Axure 10已将上线了,Axure RP 10当前处于Beta版,仅适用于拥有有效Axure RP 9许可证或订阅的客户。今天macw小编带大家详细了解一下Axure 10的新功能。
动态面板小部件长期以来一直是Axure RP的定义功能。在版本4中引入了动态面板,这些面板使您可以构建从图像轮播到粘性导航标题到可拖动页面元素的所有内容。
Axure RP 10的主要目标之一是使此功能强大且用途广泛的窗口小部件易于使用,从而更快地在UX原型中创建和更新内容以及交互性。
查看以下几个较大的更改:
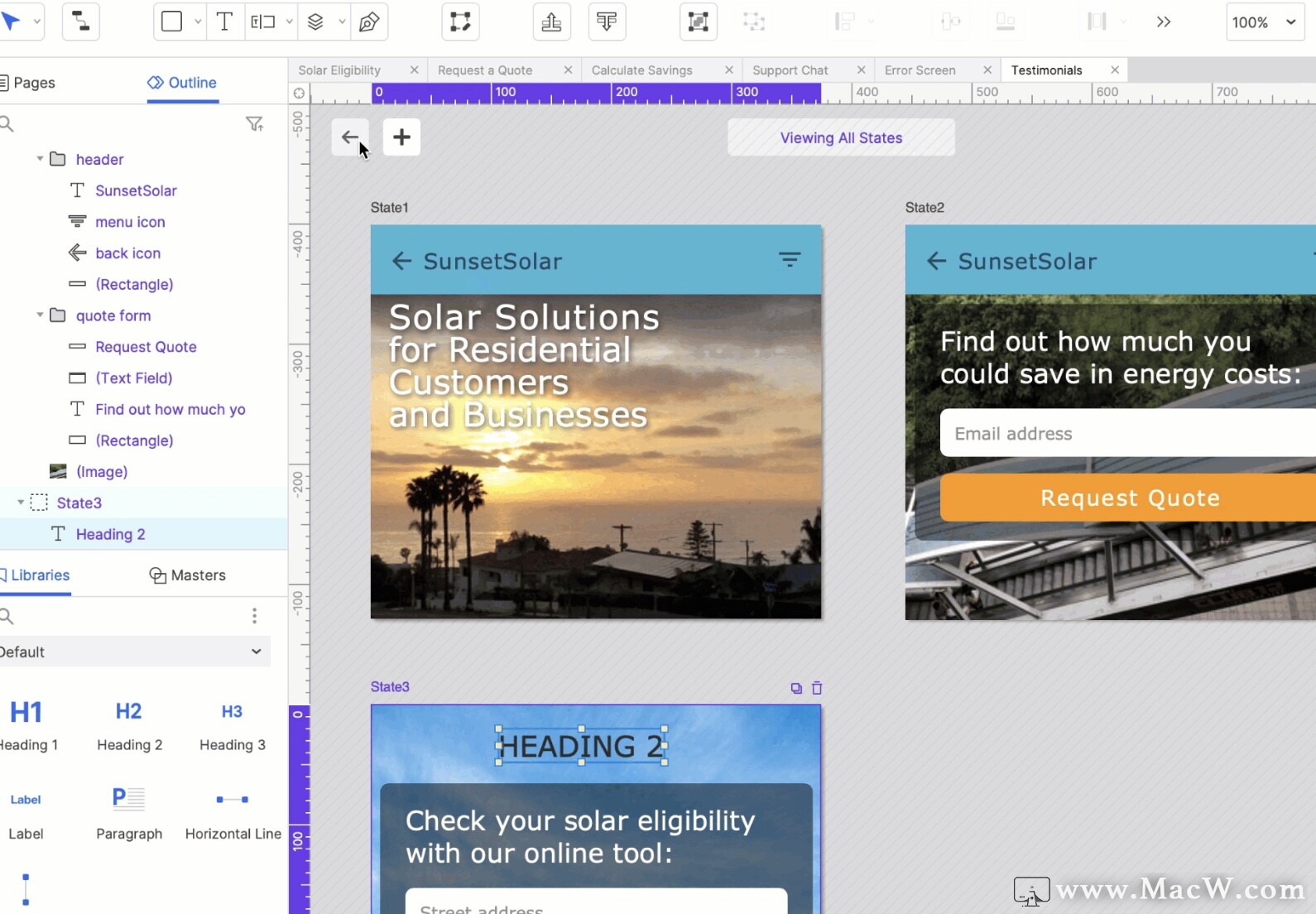
所有状态视图
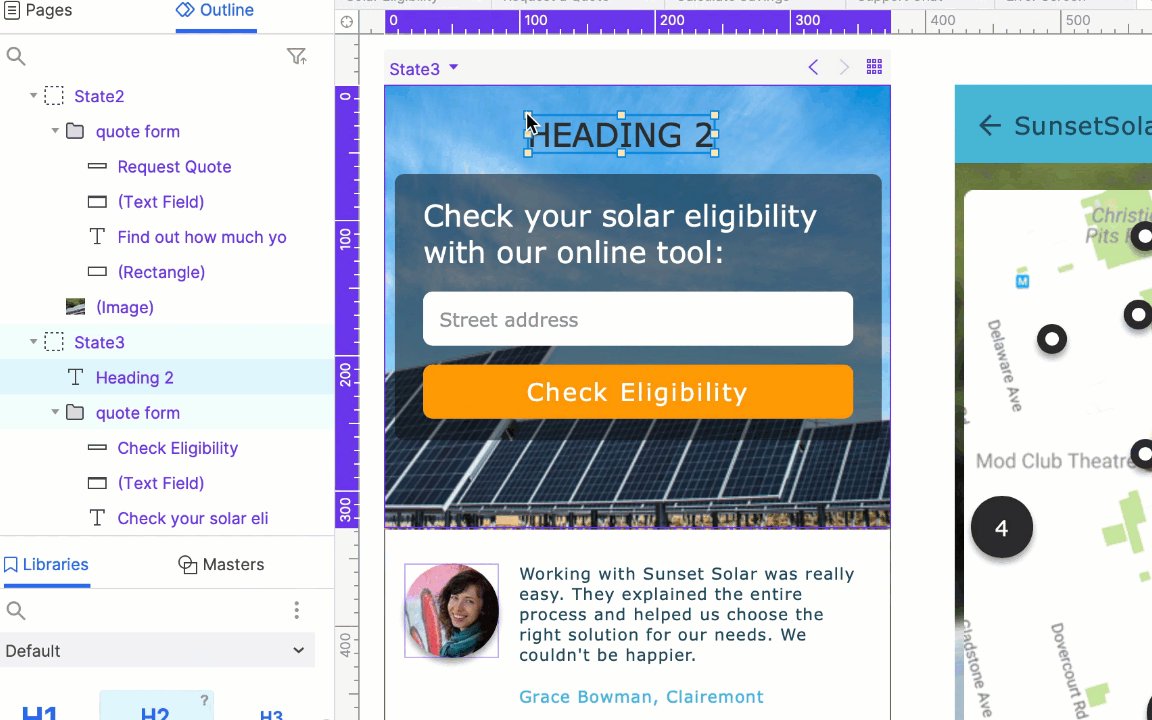
通过新的“所有状态”视图,您现在可以同时并排查看所有动态面板状态。您还可以在“所有状态”视图中移动和编辑窗口小部件,因此可以在动态面板窗口小部件中轻松比较和更新设计。

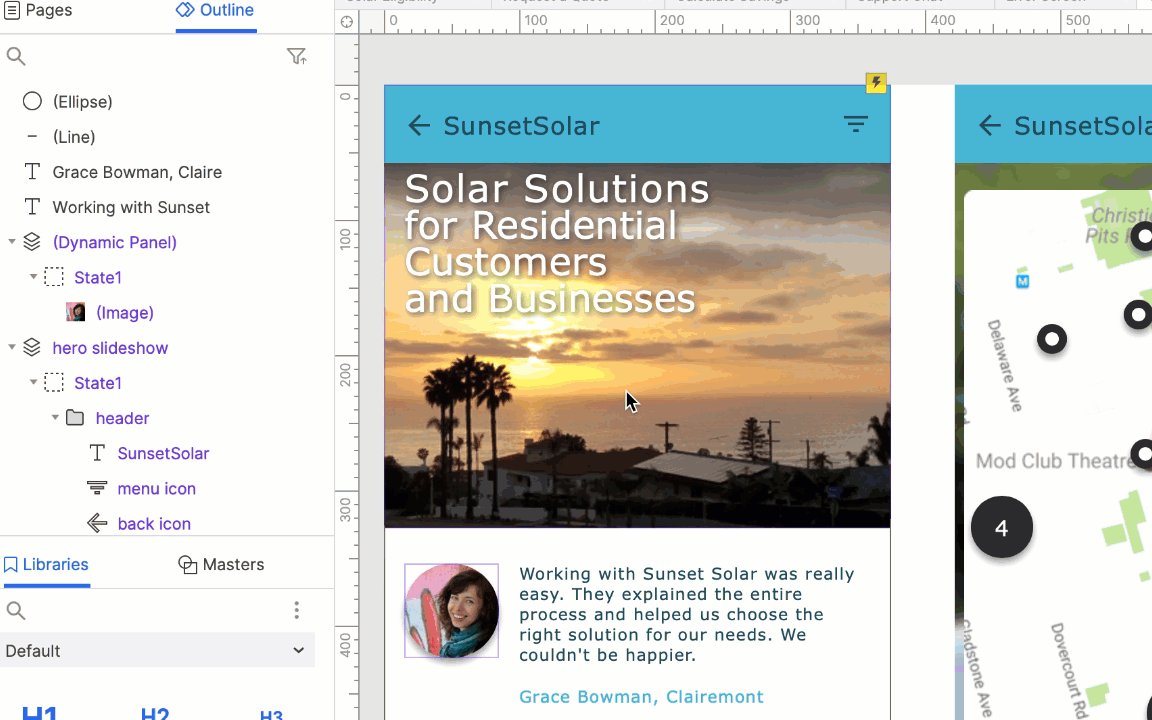
上下文中的动态面板
对于RP 10,我们还希望使其在设计的其余部分中更直观地查看和编辑面板状态。如果您曾经希望可以将小部件从画布上拖动到面板中,那么这是给您的!查看下面的完整列表:
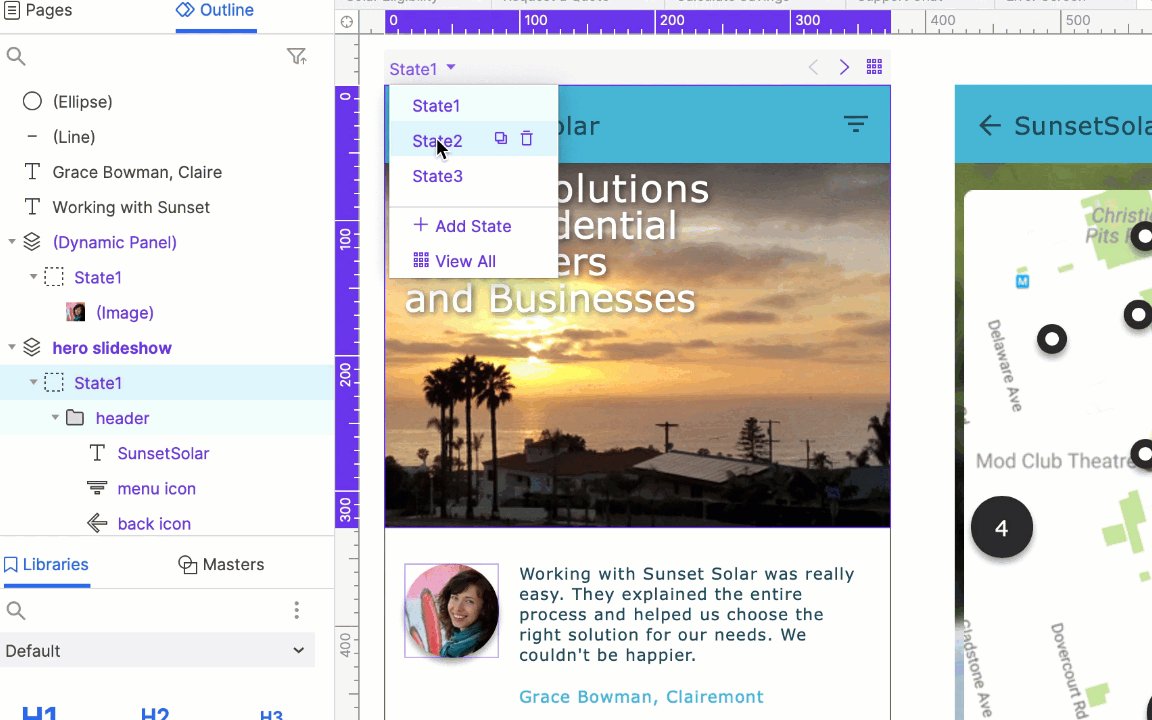
- 一键启动和停止编辑面板
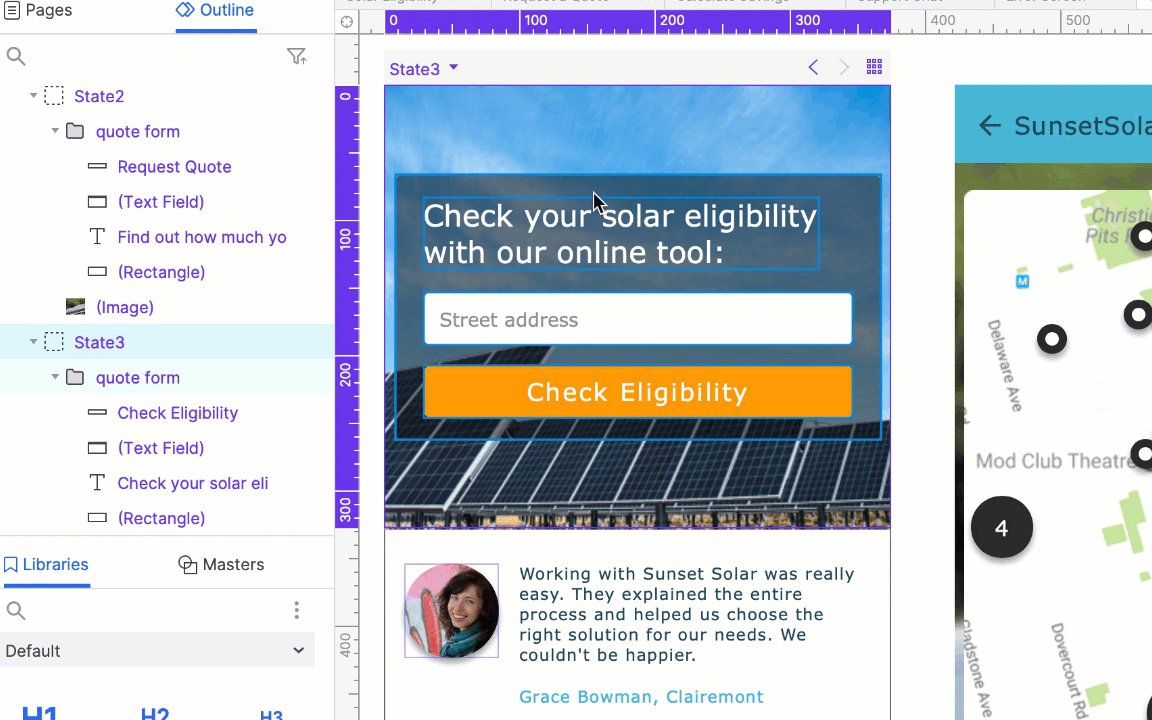
- 查看和编辑任何面板状态而无需离开画布的上下文
- 将小部件从画布中拖放到任何面板状态
- 从任何面板状态拖动小部件并移至画布
- 从画布查看并快速导航到父面板

以上就是MacW小编为大家带来的“Axure 10新功能:全新的动态面板视图”,本文关键词:“Axure 10新功能,Axure 10下载,Axure RP 10”,链接:“https://www.macw.com/news/1201.html”,转载请保留。
相关文章

Mac常见问题Axure在浏览器中预览时文字大小错误失效的解决办法
在用Axure设计时,有时候需要用到较小的文字来表达注释、标签等内容。但是在用浏览器预览时,会遇到设置的字号无效的情况。
452021-02-21

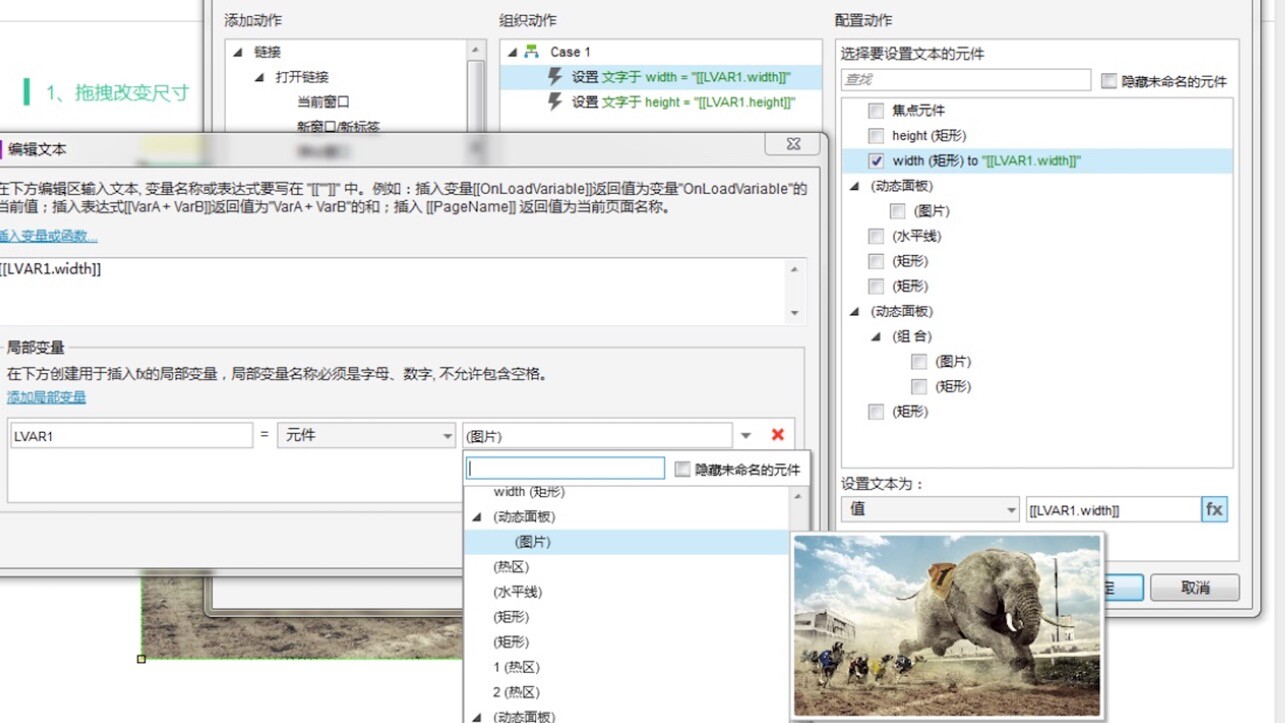
Mac教程axure教程|axure之图片拖动放大缩小
大家好,我是macw小编,今天给大家带来一个axure拖动图片可以改变大小尺寸的教程。axure教程很简单的,几步就搞定了。
742021-02-22

Mac常见问题Acrobat常见问题——如何在Acrobat和Reader中对PDF打印进行故障排除?
Adobe Acrobat 和Reader 是macos上专业的pdf阅读编辑器,本文详细讲解了如何在Acrobat和Reader中对PDF打印进行故障排除?希望对你有帮助!
432021-02-23

Mac教程axure教程:如何实现数字输入框效果?
虽然AXURE有自带的数字输入控件,但是axure自带的交互和样式可能与我们产品的整体效果不一样,往往需要自己制作,那如何制作逼真的数字输入框控件呢,我们一起看看吧~
402021-03-26

Mac教程原型设计工具Axure提升效率的8个技巧
Axure专为快速原型设计而生的应用,Axure破解版可以辅助产品经理快速设计完整的产品原型,并结合批注,说明以及流程图,框架图等元素。如何使用Axure设计工具提升效率,包括以下几方面
662021-09-09

Mac教程Axure基础教程:快速创建动态面板制作左侧下拉菜单导航栏
本文主要讲解动态面板的基本用法,以便大家更容易去理解和深入学习,入门教程会分为几个小节,本节主要讲解如何通过动态面板快速制作下拉菜单效果。
1042021-09-13

Mac教程苹果Mac电脑安装Axure首次打开报错解决方案
苹果Mac电脑安装Axure首次打开报错如何解决呢?这里小编为大家带来了详细的解决方案一起来看看吧!
2342022-01-04
