M1/M2
M1/M2WebStorm 2023 for Mac(JavaScript开发工具)
v2023.3.2中文激活版v2023.3.2中文激活版(M版)
v2023.3.2中文激活版(intel)


1424495069585.99 MB2023-12-22简体中文300积分Mac OS 14.x,MacOS 13.x 点击在线充值
WebStorm 2023 for Mac(JavaScript开发工具) v2023.3.2中文激活版
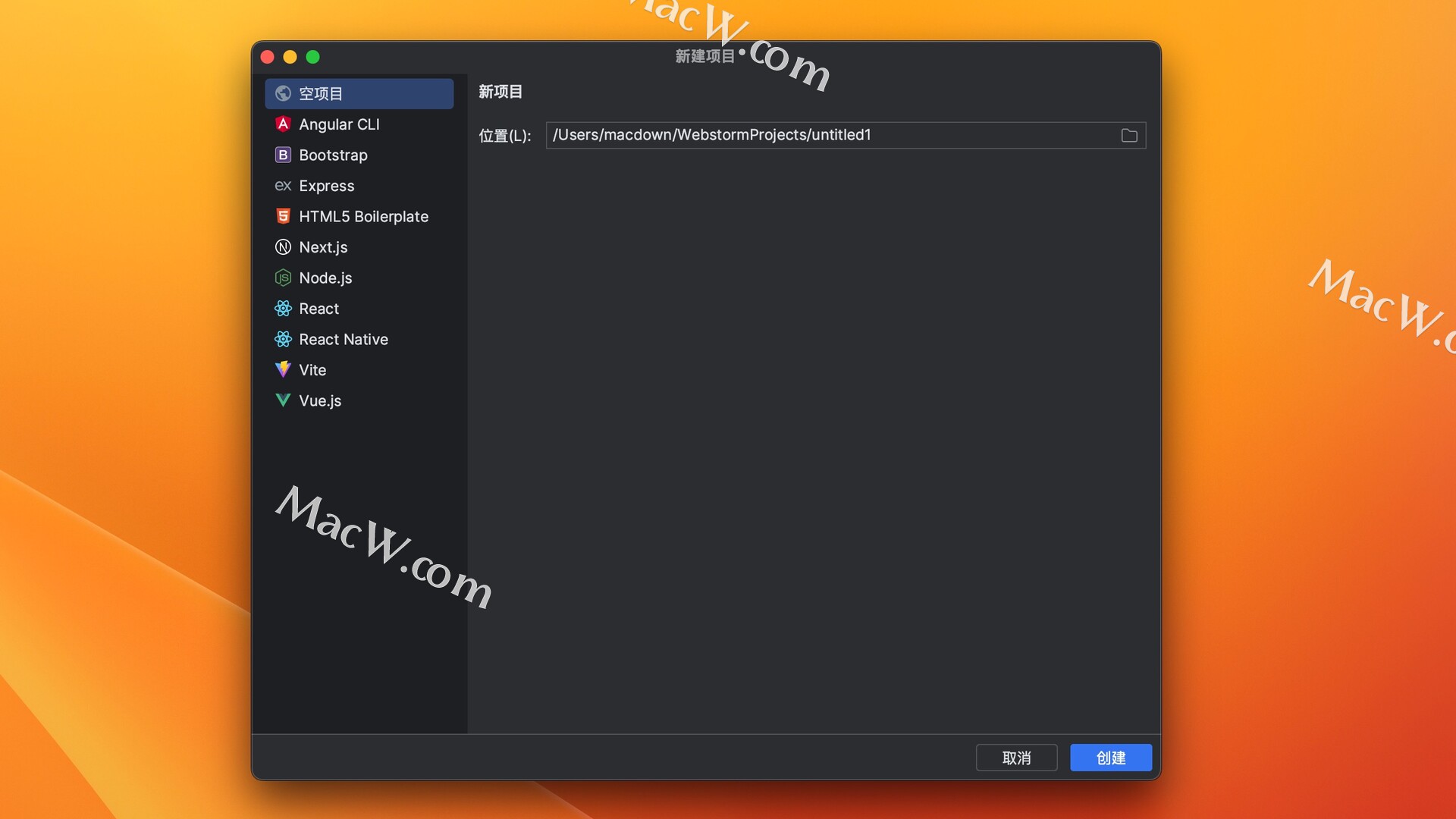
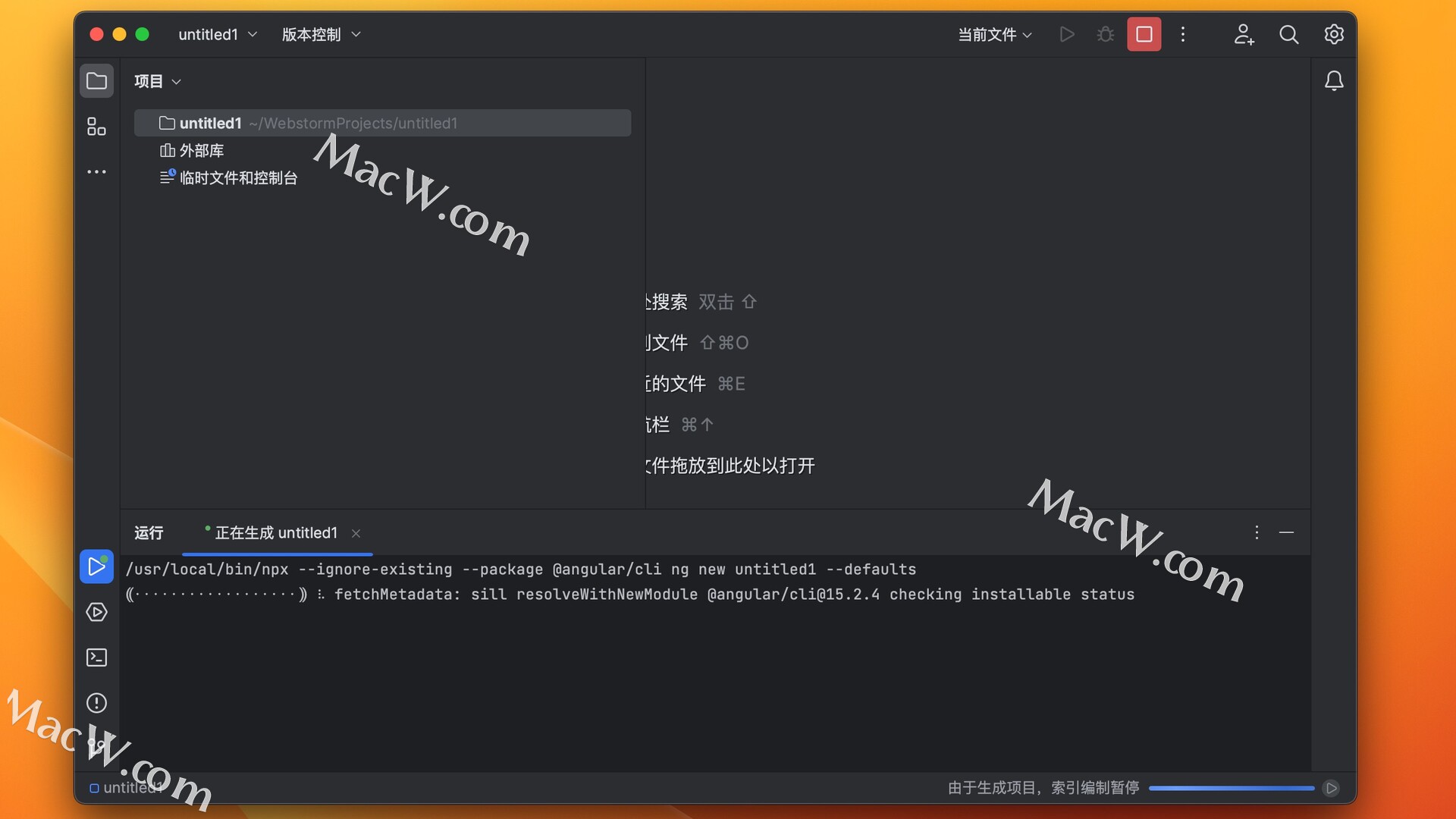
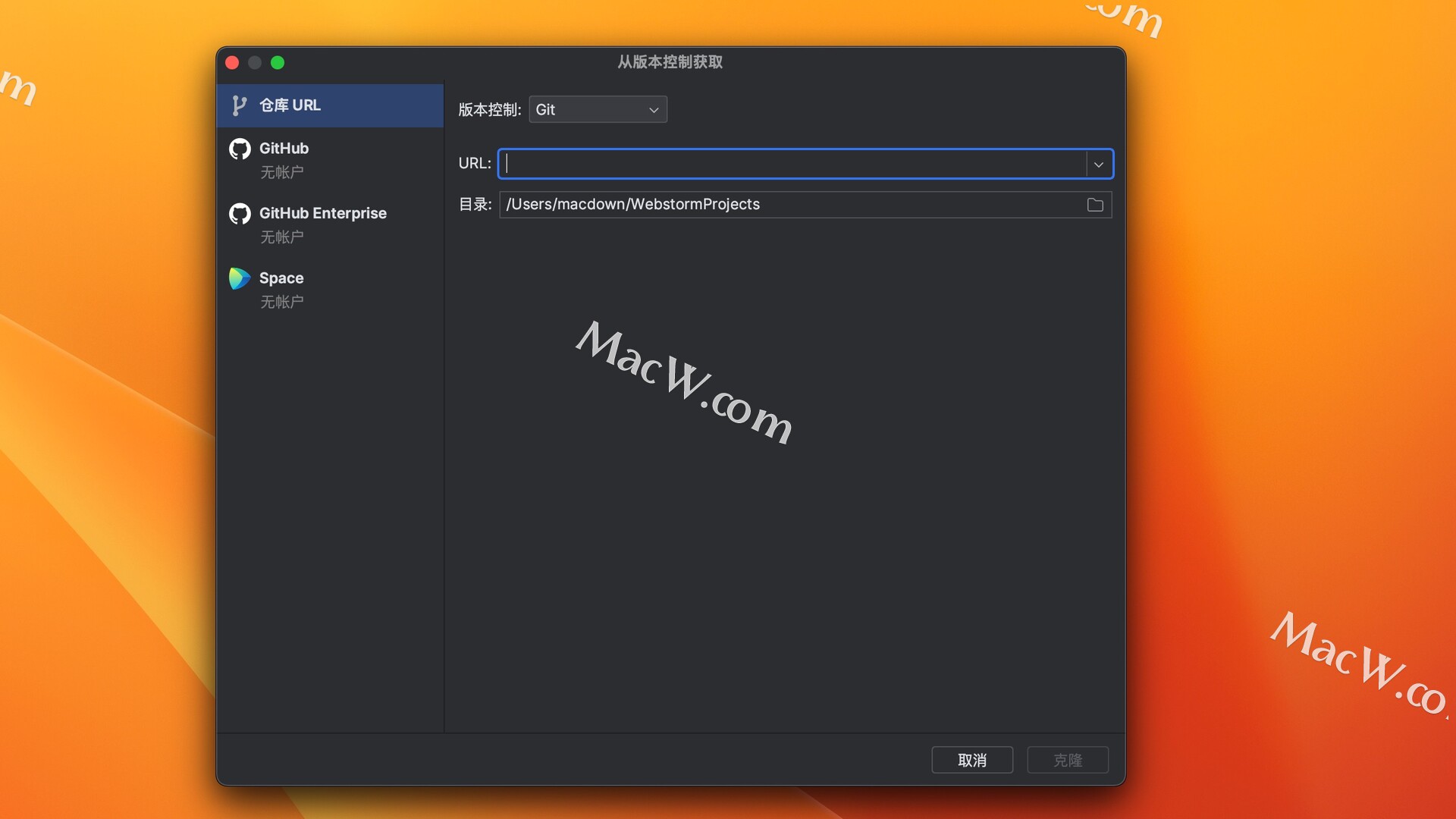
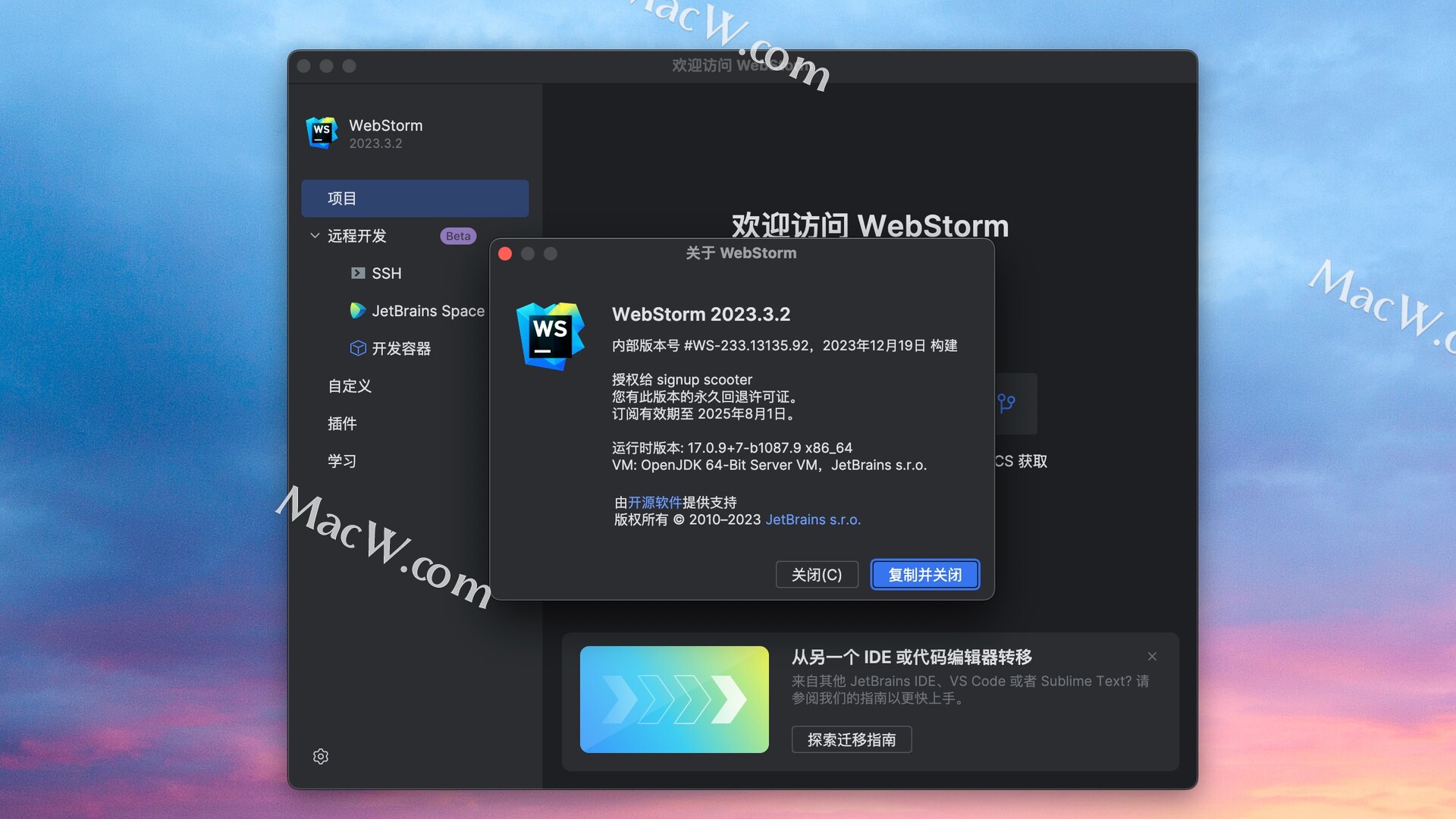
软件界面
WebStorm 2023更新了,webstorm最新版更新了哪些内容呢?JavaScript WebStorm for Mac一款功能齐全的JavaScript开发工具,可用于创建各种网站和应用程序。webstorm中文版基于IntelliJ IDEA的JavaScript,CSS和HTML的强大而灵活的IDE,它带有预装的JavaScript插件,自动代码完成,动态代码分析,重构支持以及VCS集成。最重要的是,webstorm最新版为大多数版本控制系统提供支持。测试环境:MacOS 14.2

WebStorm for Mac安装教程
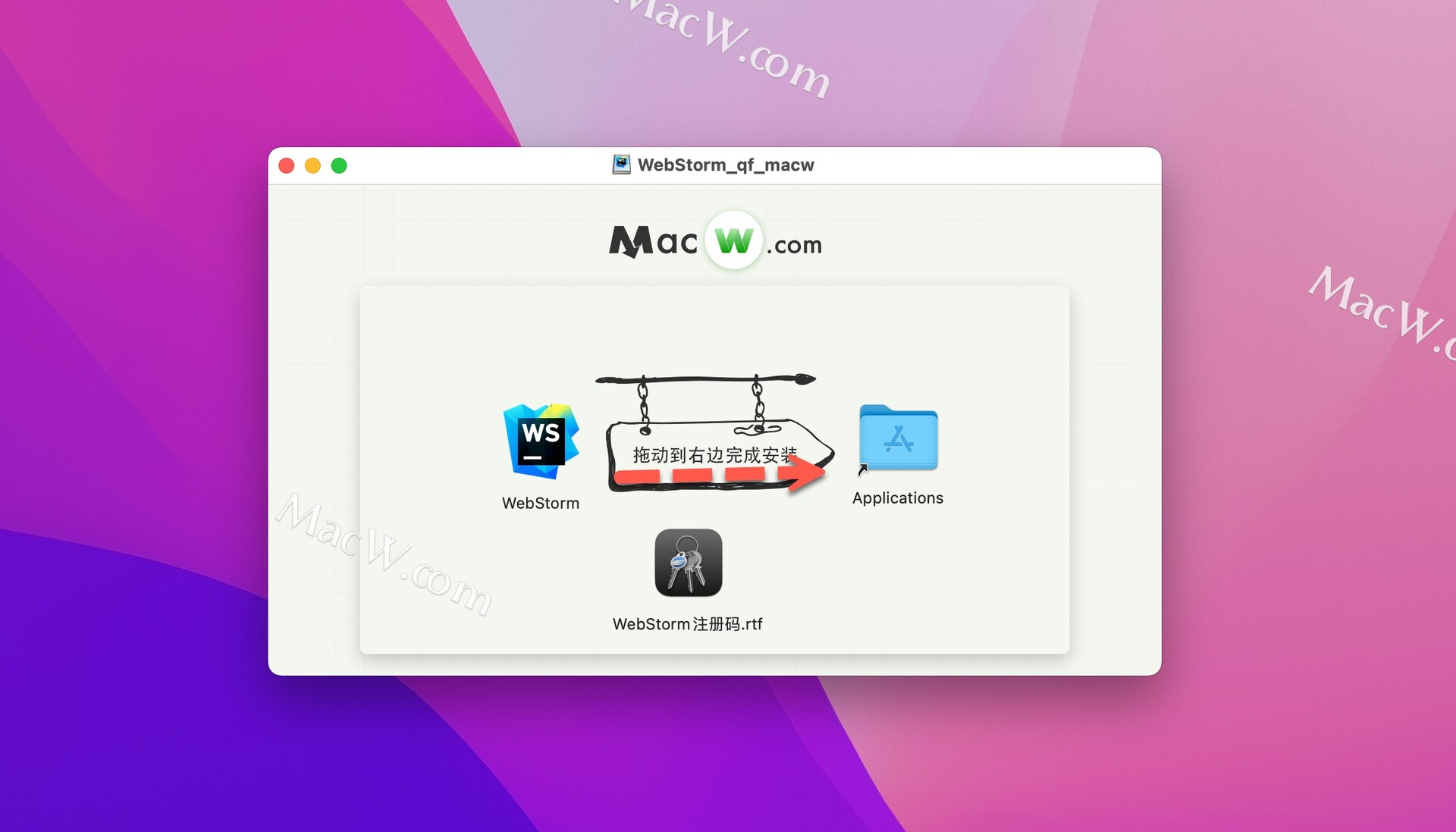
打开下载好的软件包,拖动软件WebStorm到右边的文件夹中进行安装

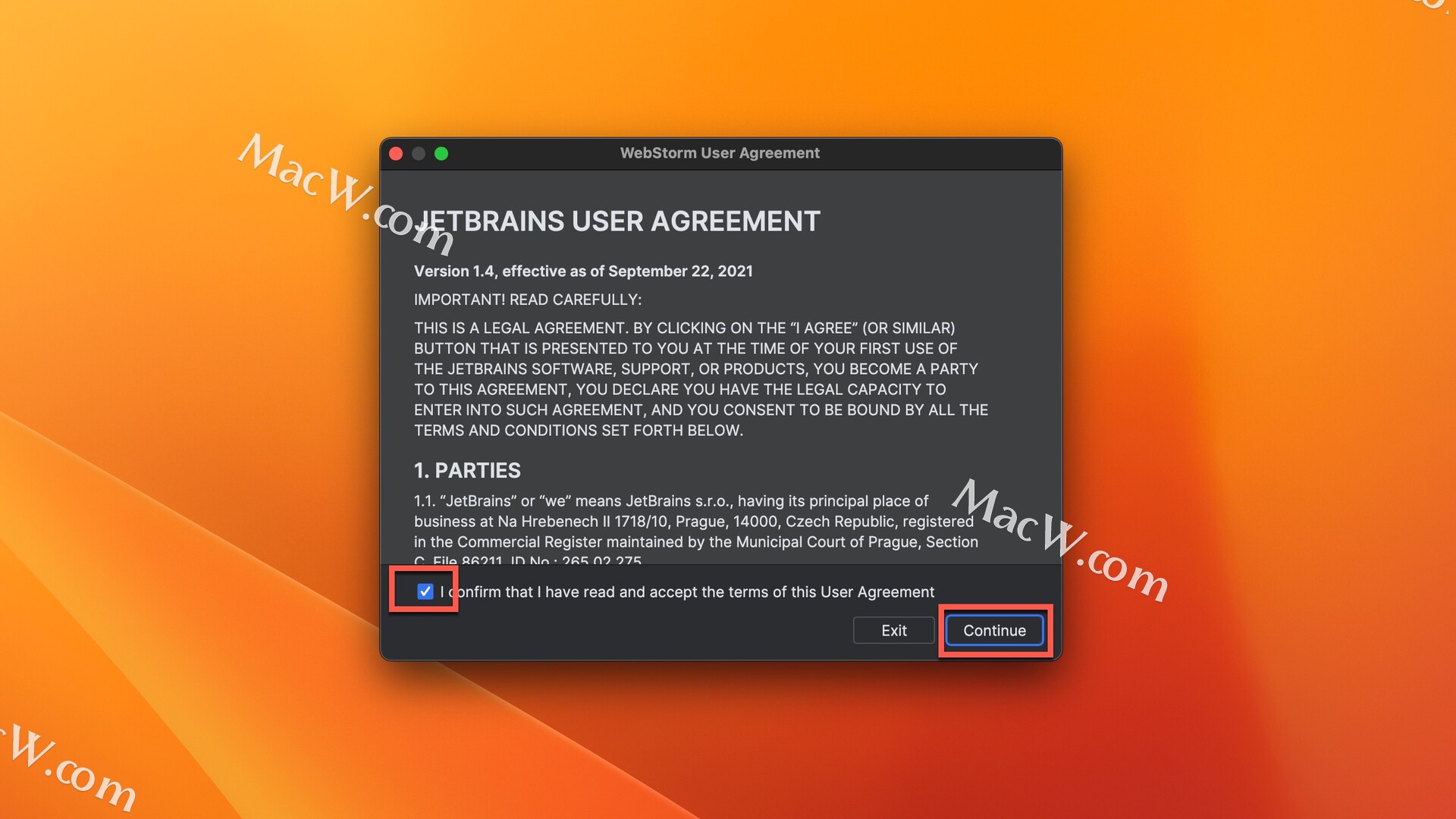
打开软件,勾选,点击continue

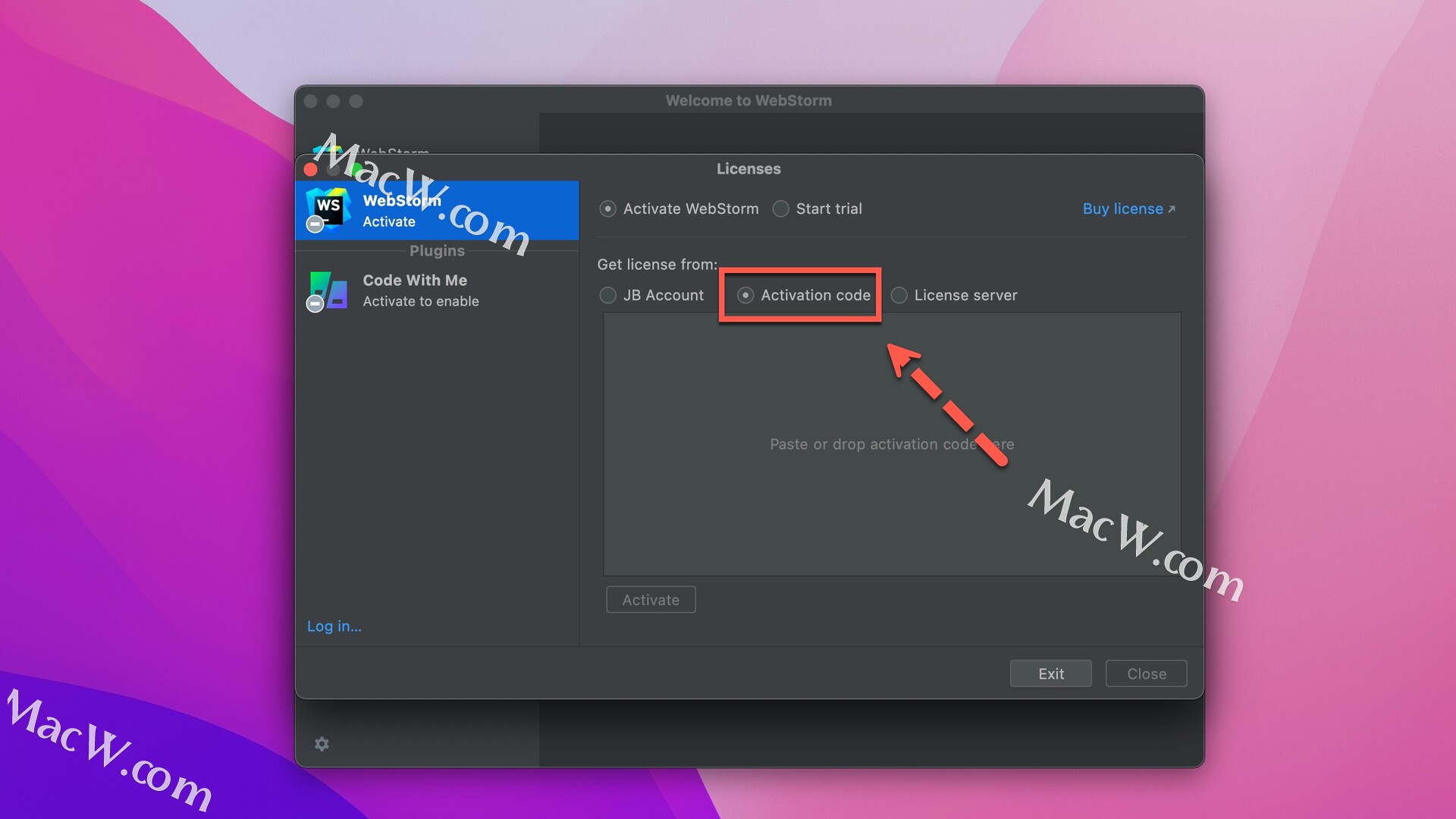
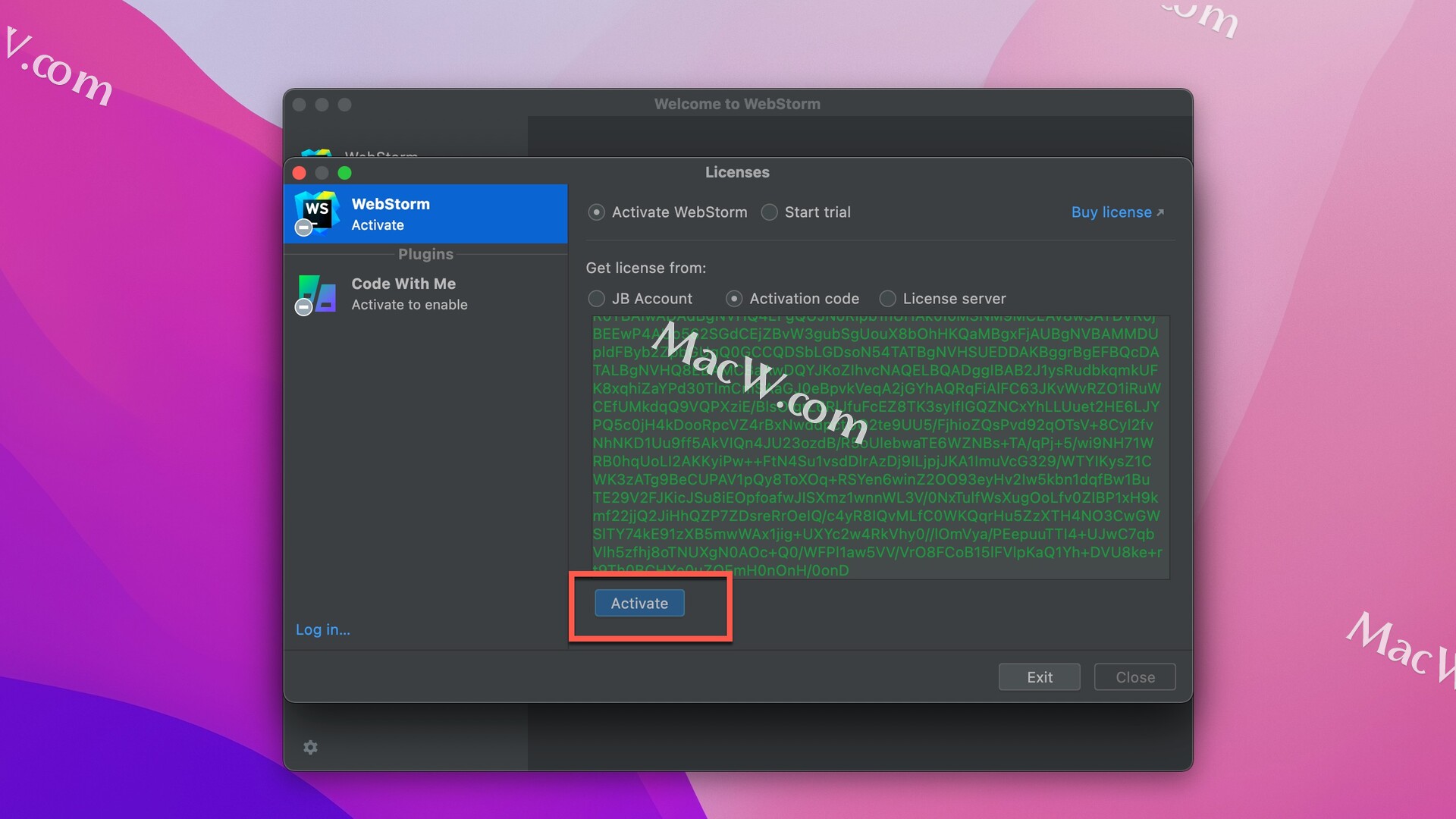
选择Activation code进入激活页面

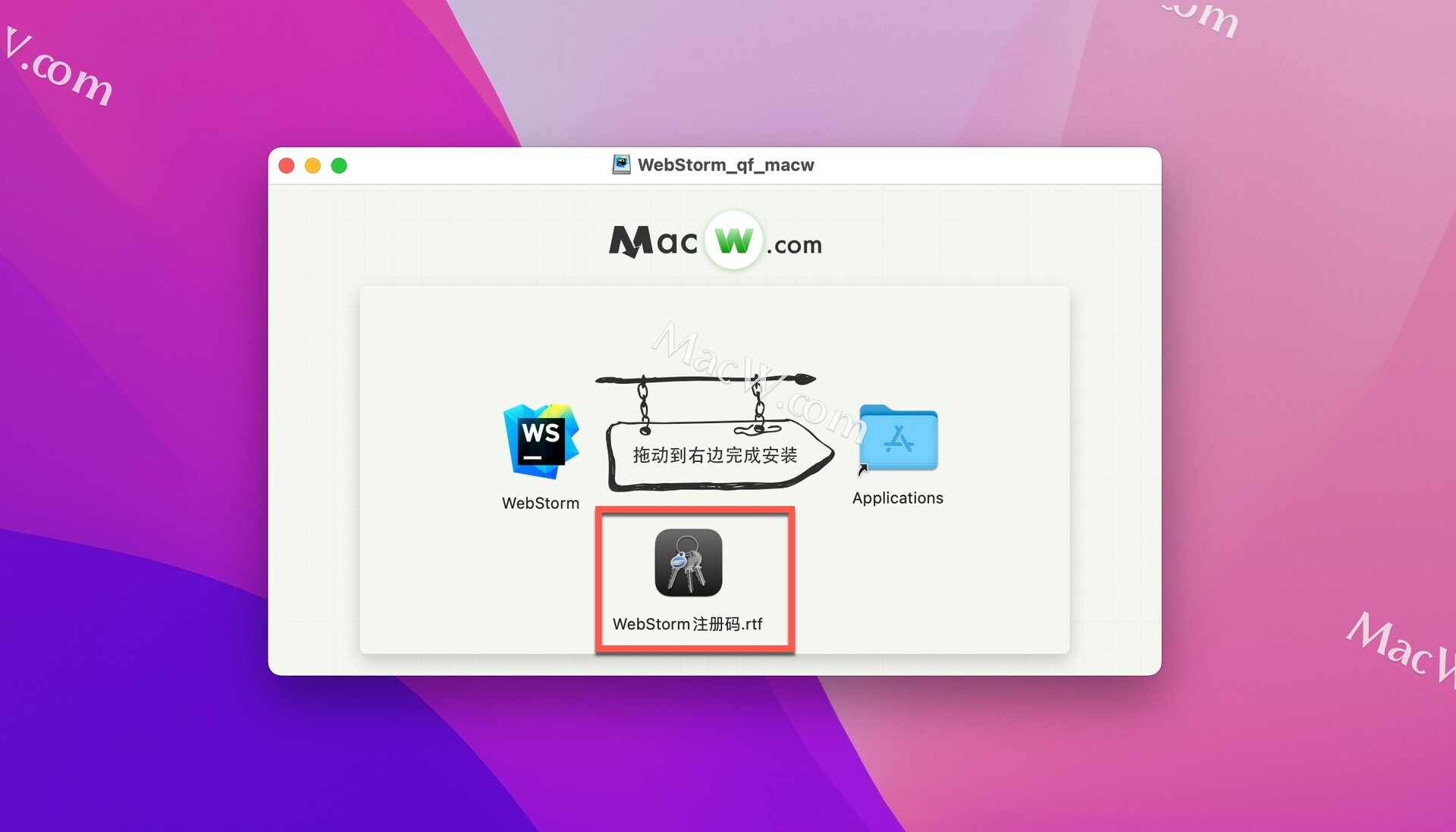
返回镜像包,双击打开WebStorm注册码

将注册码复制到激活页面,点击Activave即可激活

汉化教程
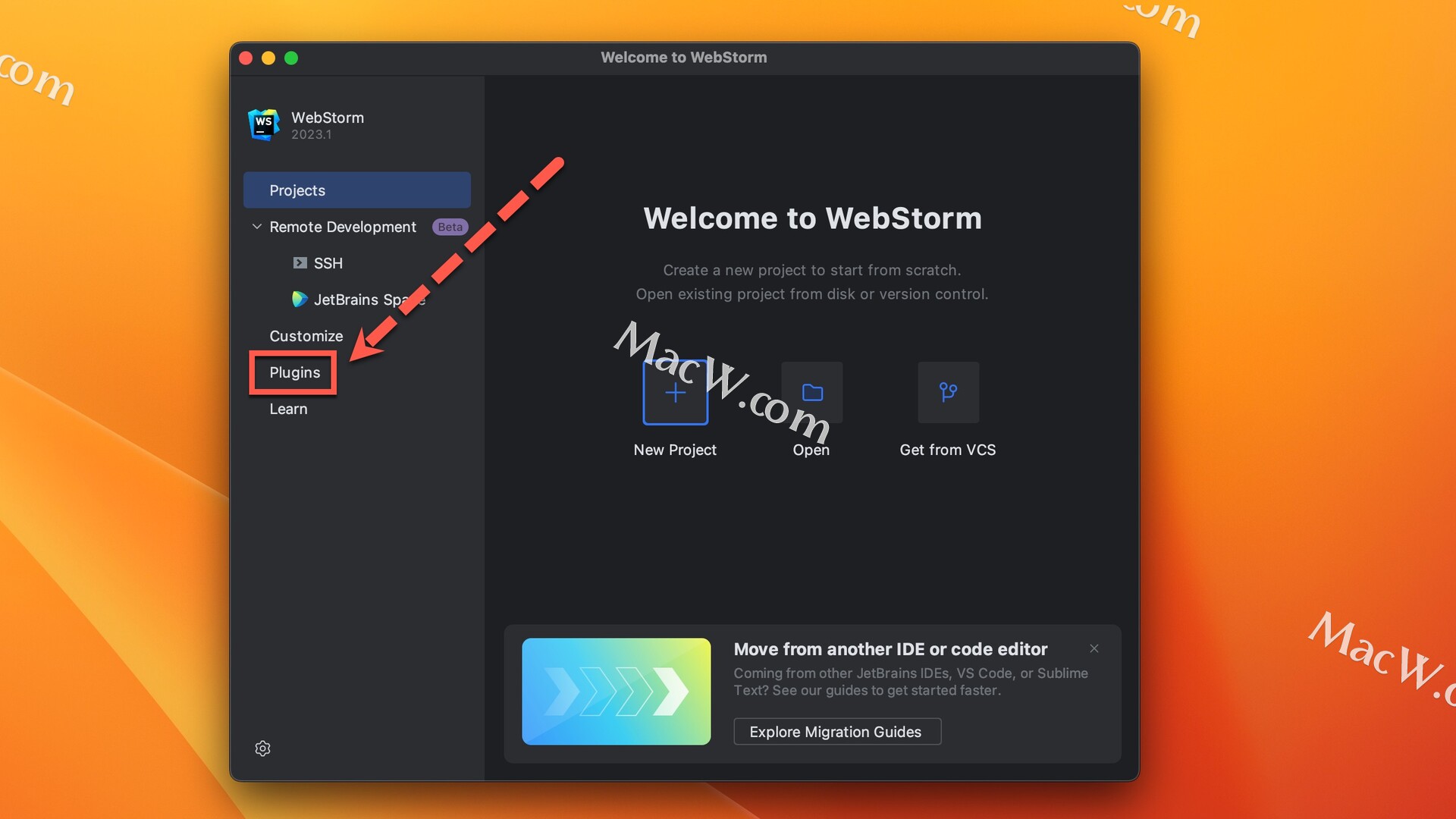
点击plugins

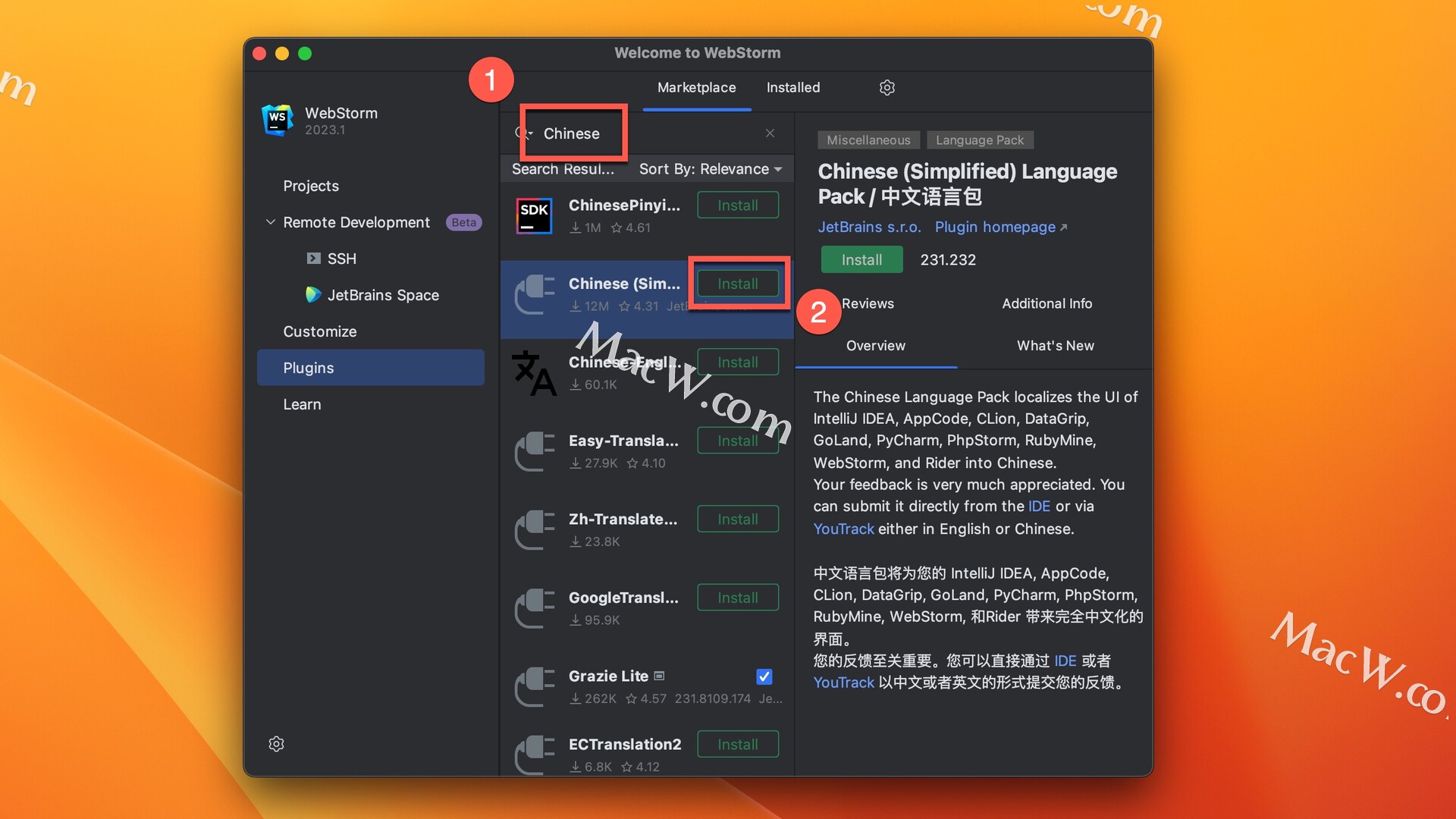
在搜索框搜索chinese,找到Chinese (Simplified)点击install

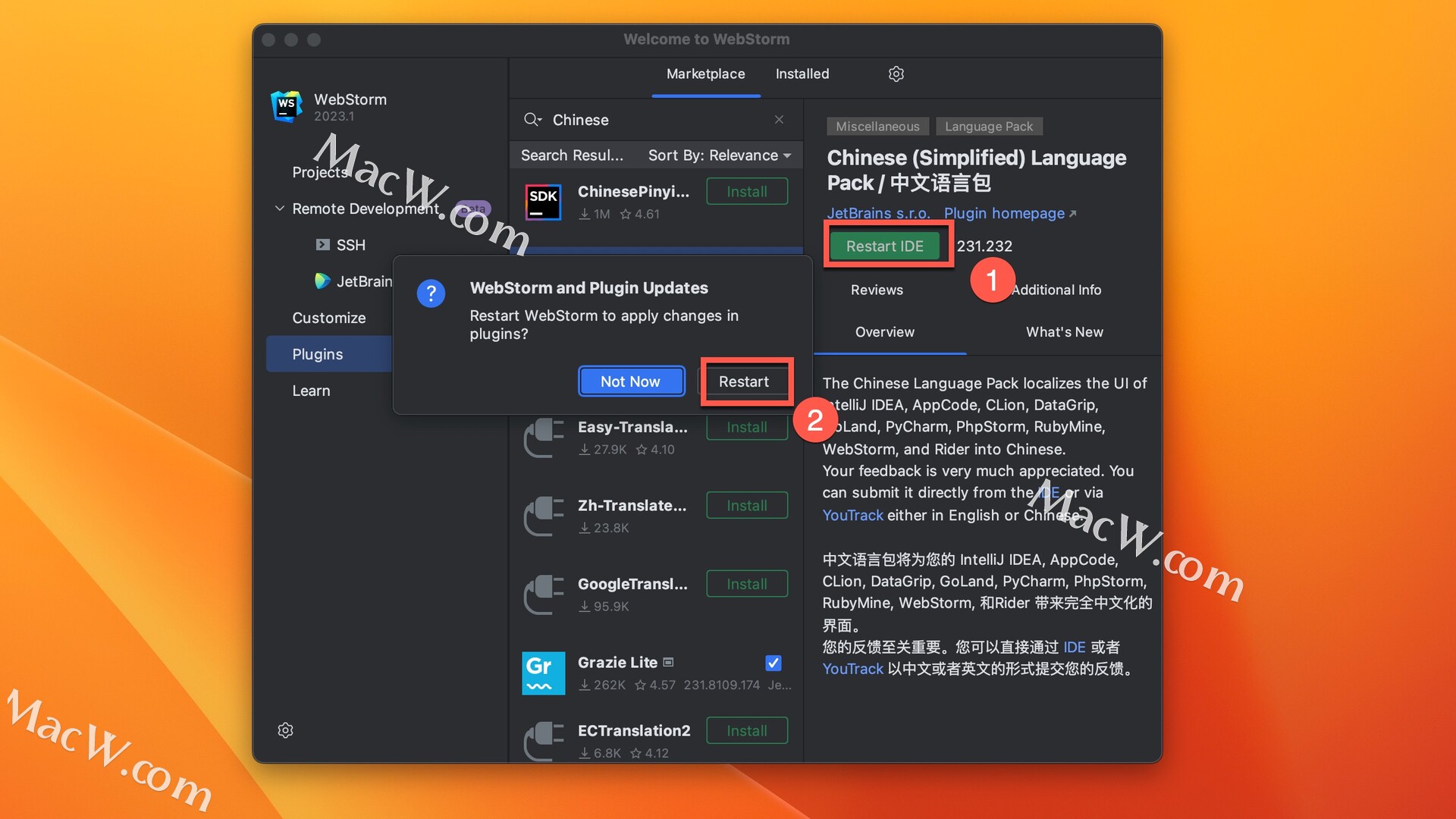
中文语言包下载完成后点击Restrt IDE。点击restart,软件会自动重启。

webstorm 2023最新变化
Astro 支持
备受期待的 Astro 支持已登陆 WebStorm! 从 Preferences / Settings | Plugins(偏好设置/设置 | 插件)安装新的 Astro 插件即可获取。 插件提供基本功能,包括语法高亮显示、带自动导入的代码补全、重构、导航、正确的格式设置等。
Vue 模板中对 TypeScript 的支持
我们在 Vue 模板中添加了 TypeScript 支持。 它会在您将 script 标记中的 lang 特性设为 ts 时启用。 此前,无论 script 标记中的 lang 特性如何,使用的都是 JavaScript。 WebStorm 现在将提供对内联转换的支持、改进的类型缩小,并在 Vue 单文件组件模板的快速文档中提供正确的推断类型信息。
Vue 中的自定义组件事件补全
这个版本中还有一项 Vue 特定的改进值得关注。 现在,您将在 Vue 模板中获得自定义组件事件的代码补全。 它在 JavaScript 和 TypeScript 中相同。
复制粘贴时添加组件 import
将代码从一个文件复制粘贴到另一个文件时,WebStorm 会自动添加所有必需 import。 此前纯 JavaScript、TypeScript 语言和 React 模板是这种形式。 在 WebStorm 2023.1 中,它现在也适用于 Vue、Svelte、Astro 和 Angular 模板。
React 属性的形参信息
我们添加了一种新方式来显示组件属性的预期类型。 如果在将属性传递给组件时按 ⌘P,您将看到一个包含类型信息的弹出窗口。 此前,这些信息只能通过悬停显示,对于主要使用键盘的用户来说很不方便。
针对 Angular 的新功能
在 Angular 模板中,WebStorm 会在代码补全时自动将全局和导出符号的 import 添加到组件中。 IDE 还支持 Angular 15 NgoptimizedImage 指令,提供了建议对 img 使用 ngSrc 而不是 src 的检查。
在文件夹中运行 Jest 测试
您现在可以通过右键点击上下文菜单在特定文件夹中运行所有测试。 这个功能此前适用于 Vitest,现在我们也已为 Jest 实现。
Docker 改进
Docker-compose 节点的 Dashboard(仪表板)标签页现在将所有容器日志拉取到一处显示。 此外,您现在可以连接到 Azure 容器注册表。 阅读这篇博文了解详情。
Svelte 错误修正
我们一直在通过一个专属插件改进 Svelte 支持。 我们重做了 WebStorm 在 SvelteKit 应用中对 $types 求值的方式,并修正了 svelte 文件中特定于 TypeScript 的关键字的问题。