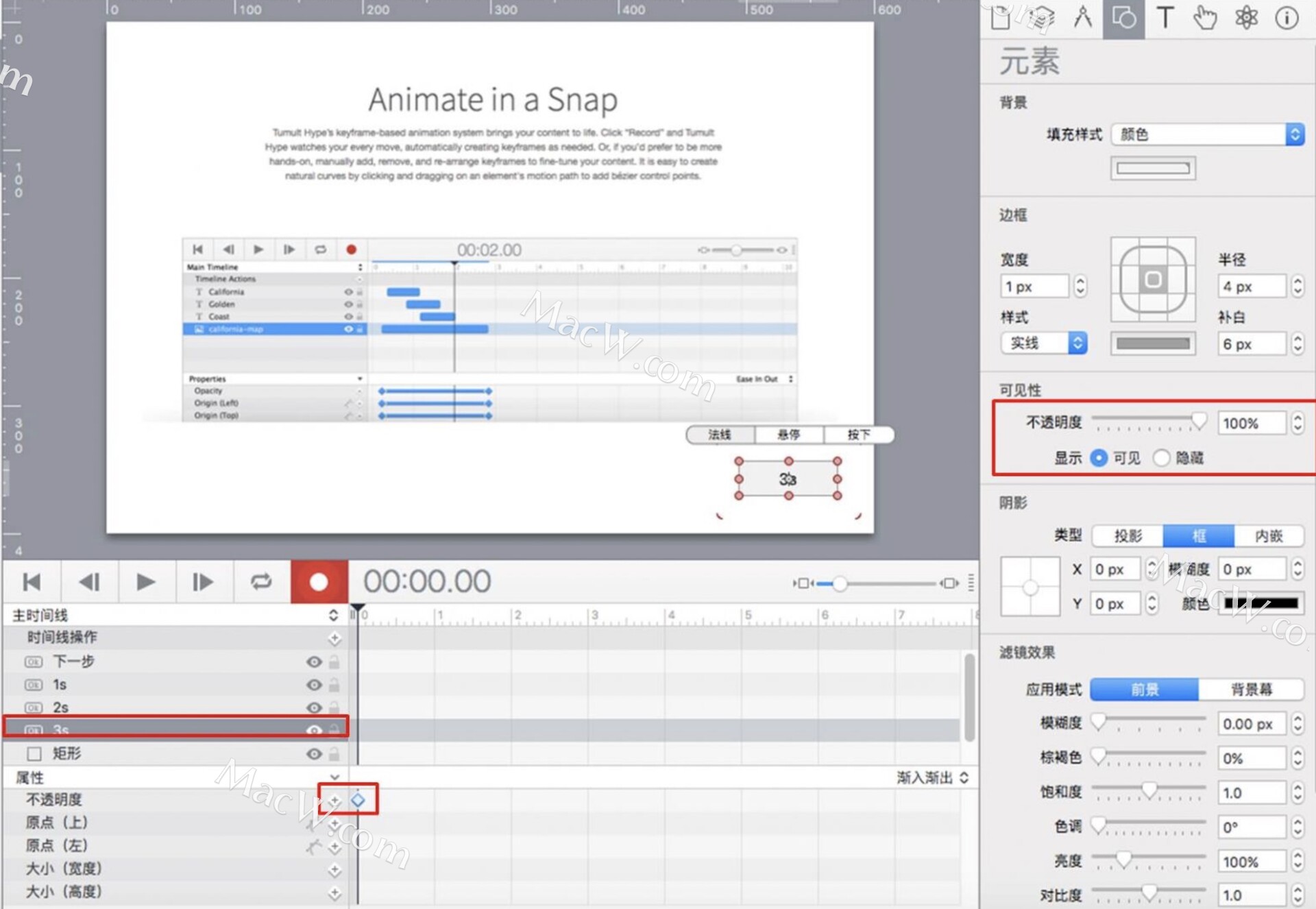
在0秒处添加3s按钮的不透明度关键帧
在元素检查器中将3s按钮的不透明度设为100%

选中3s按钮基础上,将时间线的指针移动到1秒处
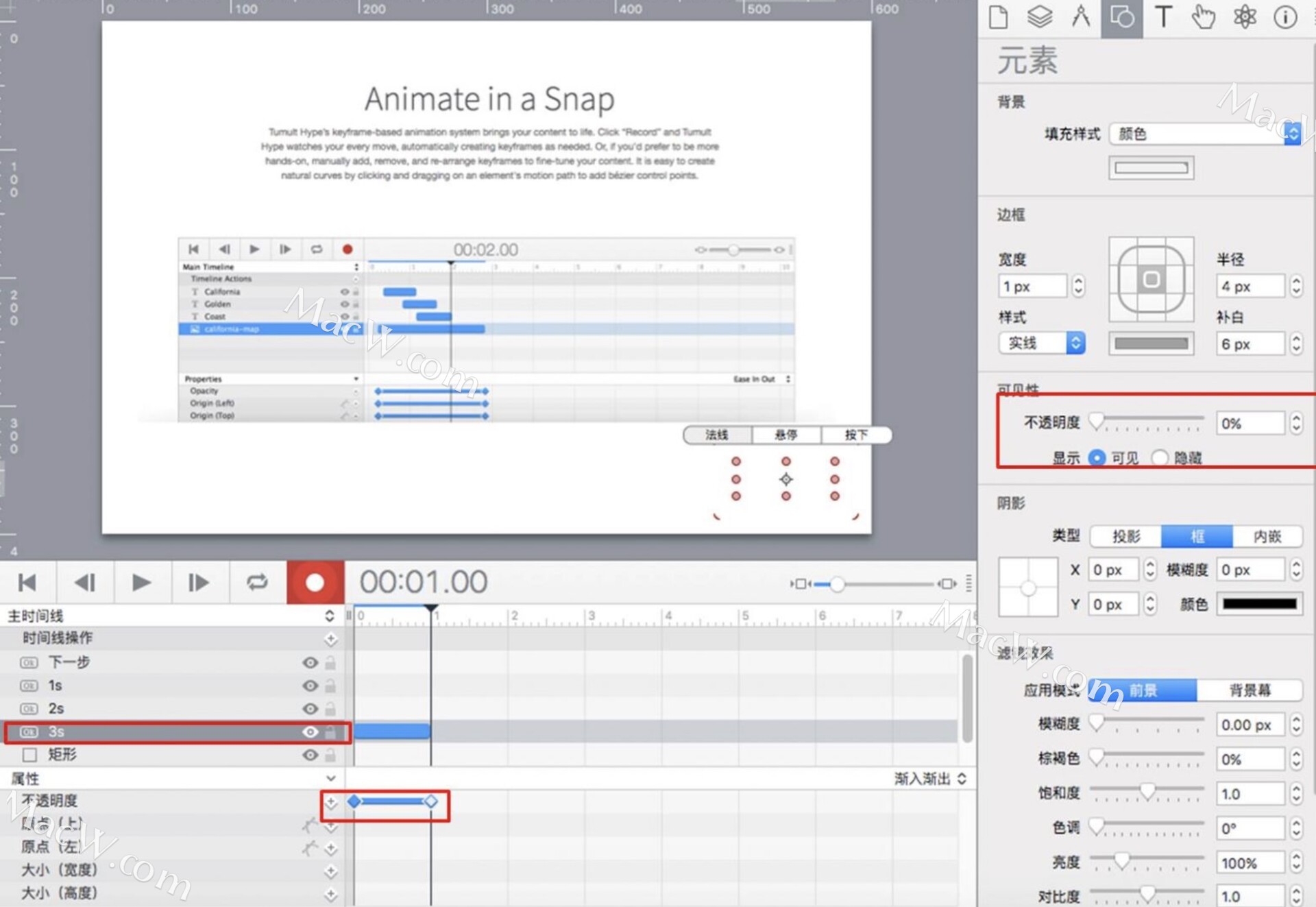
在1秒处添加3s按钮的不透明度关键帧
在元素检查器中将3s按钮的不透明度设为0
以上就完成了3s按钮动画的制作。

2、制作“2s”按钮的动画效果
接着,进行2s按钮的动画制作,其制作逻辑是,2s秒最开始是隐藏的,随着3s按钮隐藏后出现,但过了1秒后会再次隐藏。
按照以上逻辑,操作如下:
开启Hype的自动记录功能
在时间线面板选择2s按钮
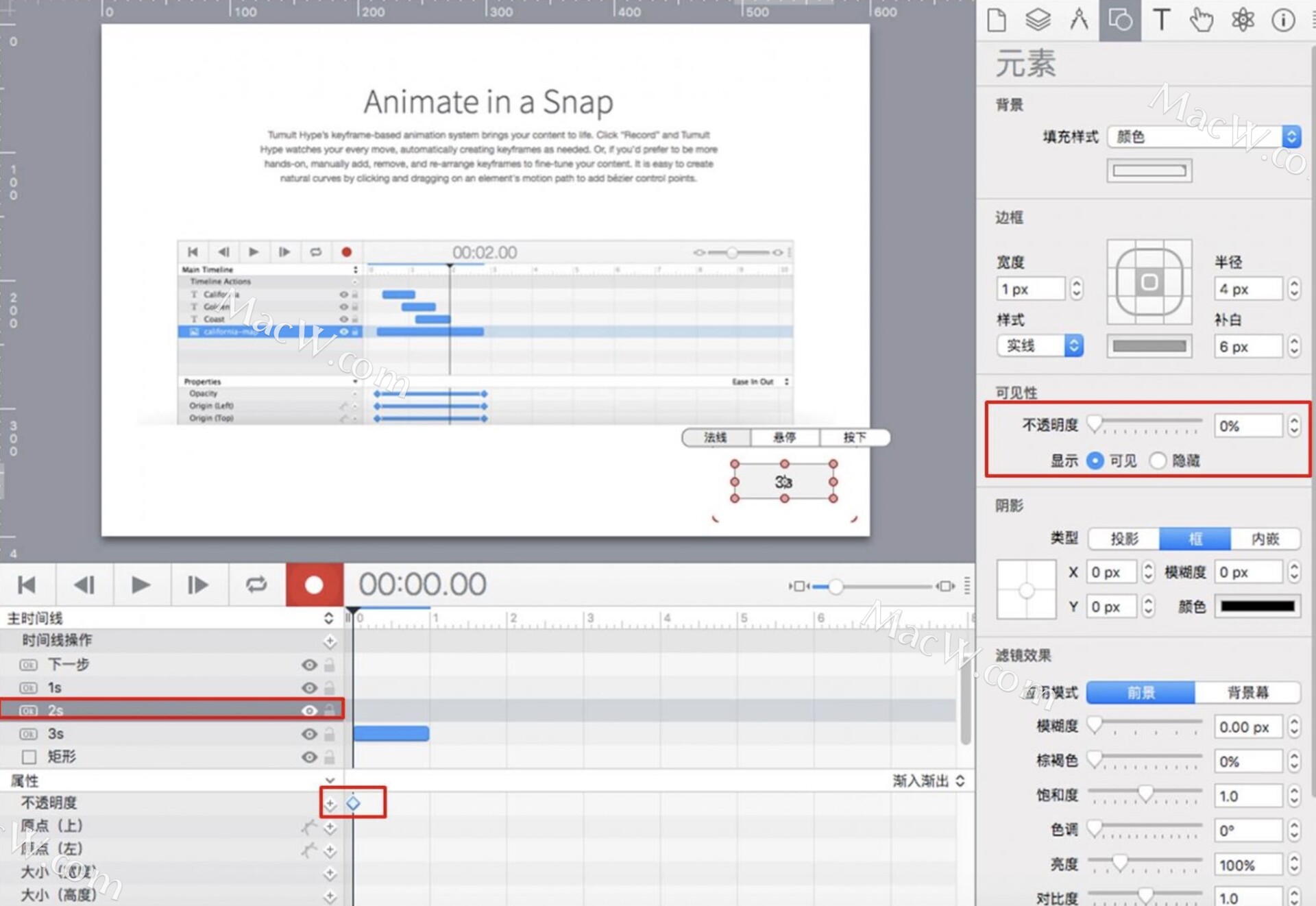
在0秒处添加2s按钮的不透明度关键帧
在元素检查器中将2s按钮的不透明度设为0%

选中2s按钮基础上,将时间线的指针移动到1秒处
在1秒处添加2s按钮的不透明度关键帧
在元素检查器中将2s按钮的不透明度设为100%

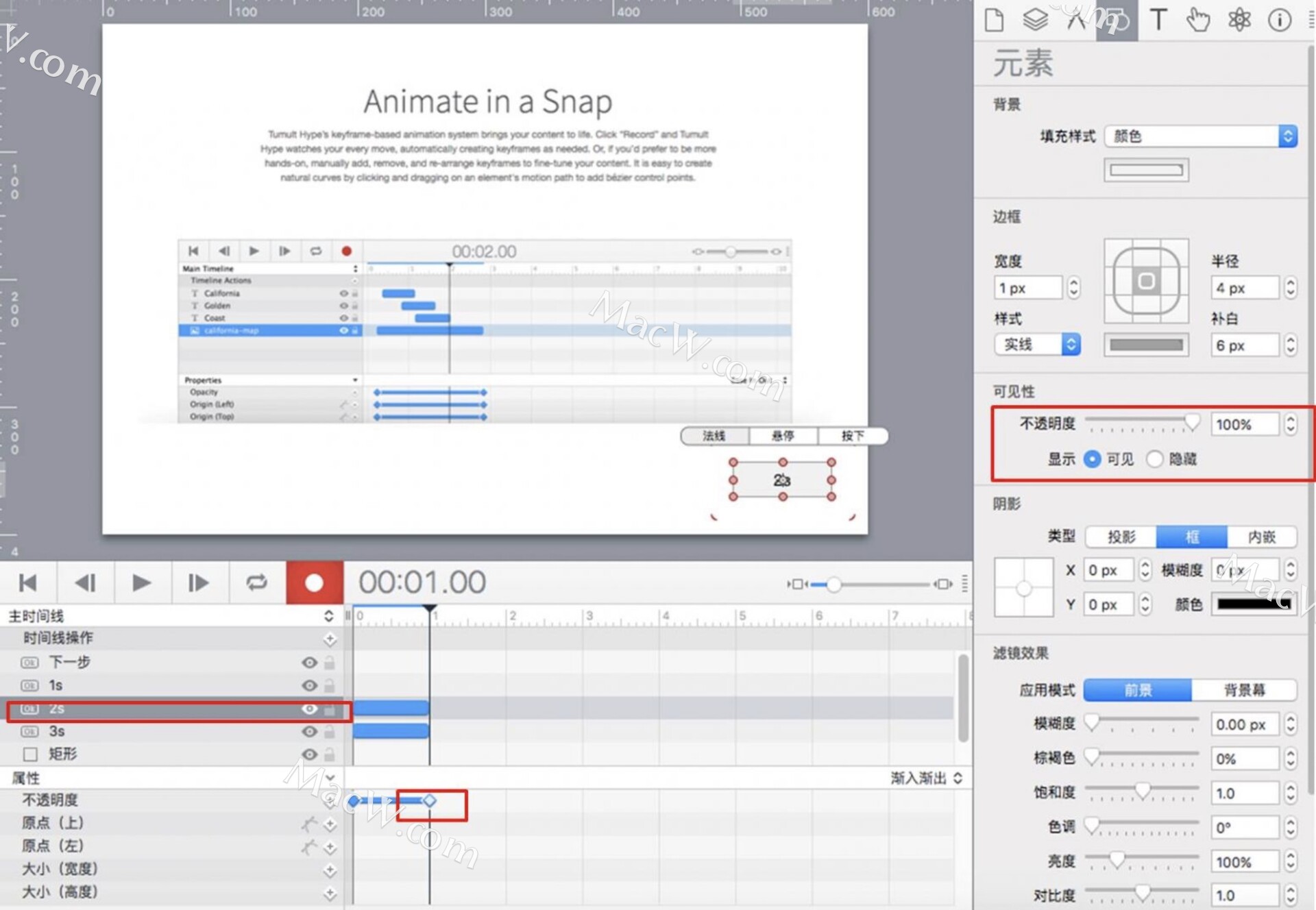
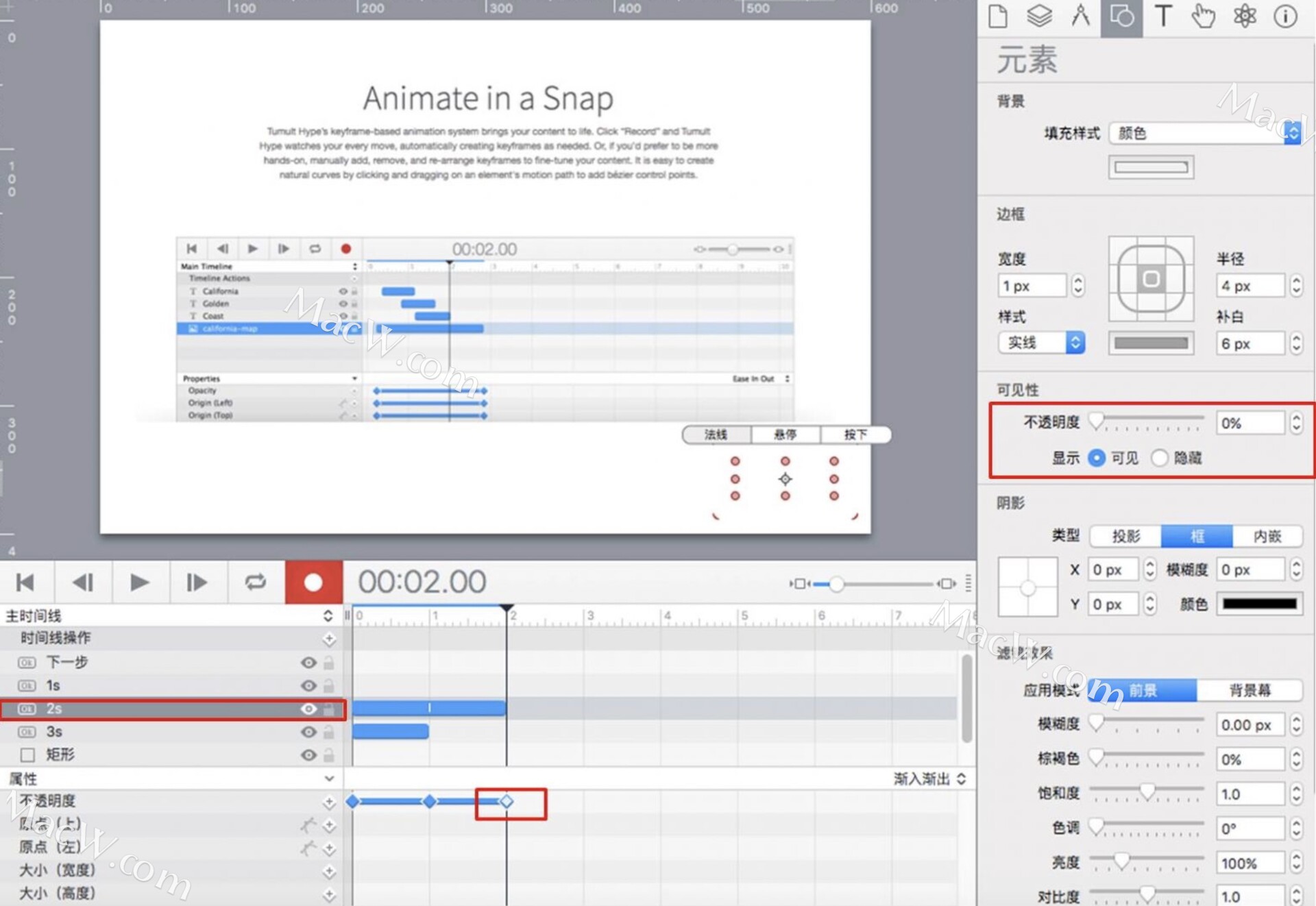
选中2s按钮基础上,将时间线的指针移动到2秒处
在2秒处添加2s按钮的不透明度关键帧
在元素检查器中将2s按钮的不透明度设为0%
以上就完成了2s按钮动画的制作。

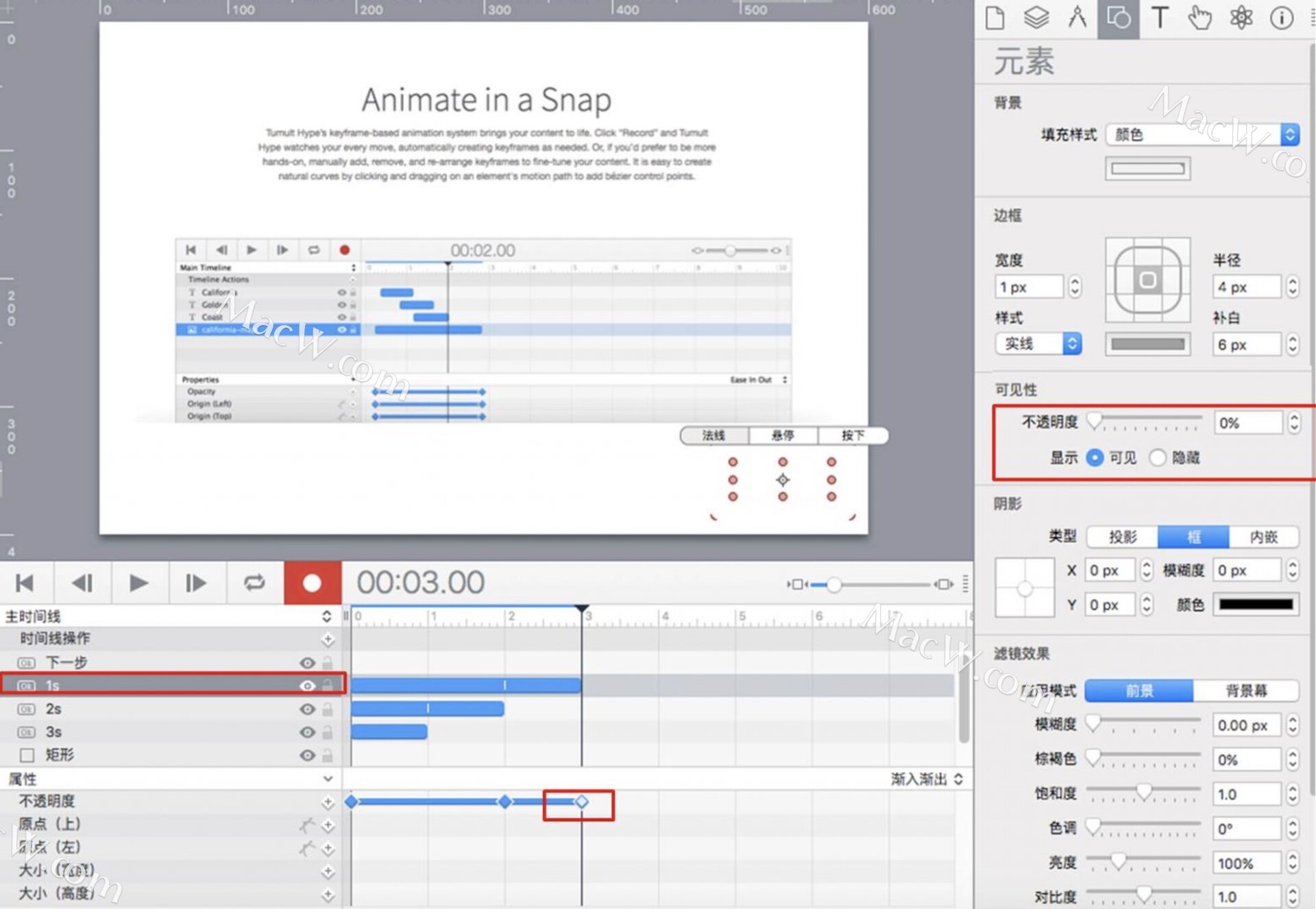
3、制作“1s”按钮的动画效果
接着,进行1s按钮的动画制作,其制作逻辑是,1s秒在1-2秒是隐藏的,随着2s按钮隐藏后出现,但过了1秒后会再次隐藏。
按照以上逻辑,操作如下:
开启Hype的自动记录功能
在时间线面板选择1s按钮
在0秒处添加1s按钮的不透明度关键帧
在元素检查器中将1s按钮的不透明度设为0%

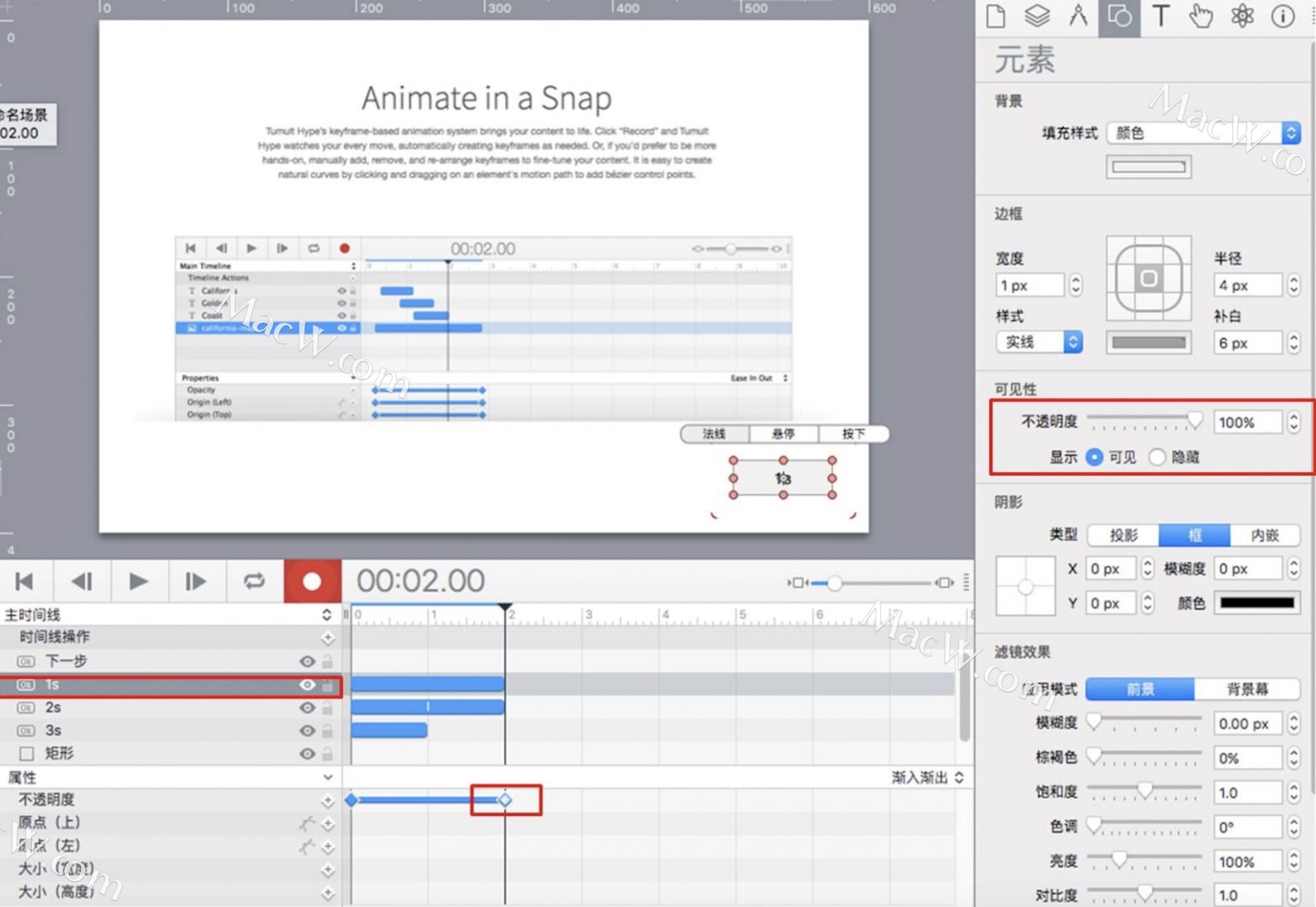
选中1s按钮基础上,将时间线的指针移动到2秒处
在2秒处添加1s按钮的不透明度关键帧
在元素检查器中将1s按钮的不透明度设为100%

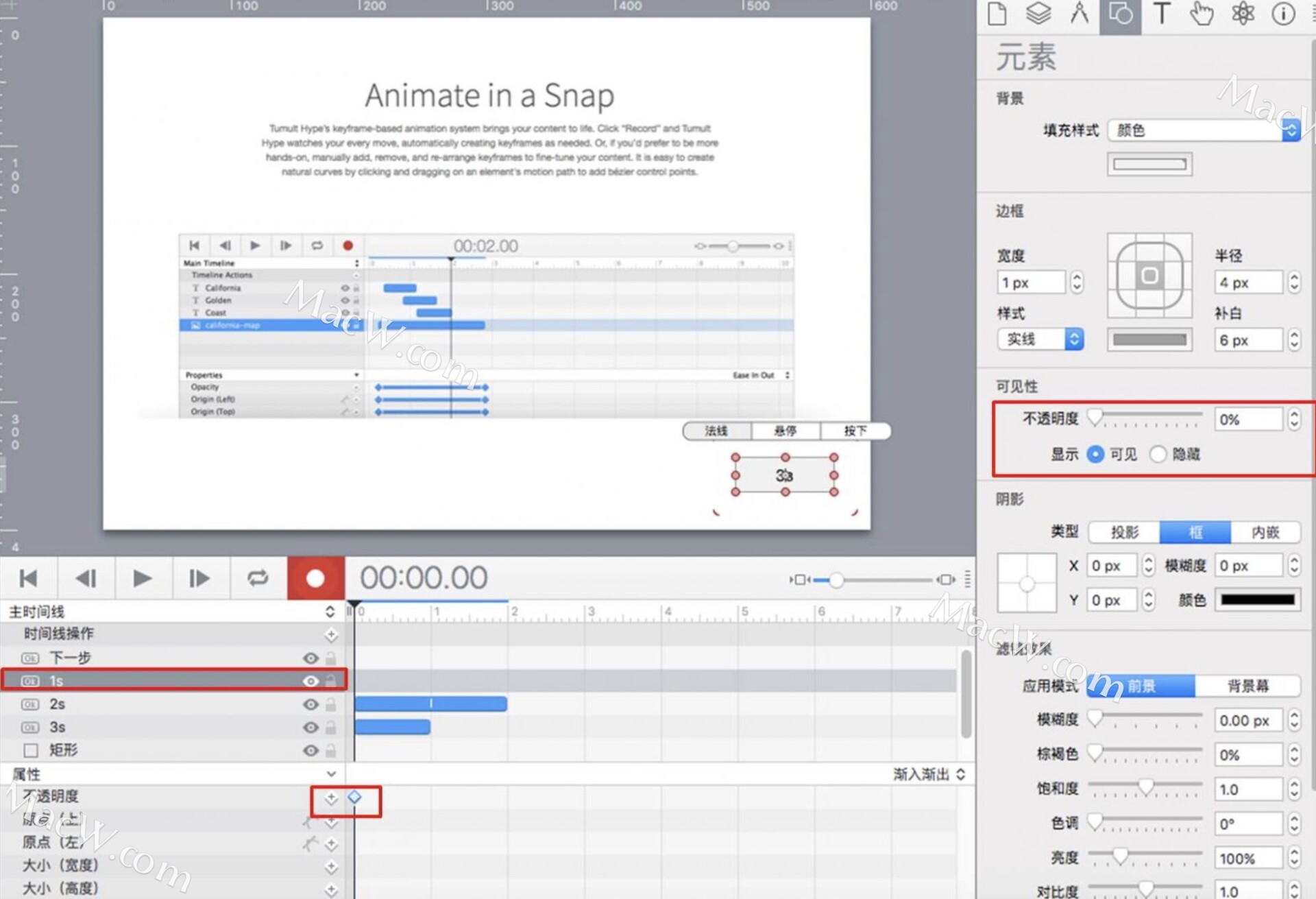
选中1s按钮基础上,将时间线的指针移动到3秒处
在3秒处添加1s按钮的不透明度关键帧
在元素检查器中将1s按钮的不透明度设为0%
以上就完成了1s按钮动画的制作。

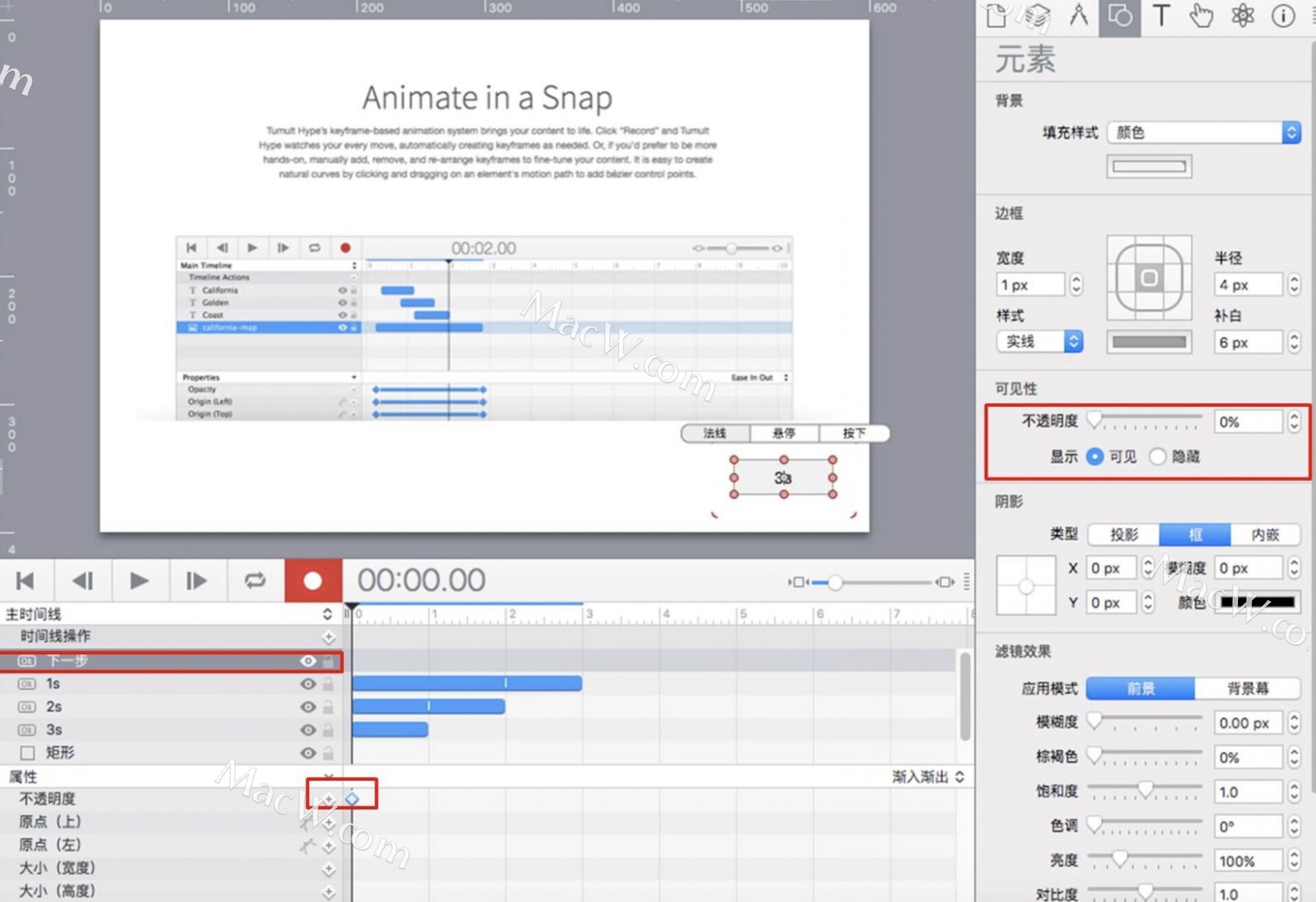
4、制作“下一步”按钮的动画效果
最后,制作下一步按钮的动画效果,其制作逻辑是,下一步按钮从1-3秒间都是隐藏的,过了3秒后才会出现。
按照以上逻辑,操作如下:
开启Hype的自动记录功能
在时间线面板选择下一步按钮
在0秒处添加下一步按钮的不透明度关键帧
在元素检查器中将下一步按钮的不透明度设为0%

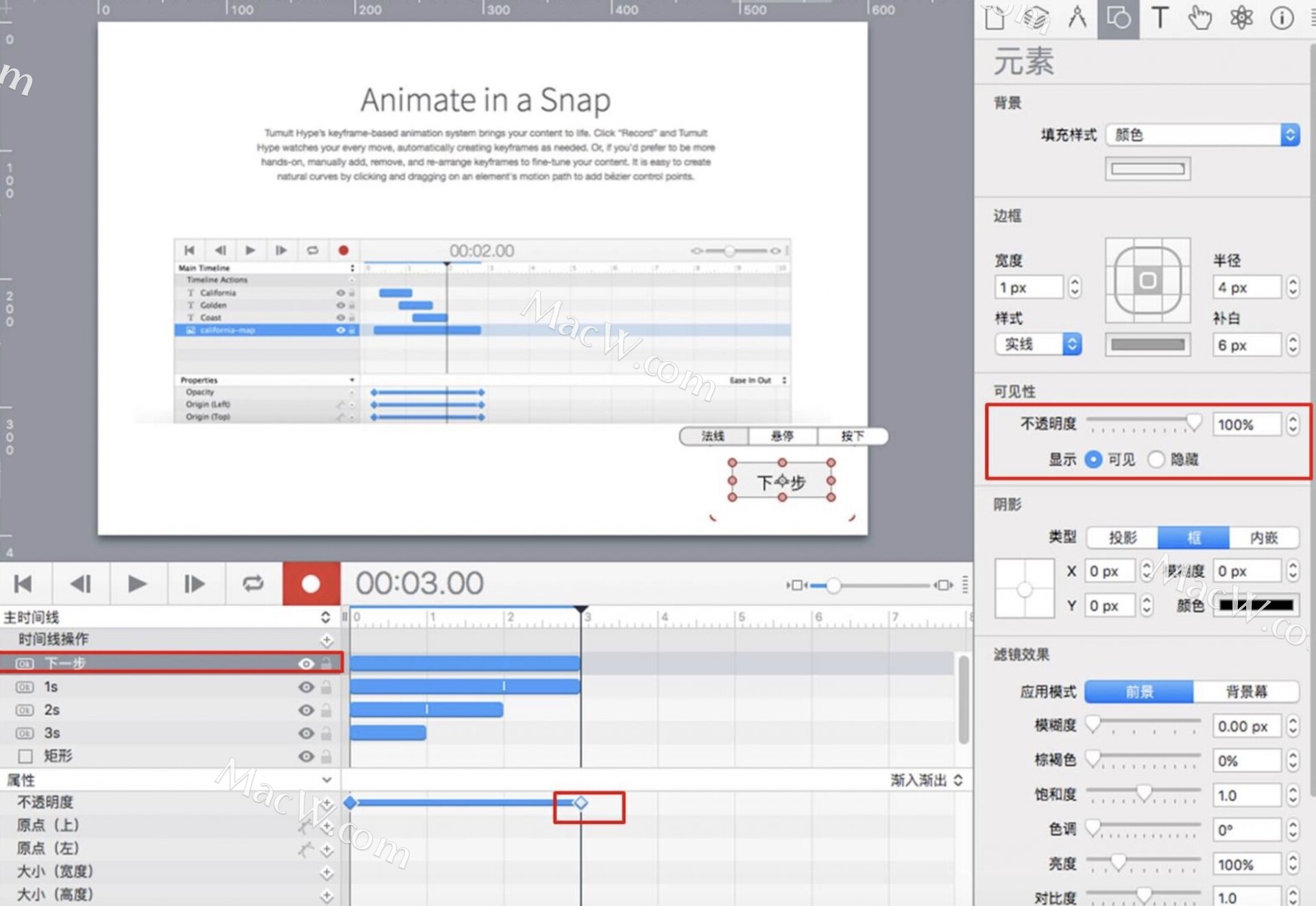
选中下一步按钮基础上,将时间线的指针移动到3秒处
在3秒处添加下一步按钮的不透明度关键帧
在元素检查器中将下一步按钮的不透明度设为100%

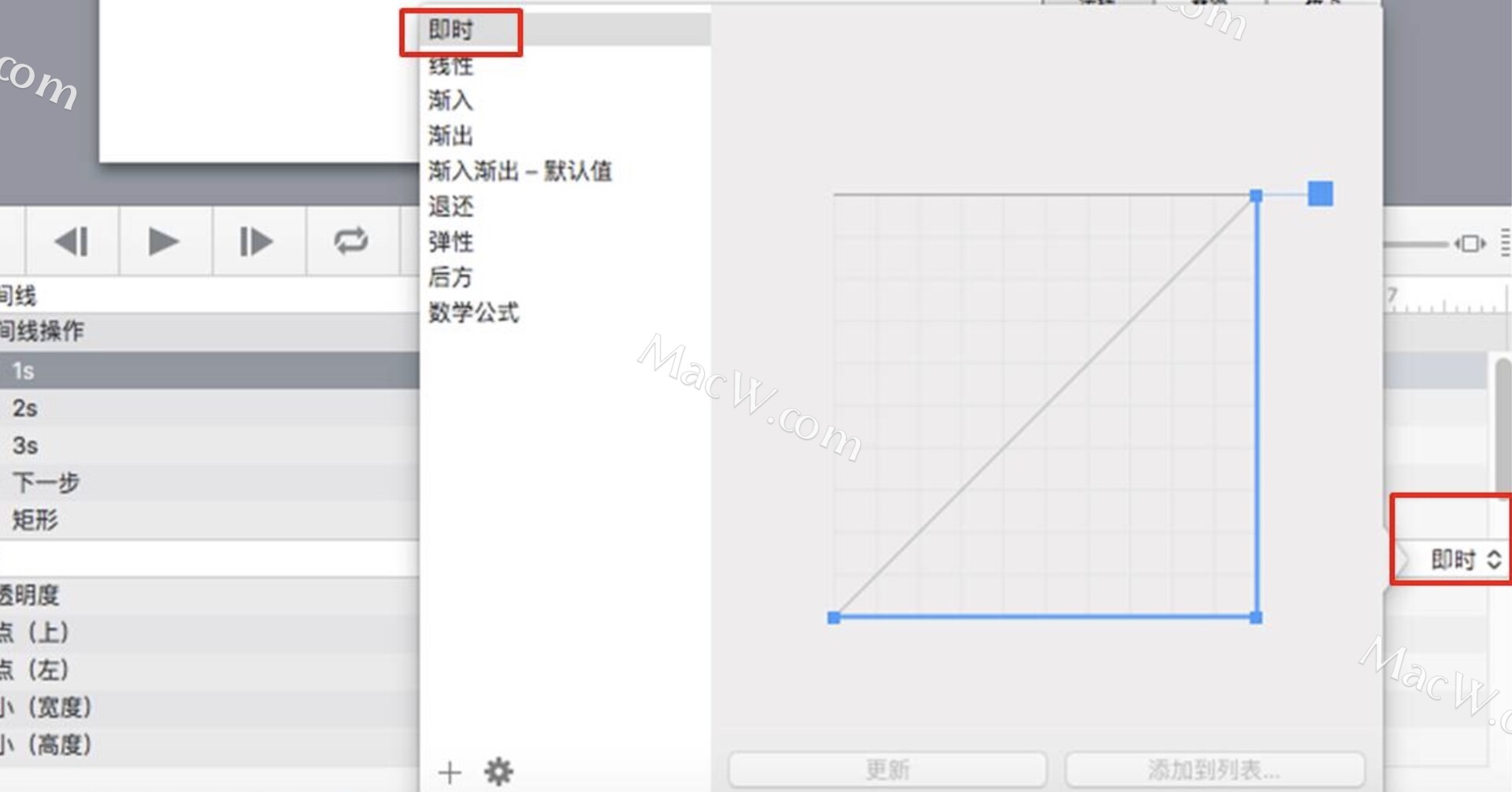
二、设置关键帧过渡效果
完成以上操作后,如图所示,选中添加的关键帧,单击关键帧面板右侧的过渡方式选项,在其弹出的选项面板中选择“即时”的过渡方式,让按钮的切换显得更加利落。

三、小结
综上所述,通过使用Hype的不透明度关键帧功能,可以设置元素在不同时间点呈现隐藏或可见的状态,该效果适用于场景内同一位置的元素动态变化。
以上就是MacW小编为大家带来的“如何在Hype制作3秒后出现下一步的页面”,本文关键词:“Hype教程,制作3秒后出现下一步的页面,动画制作”,链接:“https://www.macw.com/news/2412.html”,转载请保留。
相关文章

Mac教程Hype如何设置字体样式?
好多朋友问Hype如何设置字体样式?今天就给大家带来Hype设置字体样式的具体教程,希望能帮到你!
202022-03-10

Mac教程在 Hype 的外链样式中怎么编写对象的样式?
如何编写Hype 4中的对象的样式。由于内联样式和外链样式的编写方式是一样的,本章的例子是把样式编写在外链样式的文件中。
122022-05-09

Mac教程Hype新手入门教程:Hype用户界面讲解(上)
Hype 4(Mac系统)是一款专业的HTML5制作软件,可实现优秀的视觉效果,并带来更流畅的动画播放效果。Hype 4对新手用户相当友好,即使大家从未接触过编码式的HTML5制作方法,也可以运用Hype 4的可视化操作功能构建HTML5的动画内容。
422022-05-13

Mac教程Hype新手入门教程:Hype用户界面讲解(下)
上一篇 Hype新手入门教程:Hype用户界面讲解(上)为大家详细介绍了Hype 4.0(Mac系统)的场景、播放控制、时间线以及元素面板,接下来,小编将继续介绍属性、渐入渐出以及检查器这三个面板功能。
132022-05-13

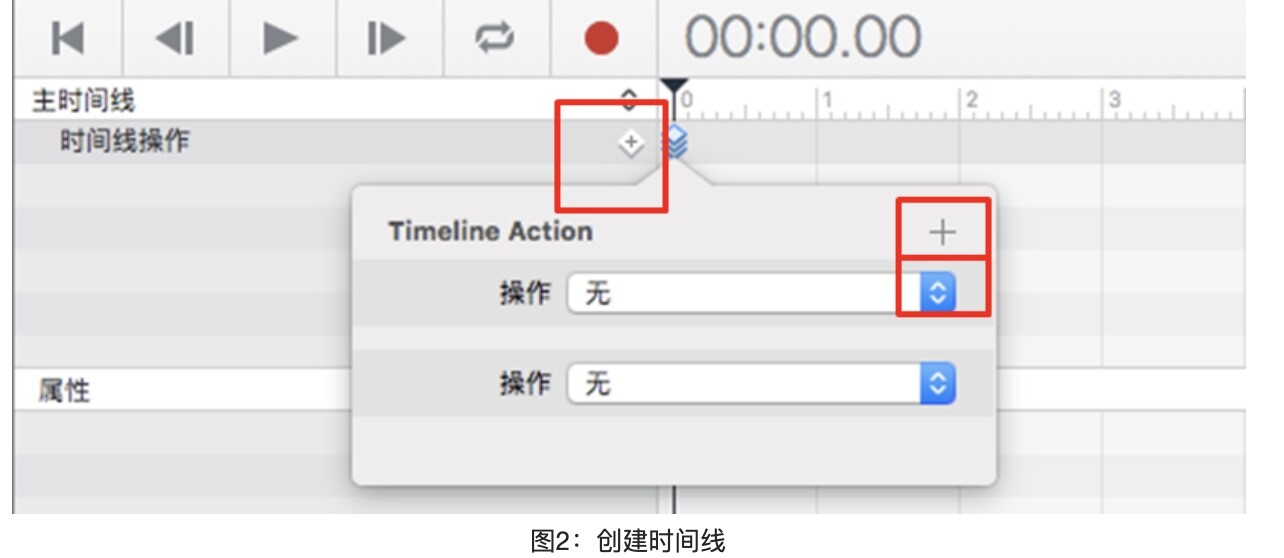
Mac教程Hype教程:Hype时间线功能的使用
Hype Mac系统的时间线,又被称作时间轴,是承载动画编辑的重要工具。Hype 4的时间线与场景密切相关,每个场景至少包含一条时间线,用以承载场景内的动画。当然,一个场景也可能会包含多条的时间线,用来承载不同的动画效果。接下来,本文将会详细讲解Hype 4中与时间线相关的功能。
112022-05-16

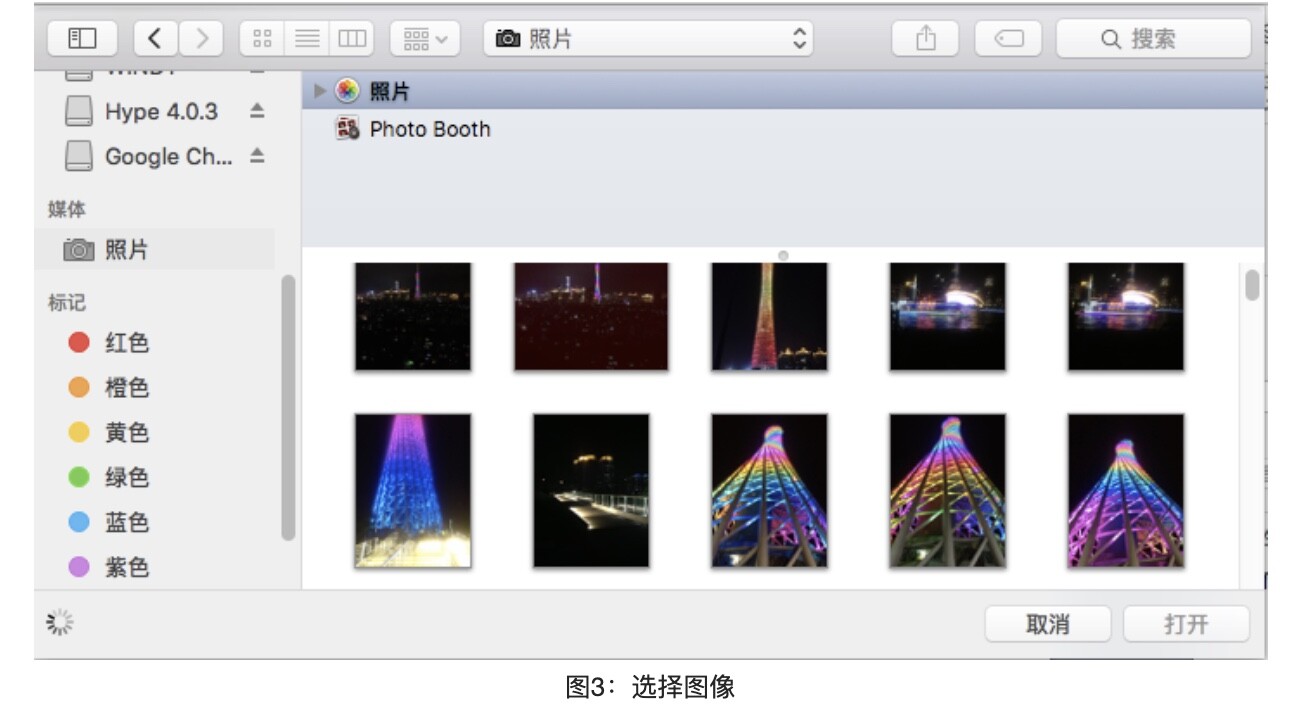
Mac教程Hype教程:Hype编辑图像教程
随着人们审美标准的提高,图像成为一个网页中必不可少的要素。接下来,小编就为大家演示一下如何使用Hype 4的图像导入功能,以及如何简单调整图像。
152022-05-16
