Kite for Mac(动画和原型设计工具)
v2.1.2激活版

142449506930.55 MB2024-01-08英文软件100积分Mac OS 14.x,MacOS 11.x 点击在线充值
Kite for Mac(动画和原型设计工具) v2.1.2激活版
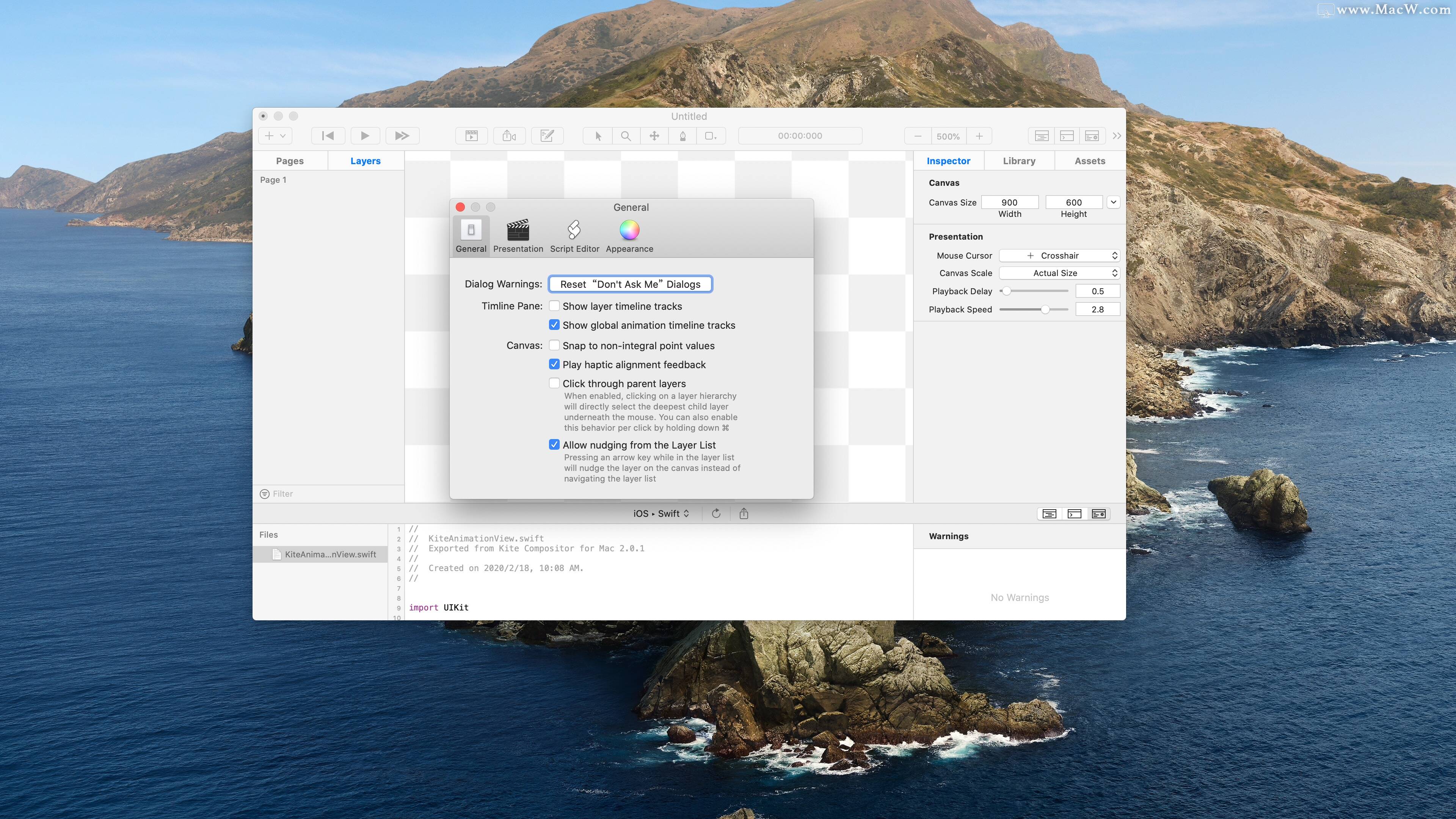
软件界面
Kite for Mac是一款强大的界面设计和原型制作工具,以下是它的主要功能和特点:
- 强大的界面设计功能:Kite提供了许多基本构建模块,如图层、动画和动作,允许用户以交互方式组装界面。用户可以使用拖拽组件的方式生成UI界面,还可以通过时间轴来制作动画。此外,Kite还支持矢量路径绘图,用户可以使用画笔工具在画布上进行任何形状的绘制,并可以通过代码生成功能将形状生成界面代码。
- 高级动画制作功能:Kite允许用户创建漂亮、流畅的动画效果。通过时间轴功能,用户可以控制动画的持续时间和关键帧,捕捉动画开始和结束时间,以获得精确、手工调整的感觉。此外,Kite还支持为界面、动画生成Object C、Swift的代码,并支持macOS和iOS平台的代码。
- 与其他工具的集成:Kite与Adobe XD、Sketch等设计工具完美集成,允许用户在Adobe XD中设计好原型后,再导入Kite中进行细节修改。同时保留可动画的层属性,如矢量路径、颜色、文本属性、阴影等。此外,Kite还支持导入 Sketch 的源文件。
- 脚本控制:Kite支持通过脚本来控制界面,通过内置的 JavaScript 脚本引擎为用户动画和交互添加复杂的逻辑。用户可以从内置的 JavaScript 控制台查询并实时编辑正在运行的动画。
- 高效的工作流程:Kite还提供了许多其他功能,如智能时间线、演示模式等,帮助用户提高工作效率。智能时间线允许用户拖动和编辑动画持续时间和关键帧,还可以捕捉动画开始和结束时间在一起,以获得精确、手工调整的感觉。演示模式则允许用户在制作原型时进行演示操作,导出原型、导出动画等操作。
总的来说,无论是在个人还是商业环境中,Kite for Mac都能帮助用户创建出专业、美观的界面和动画效果。

Kite for Mac破解版安装教程
安装包下载完成后打开,拖动左侧的Kite到右侧应用程序中即可

Kite Compositor for Mac功能介绍
Kite充满了惊人的工具和功能,可以帮助您快速将用户界面带入生活。
1.路径编辑
使用钢笔工具,您可以在画布上直接编辑动画路径和形状图层。
2.演示视图
在演示文稿播放模式下全屏显示您的设计。或者,在迭代时选择自己的演示窗口大小。自定义播放窗口的背景颜色和透明度,以获得自定义外观。
3.生成本机核心动画代码
为动画生成零依赖 Swift或Objective-C代码
代码兼容iOS和Mac
不再猜测某些东西应该移动的速度,它应该增长到多大,或者如何在关键帧之间缓和
4.自适应接口
可以扩展和简单的,功能强大的接口,满足您的需要和手头的任务。
5.Touchbar支持
磨砂通过动画,改变工具,播放和暂停的时间表 - 完全无需鼠标。

6.多页设计
因素设计成多页内容 - 每一个都有自己独立的时间表。
7.页面到页面的转换
轻松过渡文档页面以响应事件。
使用内置页面过渡或使用自定义时间轴动画完全控制和动画到下一页。
8.时间线
集成的智能时间轴允许您拖动和编辑动画持续时间和关键帧。将动画开始和结束时间对齐,以获得精确的手动调整感。
9.检查员
强大而强大的对象检查器使您只需单击几下即可编辑所有图层的属性。设置颜色,调整动画曲线,添加Core Image滤镜 - 只需点击鼠标即可。
10.图书馆
从库中拖放图层和动画以直观地构建界面。将可重用的层层次结构保存到库中,以便轻松重用组件。 例如“我的按钮”

11.在Mac 上设计→在iOS 上查看
您准备好了解您的设计在实际iOS设备上的感受吗?
12.与Adobe XD CC集成
在Adobe XD中完善您的设计,然后将其导入Kite,以完善最终的动画细节!保留可设置动画的图层属性,如贝塞尔路径,颜色,文本属性,阴影等等。
13.出口
通过导出动画的电影或gif录制来分享您的设计。
14.从Sketch导入
使用Kite的原生导入功能轻松导入Sketch设计。通过将Sketch图层导入为原生风筝图层来保留可编辑的贝塞尔曲线路径和文本。
15.编写脚本
通过内置的JavaScript脚本引擎为您的动画和交互添加复杂的逻辑。从内置JavaScript控制台查询并对正在运行的动画进行实时编辑。火动画,添加新图层,更改属性等等。

16.建立在核心动画上
Kite是使用macOS的原生核心动画技术从头开始构建的。CoreAnimation是Mac和iOS上支持图形技术的关键技术之一,可以在高帧率下生成令人惊叹的动画。
17.实时渲染
与其他视频或动画应用程序不同,Kite通过Core Animation合成引擎实时渲染图形。这意味着不需要事先烘焙框架或编写每个交互脚本。动画可以即兴启动 - 交互式。
18.专为互操作性而设计
Kite文档只是一个简单的文件夹包装器。由于数据存储为文本文件,你可以简单地打开他们改变资产,帆布值,或文档数据。您的应用或服务是否需要UI构建器?风筝的画布数据层及其相关资产的使用便于解析JSON层次。
19.Beta 在您自己的应用程序中嵌入风筝文档
应用程序开发人员可以从您自己的iOS或macOS应用程序中下载KiteKit框架以嵌入和播放.kite文档。
design
embed
piay
模板
使用内置模板和示例文档快速开始构思。
动画曲线编辑器
使用曲线编辑器调整动画的时序,以达到设计的准确速度和感觉。
帮助内置
通过在检查器中查找图层和动画属性,在您需要的地方获得帮助。

更新日志
细节
错误修复:修复了在 macOS Sonoma 上导入图像或在图层列表中公开页面时可能导致崩溃的问题。
错误修复:解决了在渐变图层检查器中编辑颜色时颜色选择器不会显示的错误。