Nova Mac中文版是一款强大的代码编辑器,拥有你想要的全部功能外,而且支持超多代码语言,支持api和浏览器扩展,最重要的是Nova不仅可以帮助您编写代码。它可以帮助您的代码运行,非常好用!
内置预览
WebKit预览
在Nova中工作时预览网页的最简单方法是使用内置的预览机制。
Nova使用WebKit框架渲染预览。这意味着,在大多数情况下,Nova的预览看起来与在Safari中呈现的页面相同。
预览静态HTML
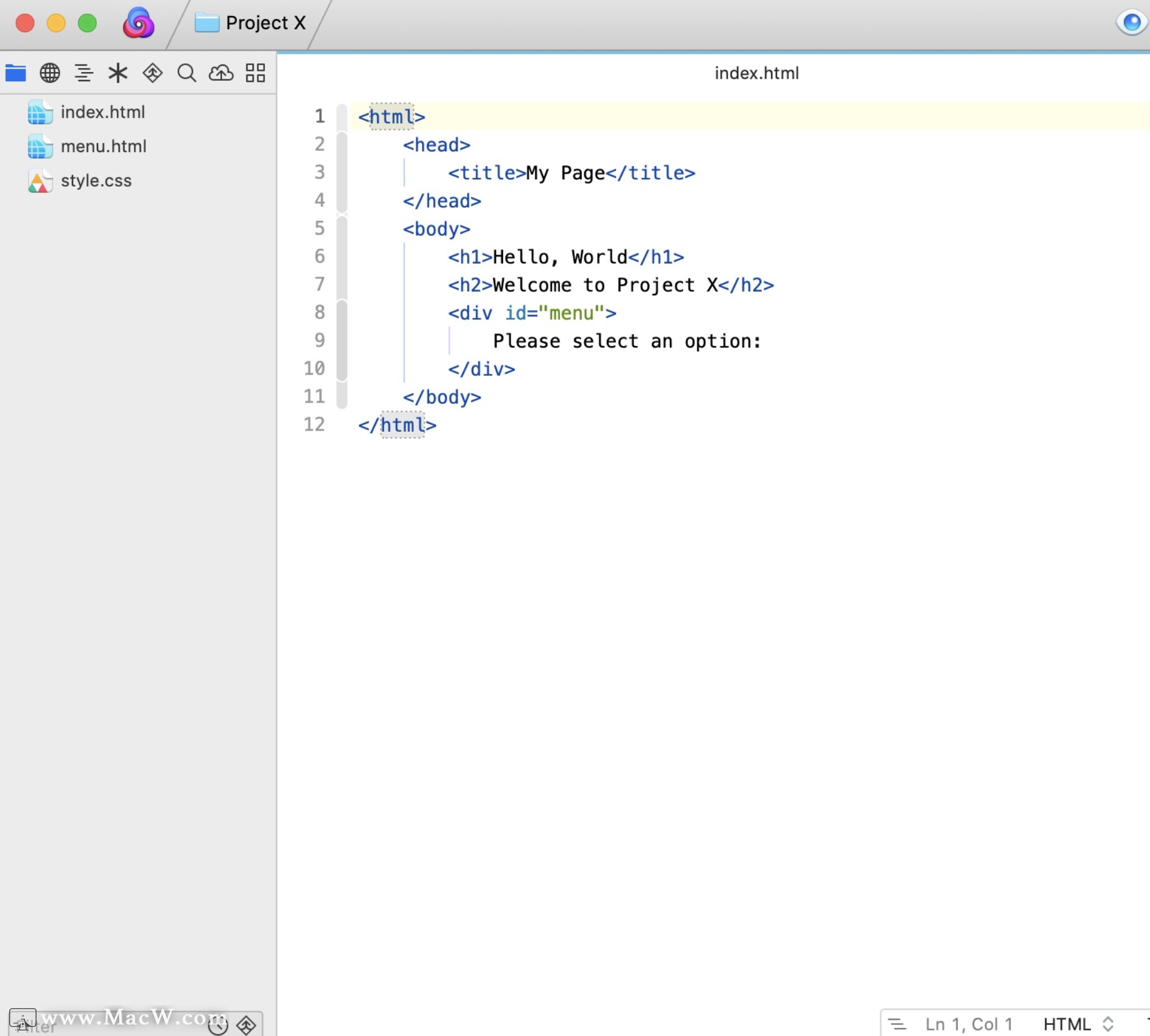
最简单的方案是预览单个静态HTML页面,因为无需任何服务器端处理即可完成此操作。

通过单击工具栏中的“预览”图标,可以在新选项卡中预览正在编辑的静态HTML文档。您也可以使用键盘快捷键⌃⌘4。
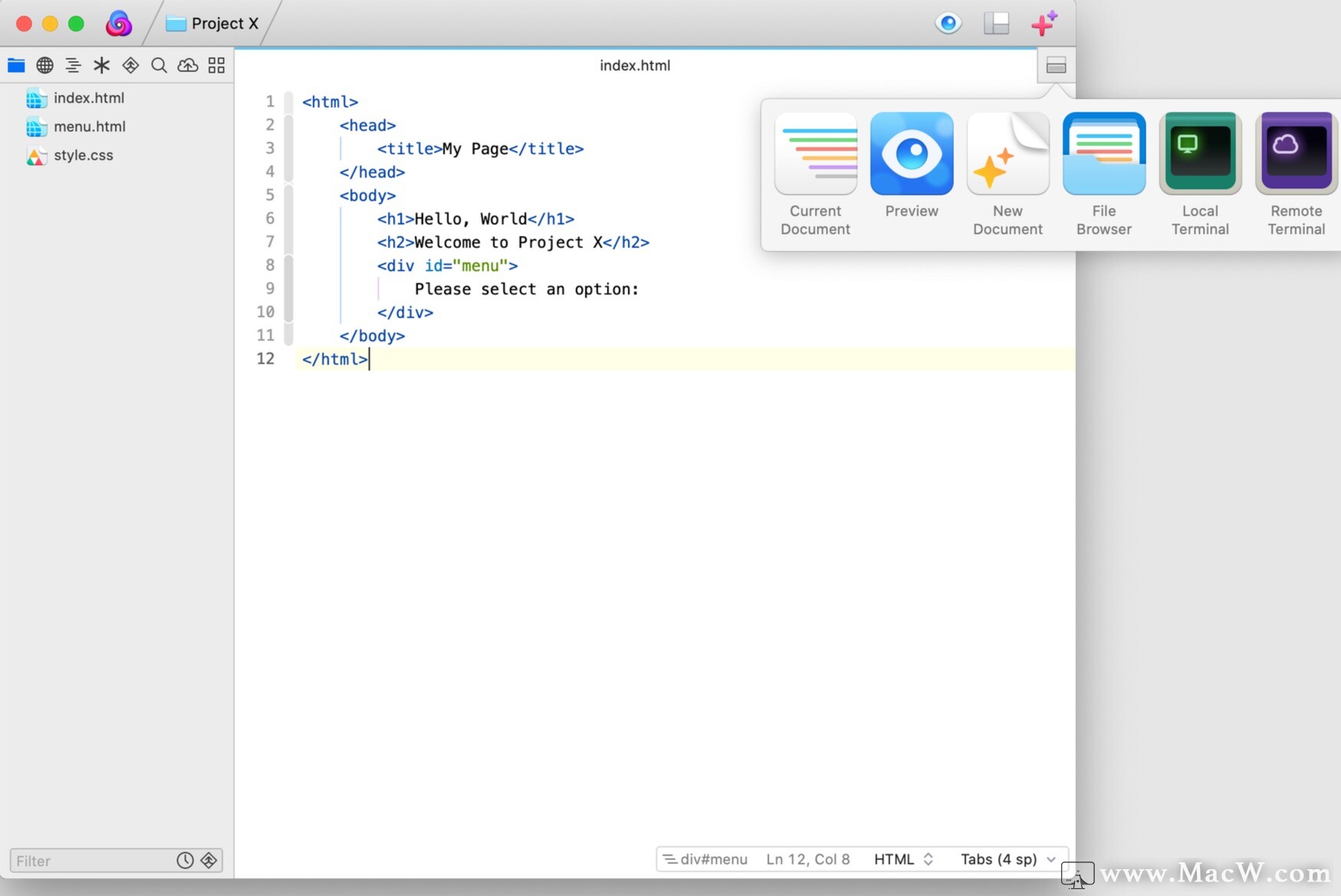
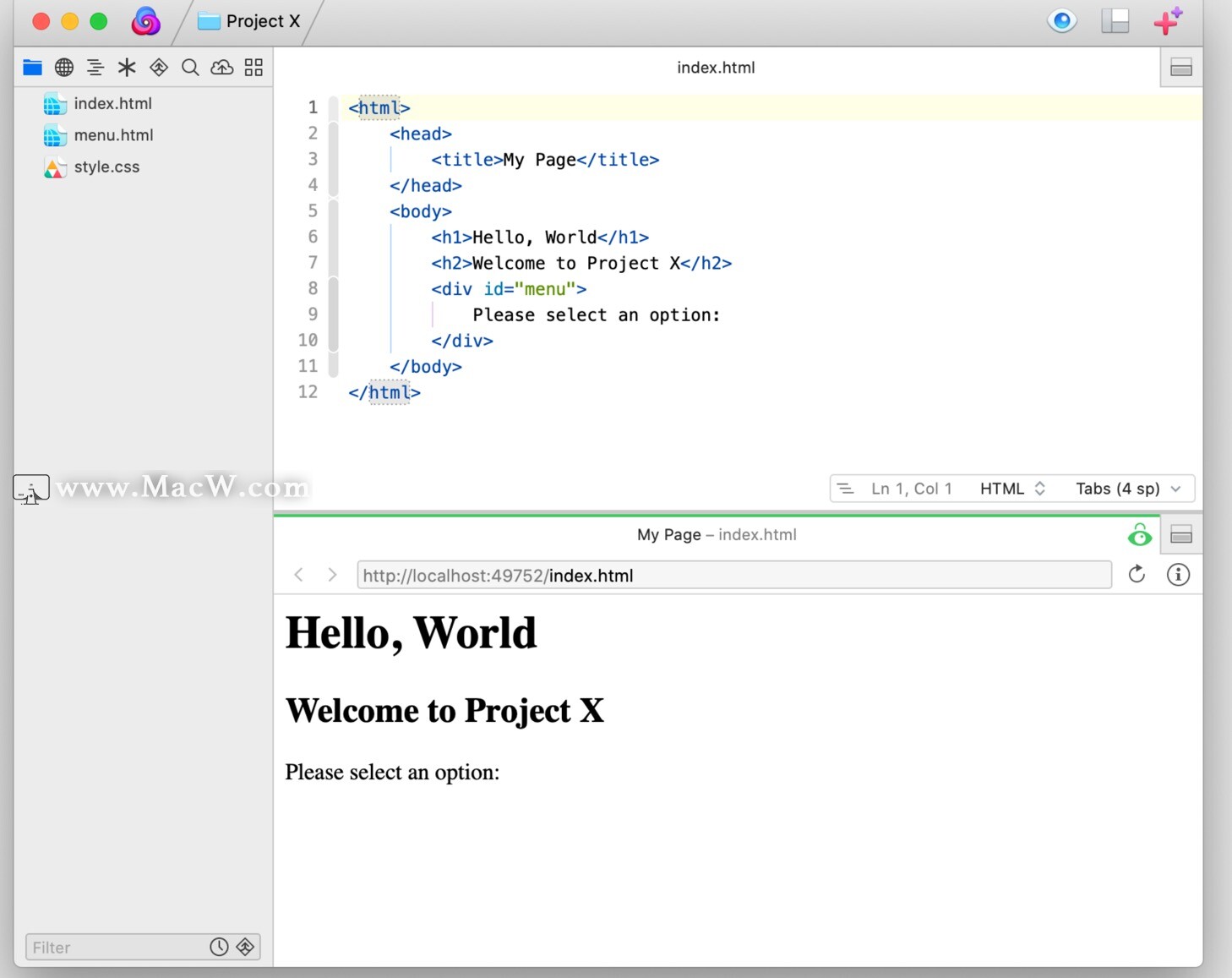
您可以使用拆分并排显示编辑器和预览。首先,点击标签栏中的拆分按钮,然后点击预览:

出现一个新的拆分,其中包含拆分文件的预览:

单击拆分按钮以水平拆分时,请按住选项键(⌥)。您可以在Nova首选项的“常规”部分中更改默认的分割方向。
带有拆分预览的静态HTML文档在您保存文件时会更新其预览,即使它们是远程存储也是如此。
如果您修改并保存要预览的静态HTML文档从外部引用的文件,则预览也会更新。例如,如果您正在预览按标记引用CSS文件的静态HTML文档,则对CSS文件的修改将更新预览。
甚至有可能在一个包含静态HTML文件,其预览和一个参考CSS文件的选项卡中进行三向拆分。保存文件后,对HTML或CSS文件的更改将反映在预览拆分中。这在大型显示器上效果最好。
预览动态网站
“动态”网站是指在加载时通过服务器端处理完全或部分生成其页面的任何网站。这包括诸如服务器端包含(SSI),PHP,Ruby on Rails等许多技术。
Nova可以预览动态网站,但需要进行一些配置才能知道在哪里查找。您可以通过创建“服务器”来提供此信息。
由于动态网站需要服务器端处理,因此您必须至少使用远程路径和远程URL配置服务器。它们分别是网站根目录的远程文件系统路径和URL。

有了这些知识,Nova便可以将远程文件与特定的URL相关联。例如,如果您正在编辑/about/contact-us.php相对于“远程根目录”的文件,则Nova/about/contact-us.php在预览时会知道会附加到“根目录URL”。
具有路由Urls的动态网站
一些Web框架使用动态URL“路由”,其中URL和磁盘上的单个文件之间可能没有一对一的关联。在撰写本文时,Nova无法将任意URL与特定文件相关联。
外部预览
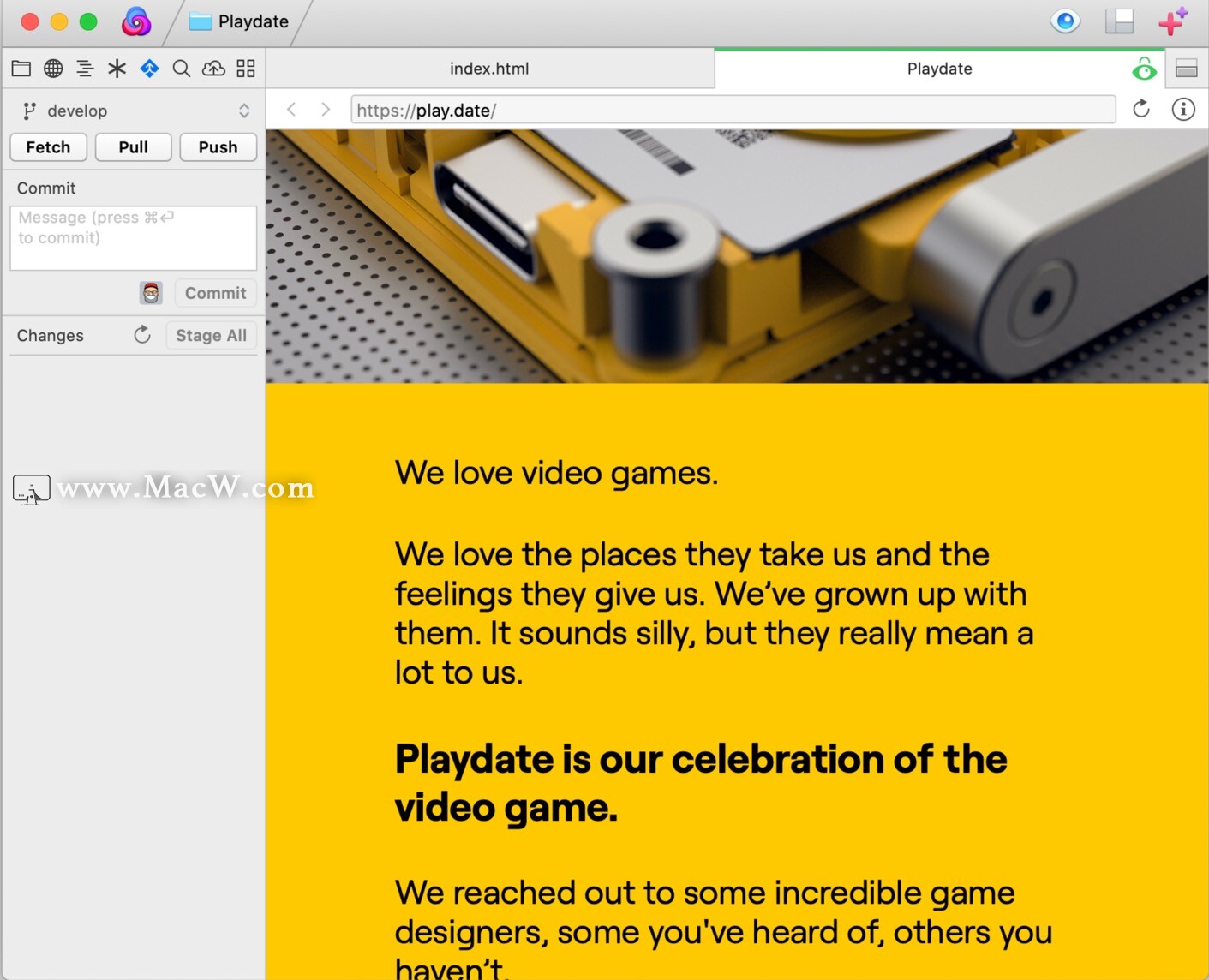
有些人倾向于始终使用第二个窗口进行预览,或者需要使用非WebKit浏览器测试其站点。为此,Nova提供了外部预览。
如果安装了其他浏览器,则可以通过选择“视图”>“预览于”>“浏览器名称”来向其发送文档以进行预览。
在外部浏览器中预览页面后,该页面将成为默认的外部浏览器,并采用键盘快捷键⌥⌘B。
这样甚至可以在其他平台上使用浏览器进行预览。例如,某些Windows虚拟化产品通过在Mac端以相同的名称创建小型存根应用程序来向Mac公开Windows应用程序。这意味着Nova可以调用“ Internet Explorer”存根应用程序,并且该页面将在虚拟机上的Internet Explorer中加载。
以上就是MacW小编为大家带来的“强大的代码编辑器Nova预览工作流程”,本文关键词:“Nova工作流程,Nova 6,代码编辑器”,链接:“https://www.macw.com/news/1452.html”,转载请保留。
相关文章

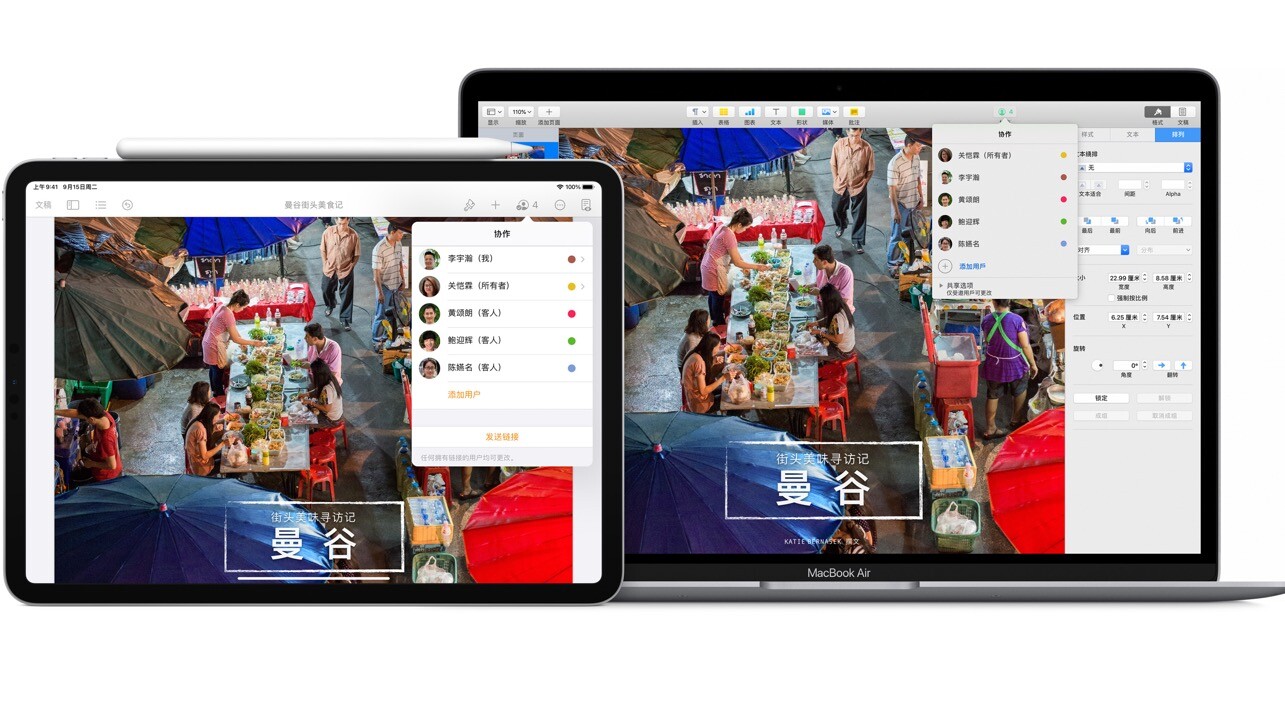
Mac常见问题如果您无法将媒体文件添加到 Pages 文稿、Numbers 表格或 Keynote 讲演中怎么办?
在使用Pages 文稿、Numbers 表格或 Keynote 讲演时是否出现过媒体文件不能添加的问题?macw小编带你来详细了解一下无法添加问题文件的原因,大家可以用下方的方法自查哦~
202021-04-15

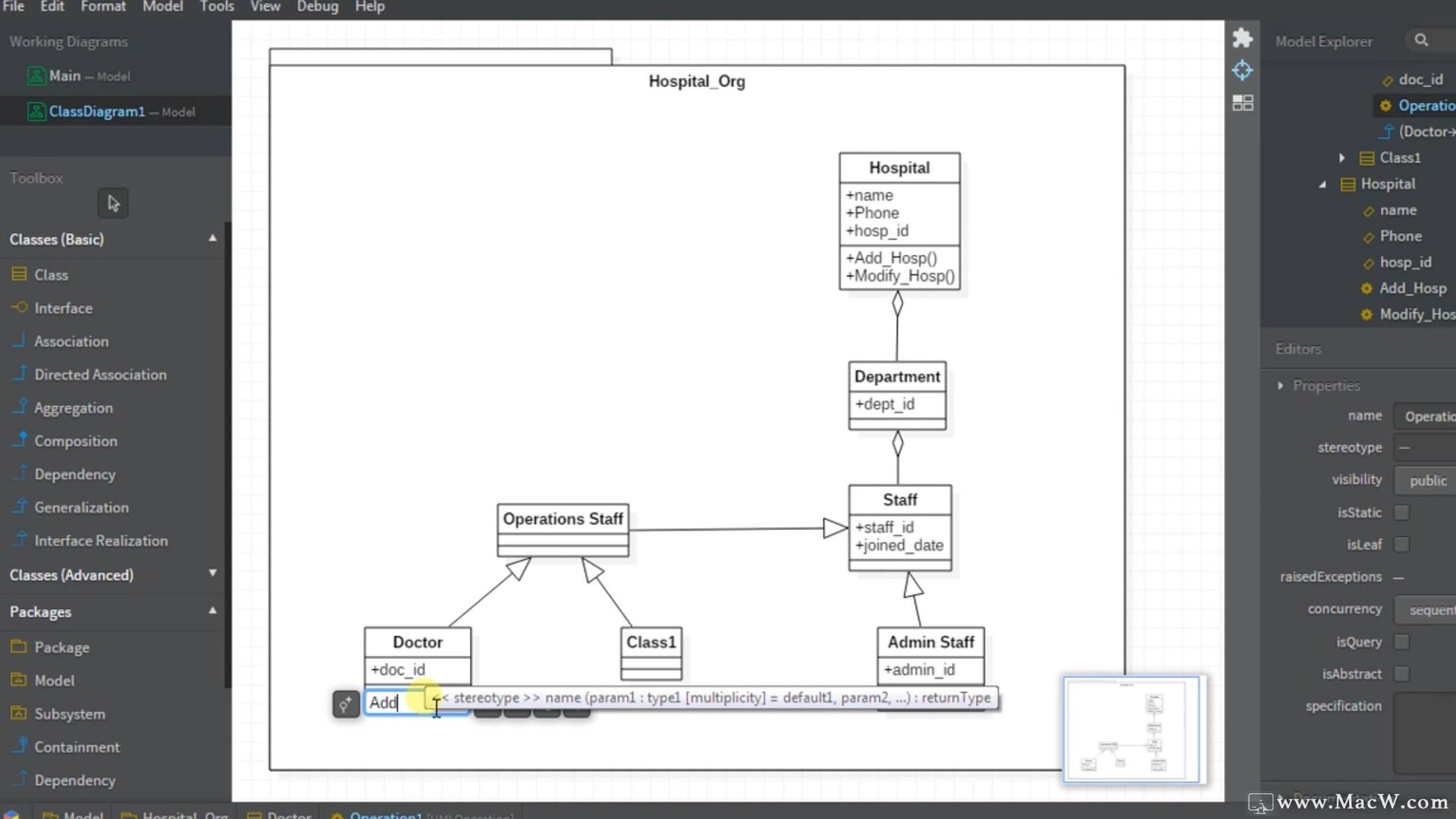
Mac技巧StarUML Mac版快捷键分享
StarUML mac版是Macos上一款UML软件建模器,staruml mac下载,不仅能够用于类图、用例图、序列图、活动图以及通信图等强大的绘制操作,今天小编就给大家带来了StarUML Mac版的快捷键,方便大家使用!
602021-04-22

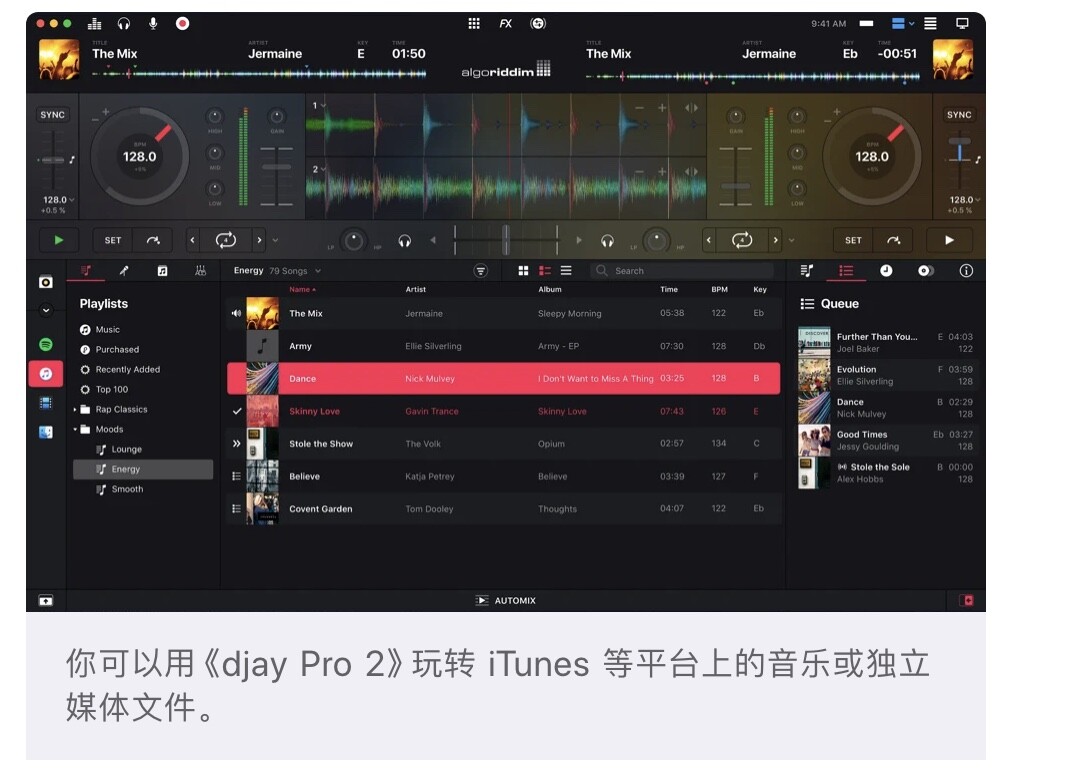
Mac教程djay pro入门教程:djay pro 2基本技巧分享
djay Pro破解版提供了用于执行DJ的完整工具包。其独特的现代界面围绕与iTunes和Spotify的高级集成而构建,可让您立即访问数百万首曲目。今天小编为大家带来了djay pro入门教程——djay pro 2基本技巧分享。
932021-04-23
