M1/M2
M1/M2Safari Technology Preview for Mac(苹果Safari浏览器)
v17.0(18617.1.4.3)免费版

1424495069136.26 MB2023-08-29英文软件0积分MacOS 13.x,MacOS 12.0.x 点击在线充值
Safari Technology Preview for Mac(苹果Safari浏览器) v17.0(18617.1.4.3)免费版
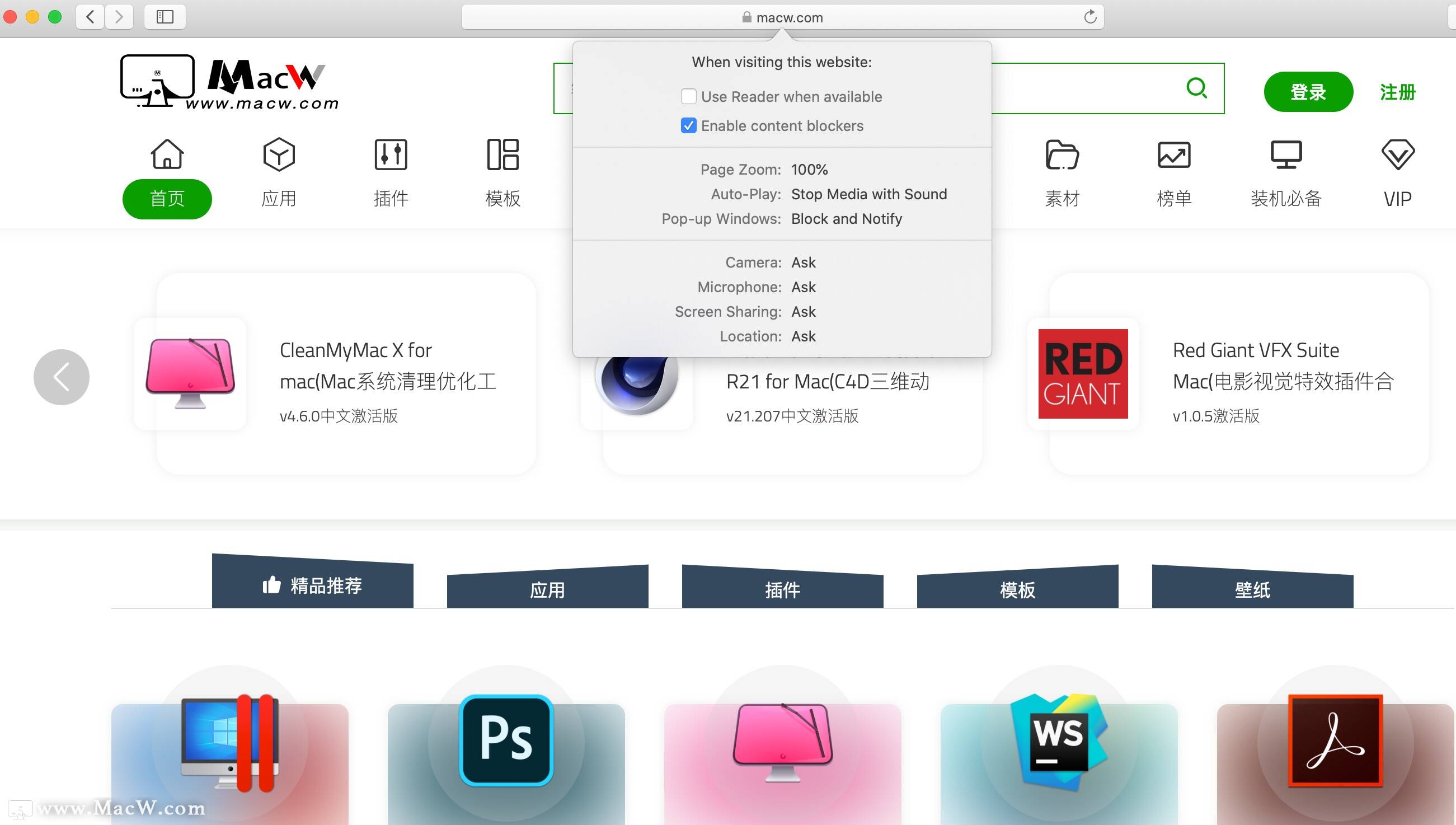
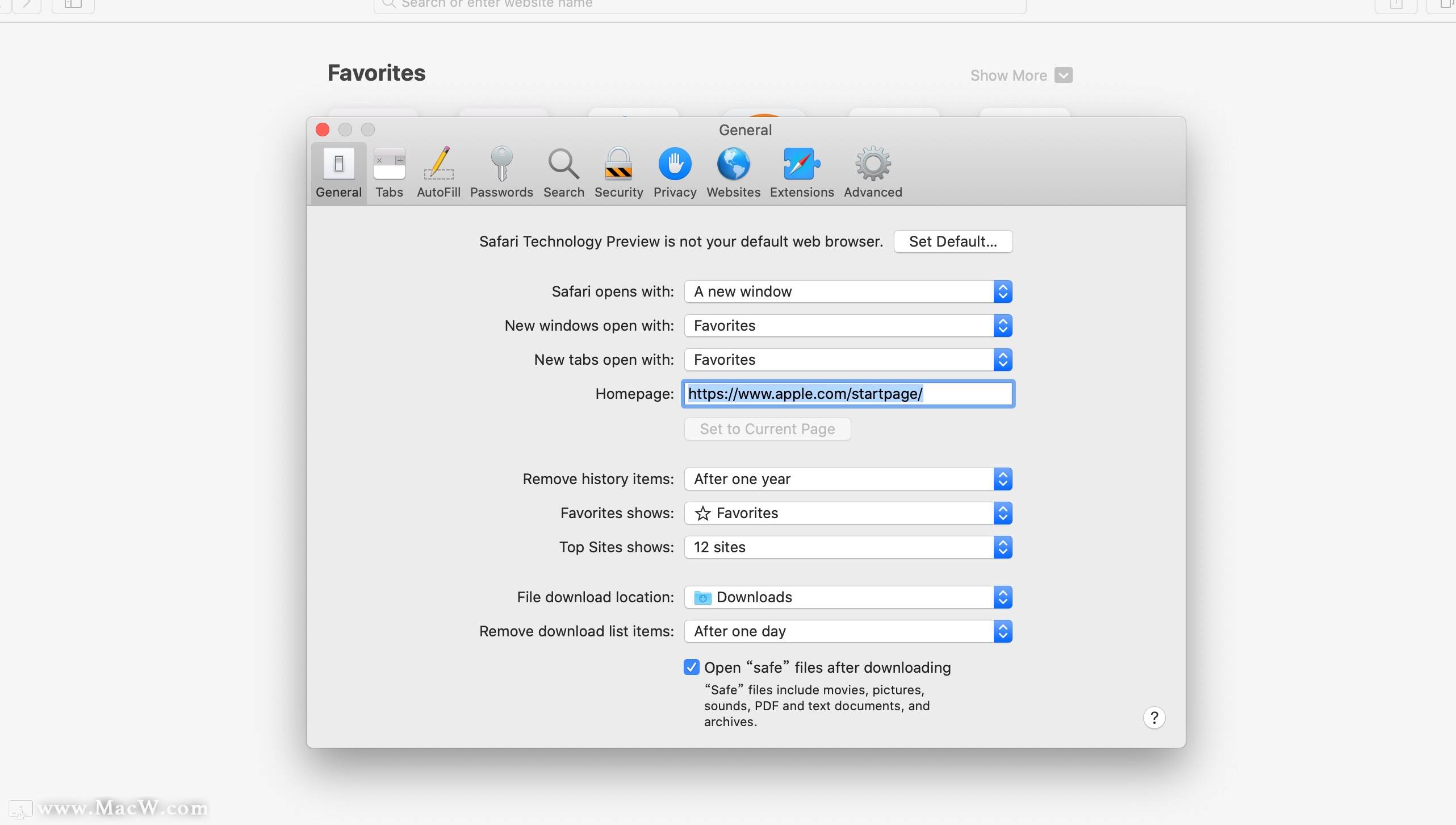
软件界面
Safari是在iPhone,iPad和Mac上查看网站的最佳方式。Safari Technology Preview为您提供了在macOS和iOS即将到来的网络技术的早期考察。获取最新的布局技术,视觉效果,开发人员工具等等,这样您就可以提供有关实施方式的信息,并为所有Apple设备提供最佳的用户体验。

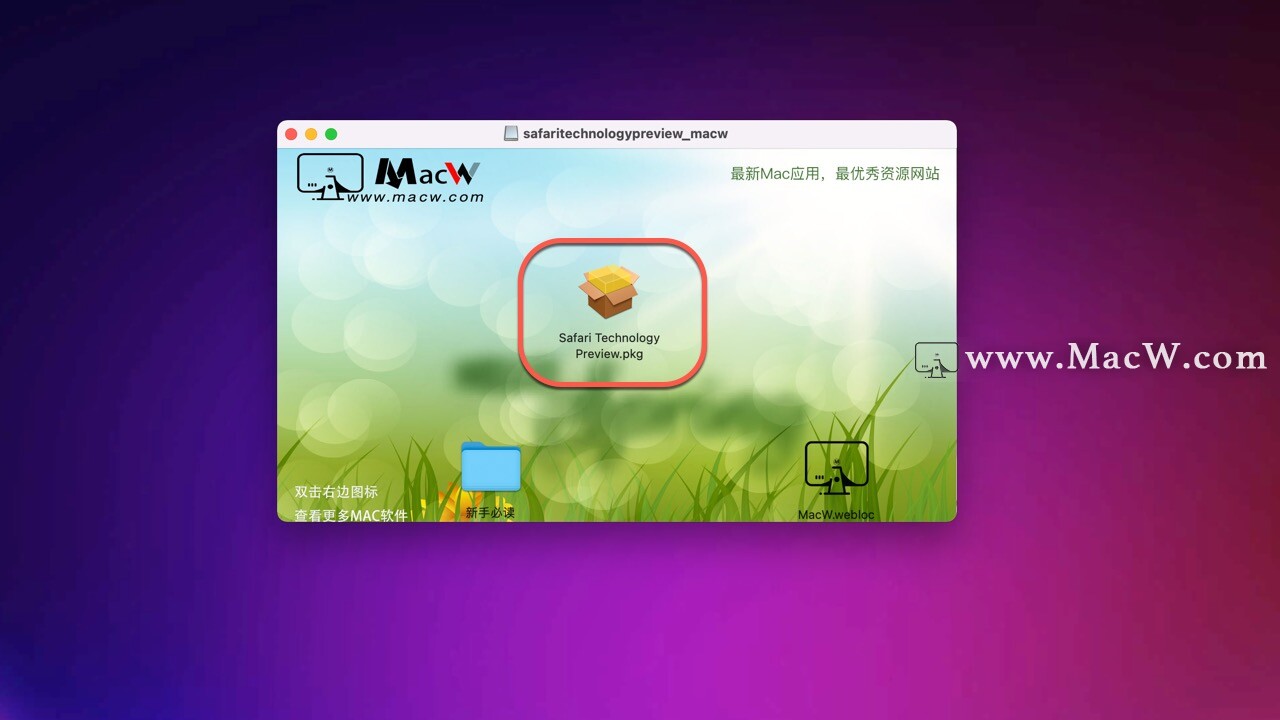
Safari Technology Preview for Mac安装教程
下载完成后,双击pkg文件,根据安装器提示进行安装即可。

苹果Safari浏览器软件功能
预览最新的网络技术。 预览Safari Web技术的最新进展,包括HTML,JavaScript和CSS。Safari技术预览包括最新版本的WebKit,这是为Safari提供支持的渲染引擎。
易于更新。 您可以从Mac App Store直接更新Safari Technology Preview。更新每隔几周发生一次,并包含大部分WebKit。
访问强大的开发者工具。使用最新版本的强大的Web Inspector和响应式设计模式来修改,调试和优化您的网站。
提供反馈信息。 使用Bug Reporter直接向Apple发送有关问题和改进请求的反馈。只需从Safari技术预览的“帮助”菜单中选择“报告问题”即可。
与Safari并行运行。 Safari技术预览是一个独立的应用程序,与当前版本的Safari并行工作,所以你可以继续使用和参考当前的版本。
与iCloud无缝冲浪。 Safari技术预览与iCloud协同工作,因此您可以访问最新的Safari收藏夹,书签和阅读列表。
保持现状。 在WebKit的博客让您随时掌握最新的关于HTML,JavaScript和CSS的最新进展。

Safari Technology Preview Mac更新日志
网页检查器
元素
- 在“源”选项卡中为“编辑断点...”或“显示断点”添加了选项(r269337)
- 在样式面板中的var之后添加了额外的右括号(r269201)
网络
- 修复了上一个会话中的行的背景色(r269127)
- “资源”侧边栏和“标题”面板中的数据URL截断了(r269075)
搜索
- 防止显示时从搜索字段窃取焦点(r269074)
资料来源
- 更改了要评估的默认断点操作(r269547)
安慰
- 暴露的控制台命令行API可用于断点条件和操作(r269023,r269044)
- 在Safari技术预览(r270060)的空白选项卡中使用显示JavaScript控制台进行了修复
其他变化
- 更新了样式以使用具有中性方向性的CSS属性(r269166)
CSS
- 添加了对许多CSS属性的离散动画的支持(r269812,r269333,r269357,r268792,r268718和r268726)
- 添加了对更多伪元素(例如:marker)上的动画的支持(r269813)
- 添加了对:: marker上更多属性的支持(r269774)
- 添加了对长宽比CSS属性的解析支持(r269641)
- 使CSS字体的简写形式可以在工作程序中解析(r269957)
- 定义为计算逻辑宽度时,将图像更改为弹性项目以使用overridingLogicalHeight(r270073)
- 定义为计算逻辑高度时,将图像更改为弹性项目以使用overridingLogicalWidth(r270116)
- 将背景大小更改为不接受负值(r269237)
- 修复了当网格项目具有滚动条时,已替换网格项目的子项上的百分比高度百分比的问题(r269717)
- 斜杠周围有空格的序列化长宽比(r268659)
JavaScript
- 启用的静态公共类字段(r269922,r269939)
- 启用的静态和实例私有类字段(r270066)
- 已实现Intl.DateTimeFormat.formatRangeToParts(r269706)
- 实现了Intl.ListFormat(r268956)
- 使%TypedArray%行为与最近的规范调整保持一致(r269670)
- 在ArrayBuffer#slice中实现了@@ species支持(r269574)
- 修复了toLocaleDateString()解决某些旧日期不正确的日期的问题(r269502)
- 在标志(JSC_useSharedArrayBuffer = 1)后复活了SharedArrayBuffer和Atomics(r269531)
网络组装
- 添加了wasm原子指令,部分位于标志后面(JSC_useSharedArrayBuffer = 1)(r270208)
- 修复了table.grow和table.size的操作码(r269790)
- 在标志(JSC_useSharedArrayBuffer = 1)后实现共享的WebAssembly.Memory(r269940)
- 已实现i32符号扩展操作(r269929)
网络API
- 向ResizeObserver添加了适当的垃圾回收(r268860)
- 更改了Worklet.addModule()以在网络加载失败时拒绝带有AbortError的诺言(r270033)
- 更改后的事件目标,如果目标指向影子树,则将在分派后清除(r269546)
- 将WebSocket构造函数更改为在端口被阻止时不抛出(r269459)
- 修复了切换暗模式以在溢出时更新滚动条外观:滚动元素(r269437)
- 修复了navigator.clipboard在* .localhost页面上公开的问题(r269960)
- 修复了文本输入自动聚焦以不选择文本的问题(r269587)
- 修复了Canvas drawImage不会在空源上引发IndexSizeError(r270126)
- 修复getIndexedParameter索引崩溃(r270160)
- 修复了分配给input.defaultValue(r269528)时文本变得混乱的问题
- 修复了在dispatchEvent(r269452)之后触发点击事件的问题
- 修复了时间输入中分钟字段和子午字段之间的间隔过大的问题(r270148)
- 固定window.event不受移动后调度的节点的影响(r269500)
- 改进了拒绝AudioContext.suspend() / resume()承诺时的异常消息(r268999)
- 由我们的DOM API返回的承诺具有调用者的全局而不是被调用者的(r269227)
- 删除了内容和
之间不需要的空格(r268958,r269036)
语音识别
- 为语音识别添加了音频捕获(r270158)
- 为SpeechRecognition权限请求添加了默认操作(r269918)
- 实施了对SpeechRecognition的基本权限检查(r269810)
WebRTC
- 添加了WebRTC SFrame转换(r269830)
- 添加了WebRTC转换的基础架构(r269764)
- 添加了对RTCPeerConnection.onicecandidateerror事件的支持(r270101)
- 添加了对RTCRtpScriptTransform(r270107)的支持
- 在WebRTC(r268971)中增加了对VP9配置文件2(10位颜色)的支持
- 相机故障计时器增加到30秒(r269190)
媒体
- 视频元素可能无法从全屏输入画中画(r268816)
- 在MSE中的初始化段之间添加了处理trackId的更改(r269121)
- 在AudioSummingJunction(r268820)中添加了addOutput()和removeOutput()实用程序功能
- 添加了Media Session API的框架实现(r268735)
- 进行了更改,以确保WebAudio API抛出带有有用错误消息的异常(r268812)
- 更改了AudioBuffer通道,使其易于操作和拆卸(r269108)
- 修复了在MSE中持续时间为NaN时样本逐出的无限循环(r270106)
- 修复了通过iframe离开网页时继续播放网络音频的问题(r268893)
- 修复了使用AudioContext sampleRate参数(r270141,r270157)时重采样质量较差的问题
- 修复了AudioBuffer.getChannelData(x),以针对给定通道继续返回相同的JavaScript包装器(r269081)
- 修复AudioContext.suspend()在音频会话中断时不拒绝承诺(r269039)
- 修复了透明的视频海报图像,以确保元素在第一帧预加载后保持透明(r269407)
- 修复了使用数据URL提取音频工作集模块(r270046)
- 将音频和视频元素的创建速度提高了多达50倍(r269077)
网络动画
- 没有样式要更新时,请确保未安排动画更新的预定时间(r269963)
- 修复了KeyframeEffect.pseudoElement在定位:: marker或:: first-letter时返回有效字符串的情况(r269623)
- 固定了单个变换属性的加速动画,以在缩放之前应用旋转(r269527)
卷动
- 更改了程序滚动以停止橡皮筋(r269373,r269559)
- 更改为立即为程序化滚动更新滚动几何(r269558)
滚动捕捉
- 修复了:root指定的滚动对齐(r269506)
- 修复了根对齐到主体边缘边缘而不是视口边缘的滚动快照(r269622)
- 需要制成滚动快动型的轴(r268665)
- 使滚动边距独立于滚动捕捉,并在滚动到锚点时应用它(r269144)
- 使滚动填充独立于滚动快照,并使其影响scrollIntoView(r270023)
- 停止在scrollmin和scrollmax处创建隐式捕捉点(r268856)
私下点击量度
- 添加了针对待处理广告点击和归因的持久性,因此它们在浏览器重启后仍可生存(r270136)
- 更改为在链接打开新窗口时接受广告点击数据(r269129)
- 根据W3C对话更改了属性和JSON密钥名称(r269886)
- 切换为JSON报告格式(r269489)
网络驱动
- 在键盘操作中增加了代理对的处理(r269421)
- 增加了对一系列字符按键的支持(r269035)
- 为WebDriver测试添加了处理HTTPS配置(r268723)
- 修复了Shadow DOM中的元素错误地标记为陈旧(r268867)