M1/M2
M1/M2Axure RP 10 for Mac(交互式原型设计)
v10.0.0.3912官方汉化版v10.0.0.3912官方汉化版(M芯片)
v10.0.0.3912官方汉化版(Intel芯片)


1424495069120.29 MB2023-11-29简体中文0积分MacOS 12.0.x 点击在线充值
Axure RP 10 for Mac(交互式原型设计) v10.0.0.3912官方汉化版
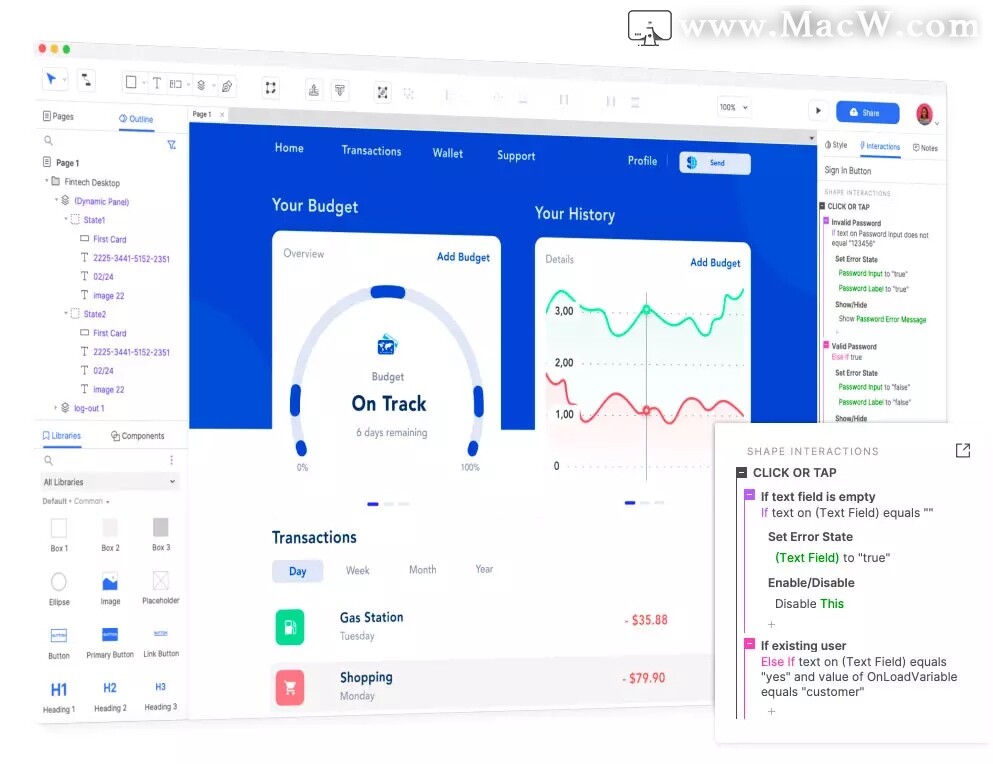
软件界面
Axure RP10汉化版是最强大的计划,原型设计和交付给开发人员的方法,而无需编写代码。能够制作逼真的,动态形式的原型。测试环境:MacOS 12.0.1
此版本为官方版,附加汉化包,如需激活版推荐下载Axure RP 9
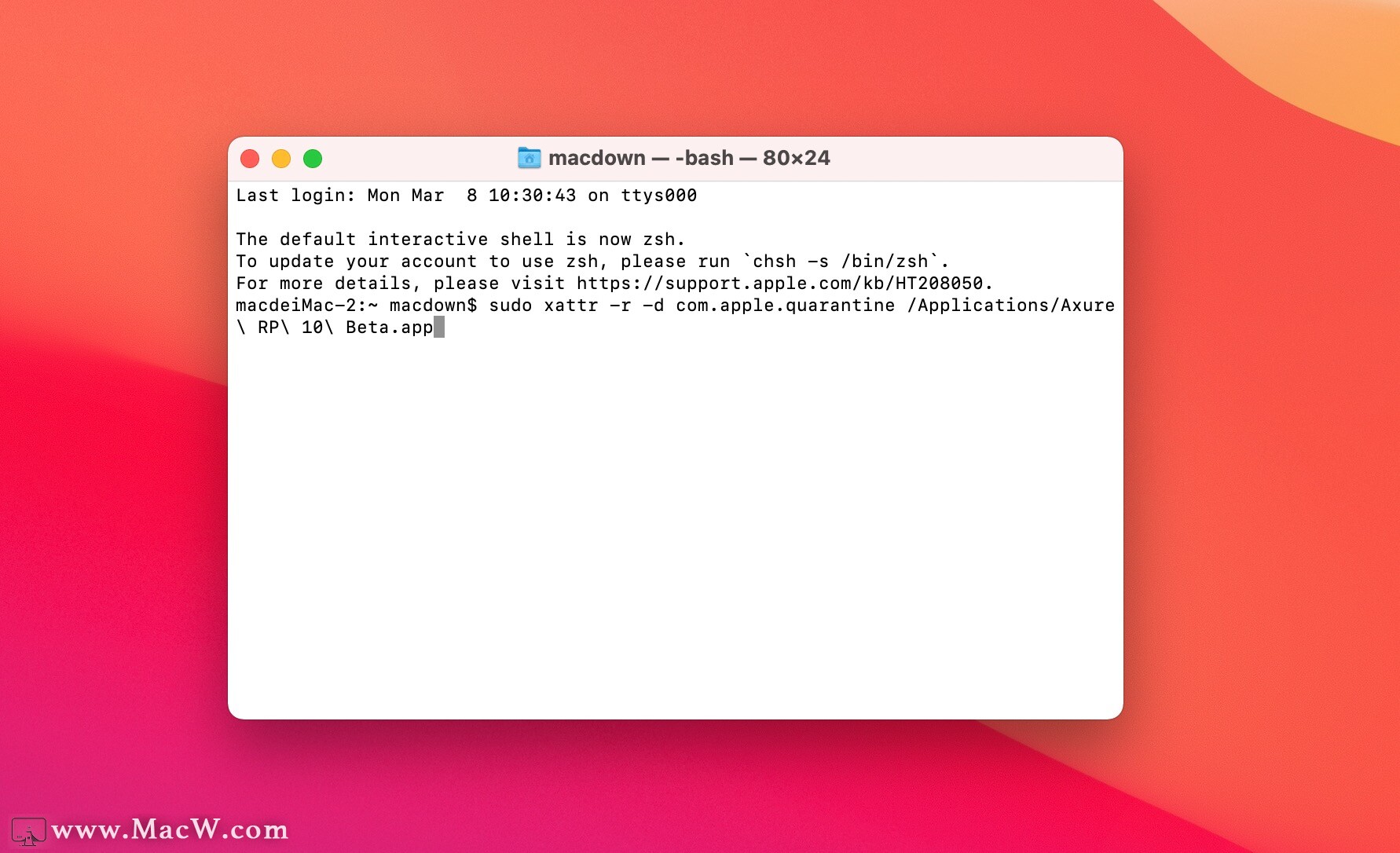
XX软件已损坏,无法打开,您应该退出磁盘映像,处理方法如下
1.打开任何来源。详细教程请点击
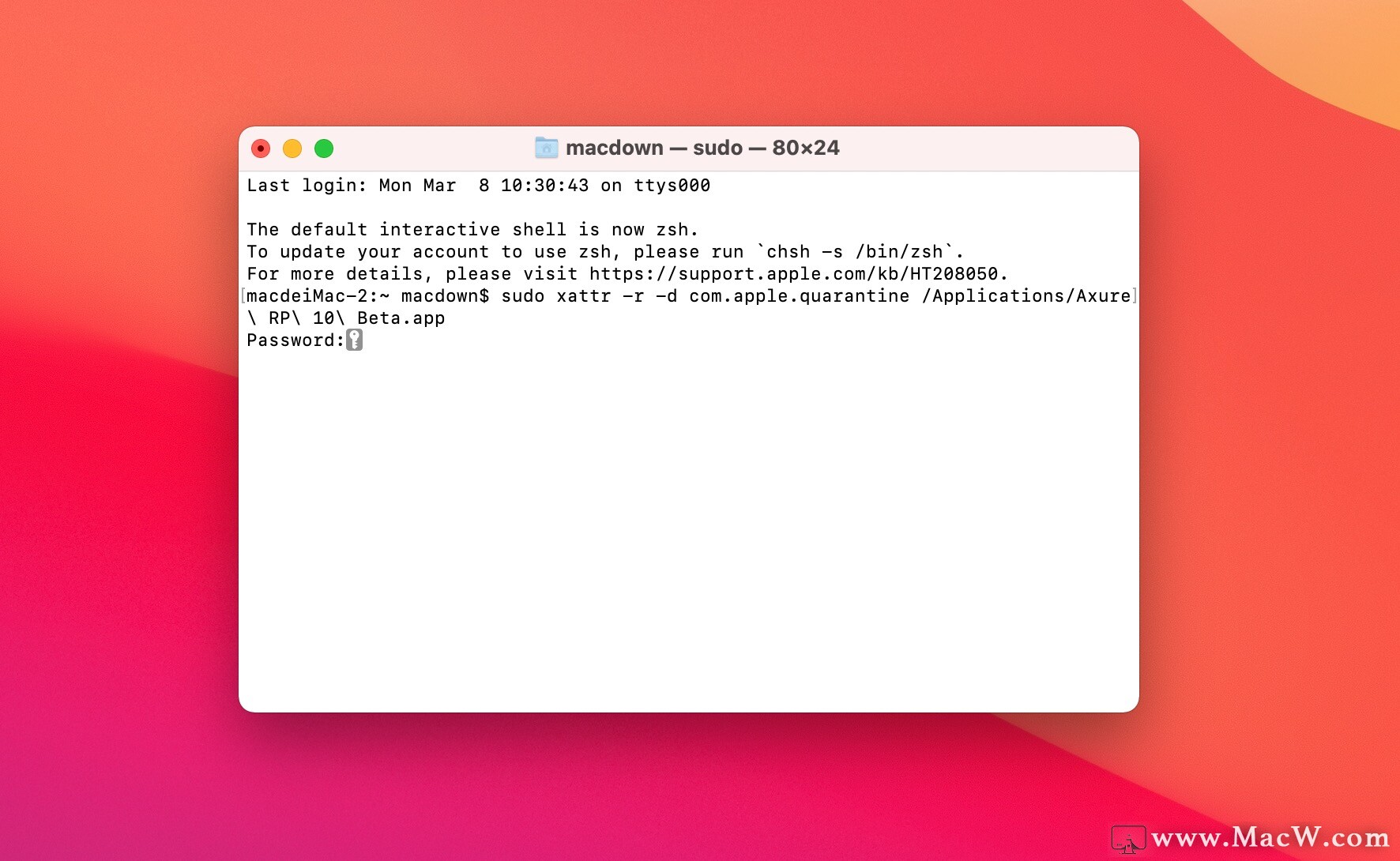
2.打开终端,执行下面的命令sudo xattr -r -d com.apple.quarantine /Applications/Axure\ RP\ 10\ Beta.app

3.出现🔑,输入电脑开机密码,密码不显示,输入即可回车

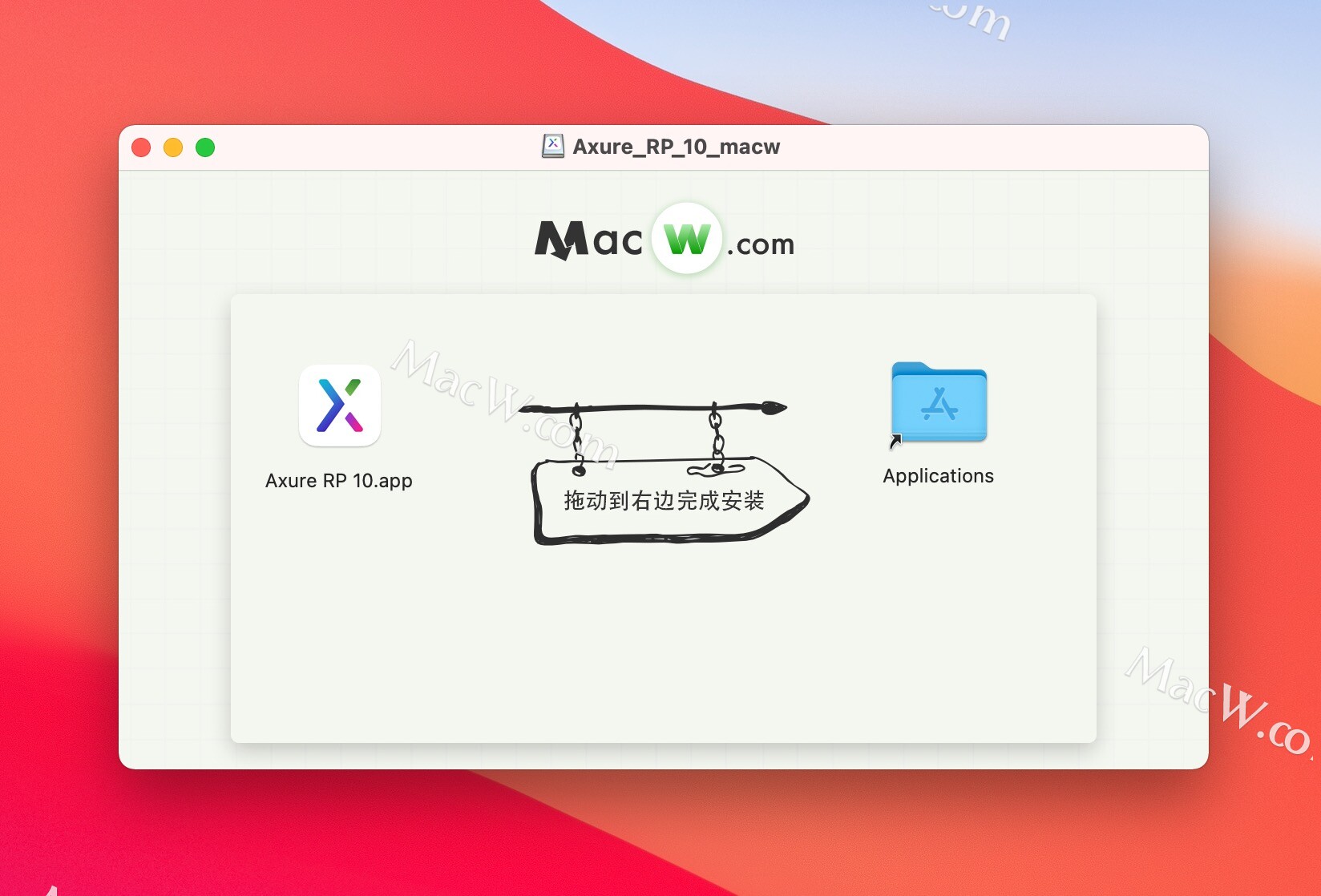
Axure RP 10 for Mac破解版安装教程
axure rp 10 mac软件下载后打开镜像包,将左边的Axure RP 10拖动到右边的应用程序进行安装.

RP 10有什么新功能?
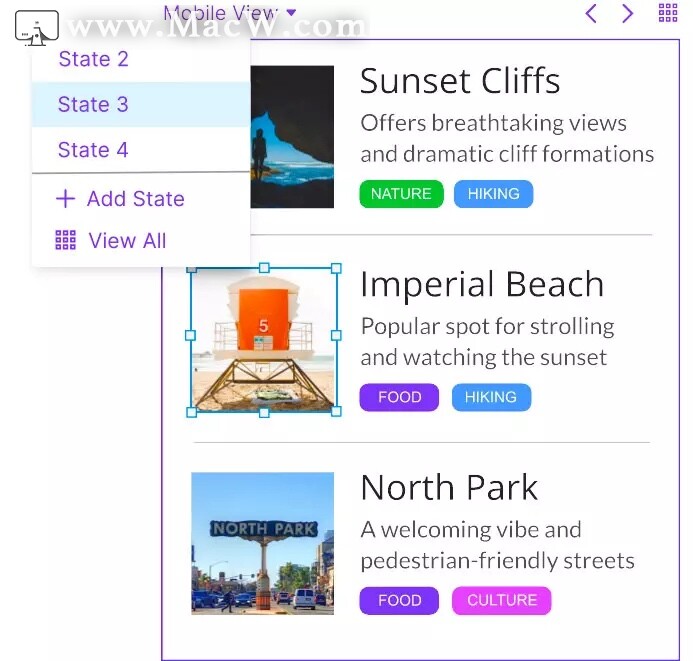
1.显示动态面板
使用Axure RP 10,您可以在新的“所有状态”视图中并排查看和编辑动态面板的所有状态。在您的设计环境中,跳入和跳出面板也更容易。

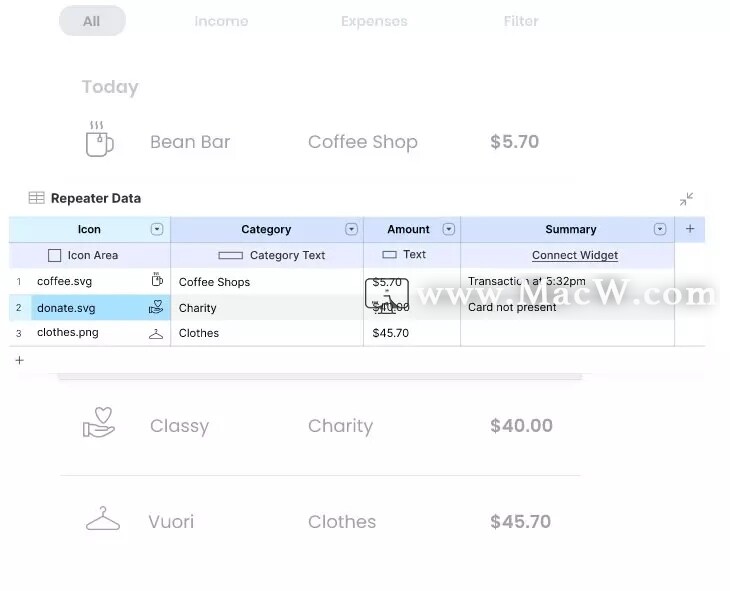
2.重新发现中继器
将小部件转换为重复器并将数据列连接到小部件的新功能,使创建数据驱动的表和网格比以往更加容易。

使用新的过滤选项,您可以按多个条件轻松过滤转发器,以获得更逼真的UX原型。
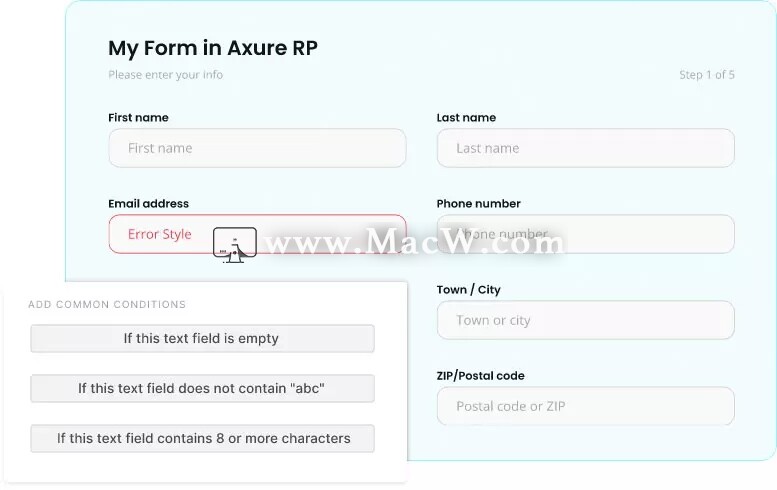
3.更好的表格制作方式
借助新的错误样式效果,内置的通用条件以及改进的推/拉和移动选项,使用RP 10甚至可以更轻松地创建逼真的动态表单。

使用更新的表单组件库(即将推出)利用新的小部件约束,您将立即制作表单原型。
4.新设计和更好的性能
我们刷新了用户界面,使您在不妨碍自己的情况下更轻松地找到所需的内容。
我们还升级了Axure RP,以利用Microsoft .Net 5为您提供更快的速度来制作高级UX原型。

5.其他更新细节
动态面板
- 新建所有状态视图以并排查看和编辑所有面板状态
- 一键启动和停止编辑面板
- 在不离开画布上下文的情况下,查看和编辑任何面板状态
- 从画布中拖动小部件并***任何面板状态,从任何面板状态中拖动小部件并移至画布
- 查看并从画布中快速导航至父面板
约束条件
- 将约束应用于组内的窗口小部件
- 能够固定到左、右、顶部、底部、中间或中心位置
- 能够固定宽度和/或高度
- 从Sketch、Figma和Adobe XD复制时导入约束
推拉操作
- 能够自定义推/拉距离
- 根据面板的尺寸变化推/拉小部件
- 推/拉整个组而不是组中的单个小部件
- 移动动作现在可以将所有小部件移至小部件的下方或右侧
中继器
- 能够选择小部件并自动将它们转换为重复器
- 能直观地将小部件连接到数据列的新功能
- 新的浮动数据编辑器,为您提供了更多空间来查看和编辑数据
- 自动将重复器项的大小调整为内容,包括适合文本的小部件的内容
- 快速添加新的排序功能,用于按字母数字排序并删除其他排序的选项
- 使用新的、更简单的选项添加过滤器以选择列和定义条件
- 通过满足添加的任何过滤器(除ALL外)进行过滤的能力
- 智能过滤器选项可创建多面过滤器,
- 更易于选择过滤器和排序用于删除
- 以按行号更新数据
条件生成器
- 在操作前添加条件的简便方法
- 常见条件,例如“如果字段为空”和“如果字段包含@”
- 用于检查小部件是否处于错误状态的新条件
形式
- 新的错误样式效果和表单字段的“设置错误状态”操作
- 可以在将小部件设置为错误状态时触发交互功能
- 可以将复选框和单选按钮设置为适合文本的
- 选项可以在小部件的启用和禁用状态之间切换一次互动
更多
- FIT-TO-宽度和适合到高度现在适用于小部件时,他们的文字更新动态原型
- 选中时隐藏控件画布上可见
- 当选择一个组中的插件的组不再涉及到前面
- 能力使用顶部工具栏绘制所有Axure核心小部件,包括面板和文本字段
- 升级为使用Microsoft .Net Core,以提高性能
6.尝试新功能和改进功能
- 一次查看和编辑多个动态面板状态
- 在表单字段上创建错误样式效果,以更轻松地显示错误状态
- 调整组大小时在小部件上应用约束,以使它们伸展和移动(或保持锁定)
- 将小部件转换为中继器并将数据列绑定到小部件
- 使用刷新的UI,可以更轻松地找到所需的内容
- 在Mac和PC以及更多设备上体验更高的性能!
更新日志
Axure RP 10.0.0.3854 2021 年 12 月 14 日
功能更新
- 样式工具栏现在是动态的,可以从工具栏中访问所有小部件特定的样式属性(要打开样式工具栏,请转到“查看 > 工具栏 > 样式工具栏”)
- 动态面板工具栏具有更新的设计,现在可拖动了解更多
- 除自动布局外,所有状态视图还提供水平或垂直状态布局
- 使用 Cmd+Enter (Mac) 或 Ctrl+Enter (Win) 快捷键快速进入选定面板的所有状态视图
- 使用 [ 或 ] 键切换画布上选定动态面板的状态
- Cmd+Alt (Mac) 或 Ctrl+Alt (Win) 将小部件从库或画布中直接拖到动态面板中
- 未选择任何内容时单击退出面板或选择小部件时双击退出
- 在动态面板上缓慢点击允许选择面板后面的小部件
- 更新了动态面板、中继器和组件的蒙版(通过视图 > 蒙版菜单关闭)
- 隔离按钮将在编辑中继器时暂时隐藏画布上的其他小部件
- 选择组后,粘贴将直接粘贴到组中
- Enter 键将在裁剪模式下触发对图像的裁剪操作
- 向窗格添加了视觉拖动手柄和折叠/展开按钮
- 更新了预设页面尺寸的移动设备选项
错误修复和性能增强
- 修复了移动或复制和粘贴后显示在画布上的嵌套隐藏组
- 修复了将鼠标悬停在动态面板上时 Alt 键不显示距离指南的问题
- 修复了原型控制台中未正确更新的全局变量名称更改
- 修复了复制和粘贴后转发器行操作从“此”更改为“规则”的问题
- 修复了使用 [[TargetItem]] 重置为使用 [[Item]] 的简单中继器过滤器
- 固定的时间、日期和月份文本字段将输入存储为 HTML 中的提示文本
- 修复了阻止在 HTML 中使用提示样式输入日期文本字段的问题
- 固定文本更改交互不会在 HTML 中的数字文本字段上使用步进箭头触发
- 修复了单击同一单选组中的禁用按钮后单选按钮清除选择的问题
- 修复了自定义小部件样式名称“selected”、“error”或“disabled”与 HTML 中的样式效果冲突