大家好,我是macw小编,今天给大家带来一个axure拖动图片可以改变大小尺寸的教程。axure教程很简单的,几步就搞定了。
动态效果演示:

教程开始:
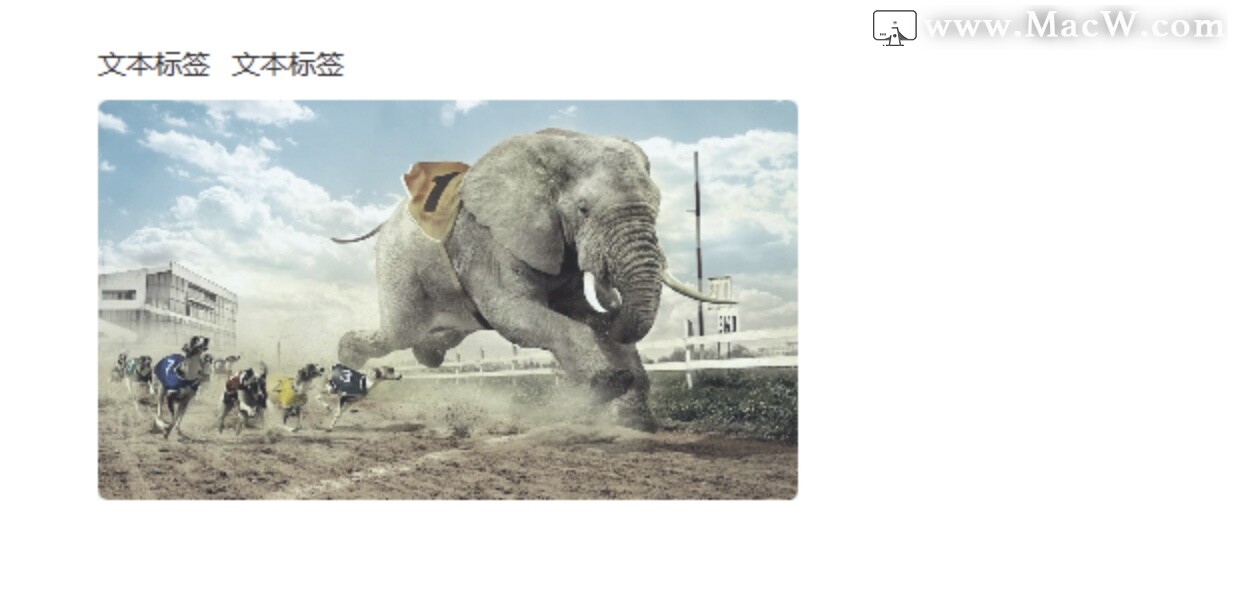
1、首先准备元件,两个文本标签分别起名字width、height(用于获取图片的宽度跟高度),一张图片(转换为动态面板)。
如图:

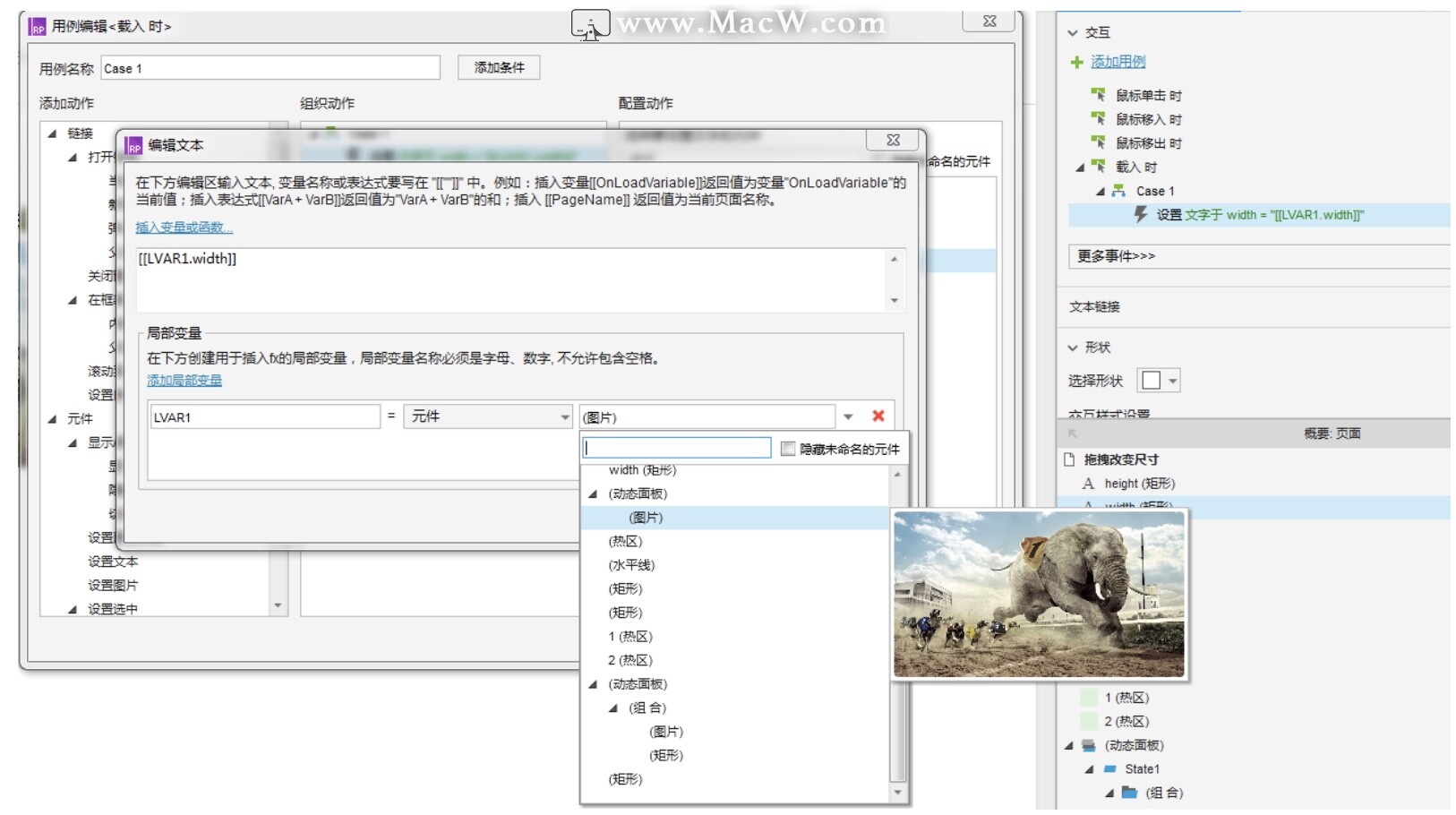
2、两个文本标签,分别载入时候获取图片的宽度即width、高度height,然后隐藏。
如图:

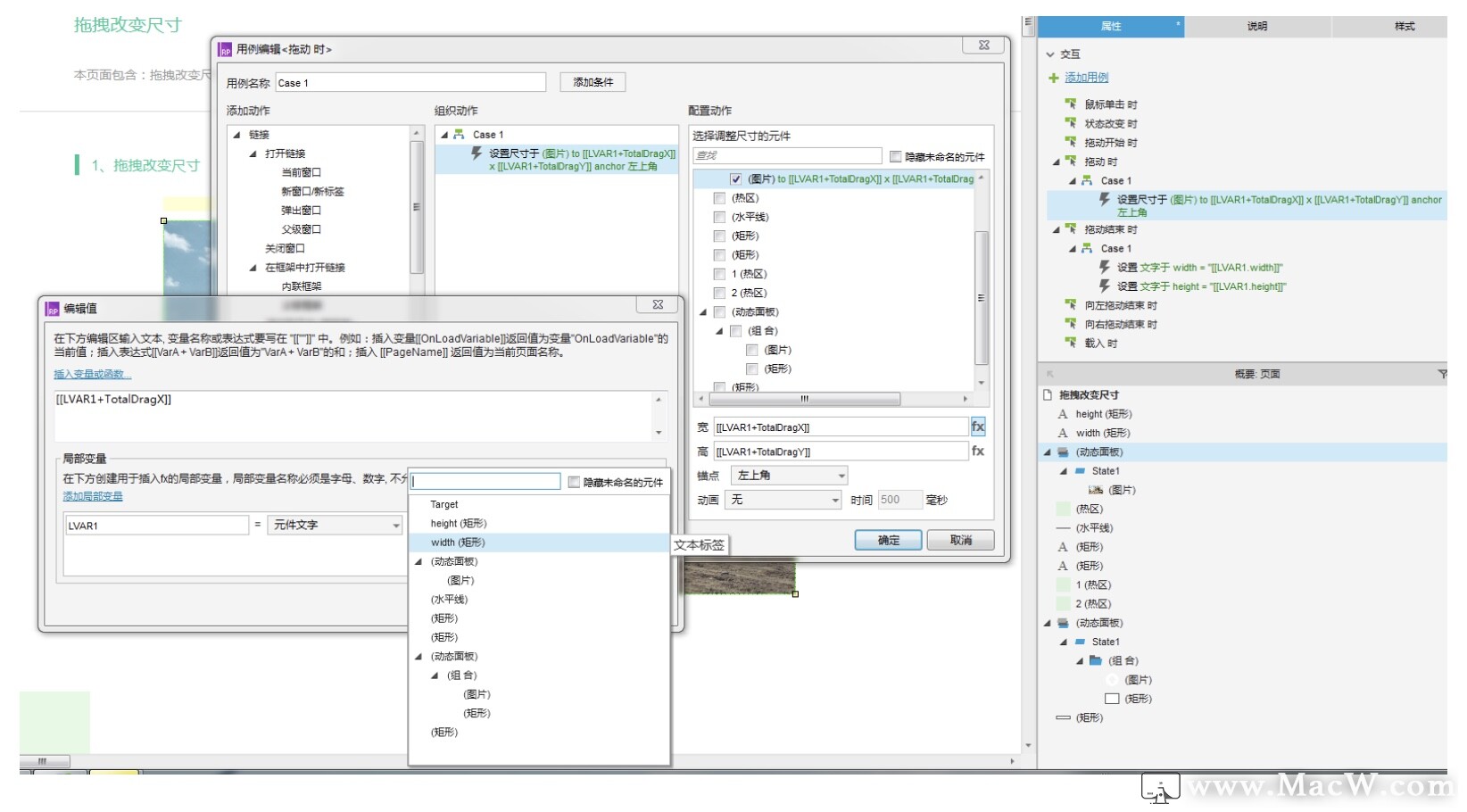
3、图片转为动态面板后,设定事件动态面板拖动时,设置图片的宽度=文本标签width+TotalDragX(这个函数的意思是:鼠标指针拖动元件从开始到结束的X轴移动距离。)设置图片的高度=文本标签height+TotalDragY(意思是:鼠标指针拖动元件从开始到结束的Y轴移动距离)。
如图:

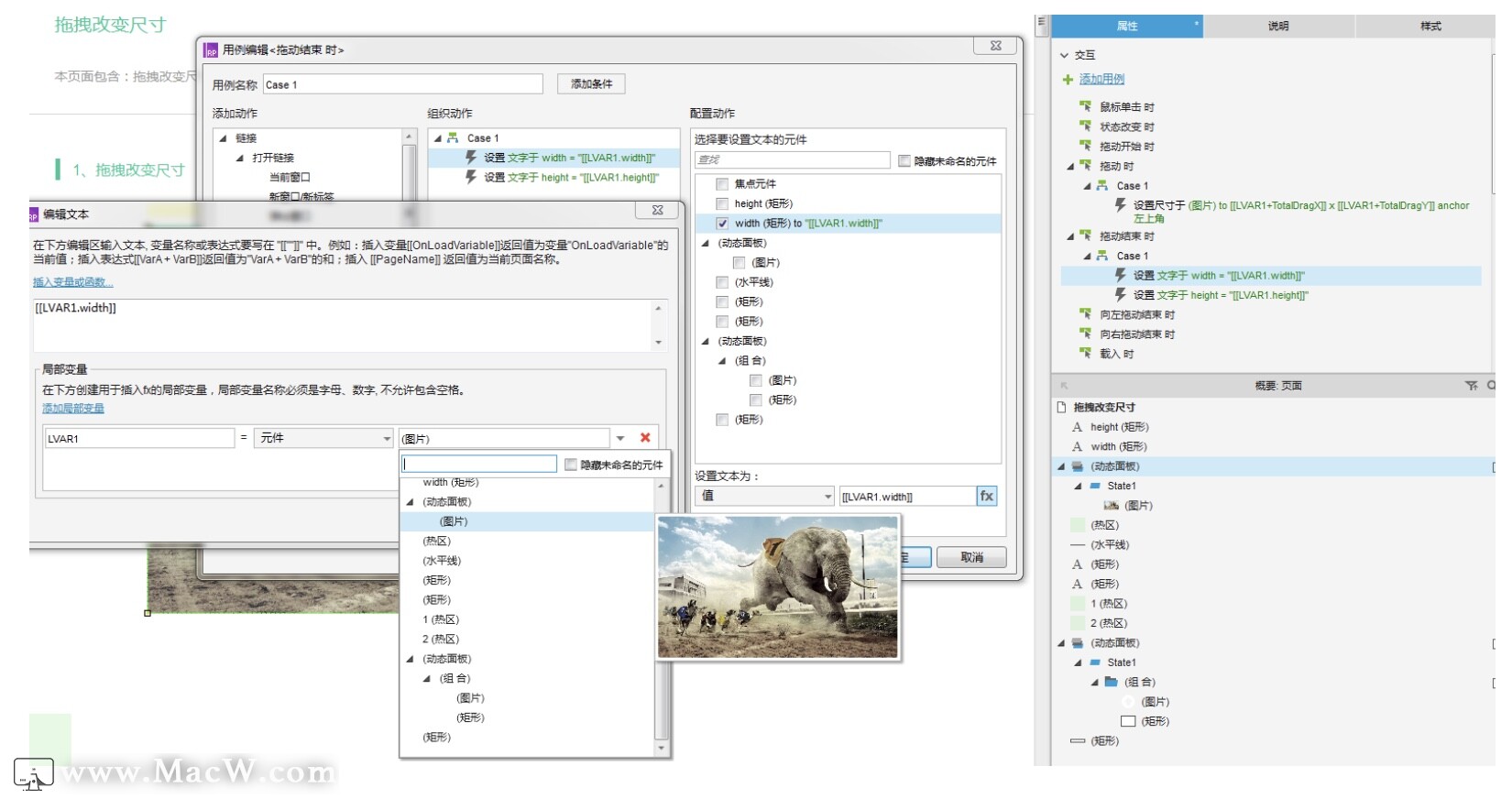
4、继续设定动态面板事件,拖动结束时,设置文本标签width=当前图片的宽度,设置文本标签height=当前图片的高度。
如图:

总结:拖动图片改变尺寸不难,大家熟练掌握TotalDragX、TotalDragY指针函数即可。
以上就是MacW小编为大家带来的“axure教程|axure之图片拖动放大缩小”,本文关键词:“axure教程,图片拖动放大缩小”,链接:“https://www.macw.com/news/1198.html”,转载请保留。
相关文章

Mac常见问题Axure在浏览器中预览时文字大小错误失效的解决办法
在用Axure设计时,有时候需要用到较小的文字来表达注释、标签等内容。但是在用浏览器预览时,会遇到设置的字号无效的情况。
452021-02-21

Mac资讯Axure 10新功能:全新的动态面板视图
Axure 10已将上线了,Axure RP 10当前处于Beta版,仅适用于拥有有效Axure RP 9许可证或订阅的客户。今天macw小编带大家详细了解一下Axure 10的新功能。
1522021-02-22

Mac常见问题Acrobat常见问题——如何在Acrobat和Reader中对PDF打印进行故障排除?
Adobe Acrobat 和Reader 是macos上专业的pdf阅读编辑器,本文详细讲解了如何在Acrobat和Reader中对PDF打印进行故障排除?希望对你有帮助!
432021-02-23

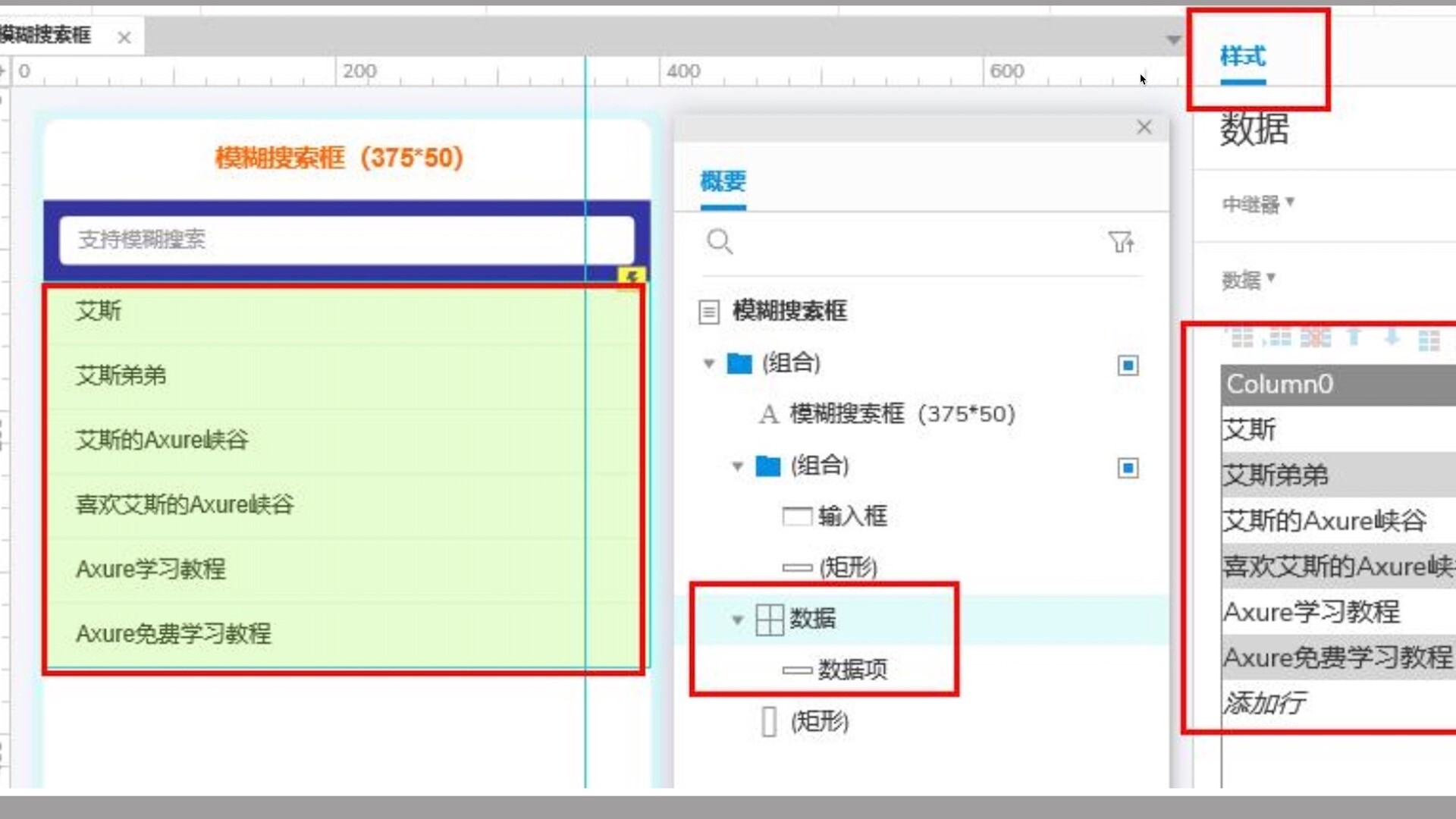
Mac教程Axure9教程:如何实现淘宝模糊搜索框?
提到淘宝的搜索,大家都能想到在这个搜索框输入关键词后出现的一系列联想词。那么这种效果如何通过Axure做出来呢?又有哪些要点呢?
742021-02-28

Mac教程axure教程:如何实现数字输入框效果?
虽然AXURE有自带的数字输入控件,但是axure自带的交互和样式可能与我们产品的整体效果不一样,往往需要自己制作,那如何制作逼真的数字输入框控件呢,我们一起看看吧~
402021-03-26

Mac教程原型设计工具Axure提升效率的8个技巧
Axure专为快速原型设计而生的应用,Axure破解版可以辅助产品经理快速设计完整的产品原型,并结合批注,说明以及流程图,框架图等元素。如何使用Axure设计工具提升效率,包括以下几方面
662021-09-09

Mac教程Axure基础教程:快速创建动态面板制作左侧下拉菜单导航栏
本文主要讲解动态面板的基本用法,以便大家更容易去理解和深入学习,入门教程会分为几个小节,本节主要讲解如何通过动态面板快速制作下拉菜单效果。
1022021-09-13

Mac教程Axure基础教程:绘制饼状图
在产品设计过程中,会做一些图表分析的功能,这时候会经常使用饼状图,今天我来教大家如何利用Axure RP绘制饼状图。
442021-11-03
